社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
js的两种定时器分别是setInterval和setTimeout。他们的区别在于计时的方式不同,前者为循环计时,后者为定时计时。下面我们来分别介绍一下。

setInterval
window.setInterval([function],[interval]) 设置一个定时器,并且设定了一个等待的时间[interval],每隔一段时间,就会执行一次对应的方法function,直到计时器被清除为止。计时器的清除方法为 window.clearInterval(计时器名称)
例一:

本案例需要引入jQuery 否则无效
setTimeout
window.setTimeout([function],[interval]) 设置定时器及等待时间,但计时器到达时间后执行一次就会停止(计时器还在,不过没用了)计时器的清除方法是 window.clearTimeout(计时器名称)
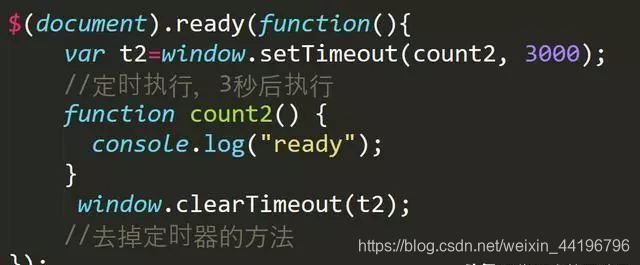
例二:

本案例需要引入jQuery 否则无效
这里要说明一下,定时器清除后其返回值仍然存在,之后定时器的返回值在此返回值的基础上增加,类似医院排号,1号看完叫的是2号,不是从1号重新开始。
想学前端的小伙伴,可以关注+私信回复《资料》免费获取哦~
感谢您的阅读!喜欢的可以收藏转发哦~
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
