社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
这里先说一下v-decorator指令:
下面是form表单内的文本输入框,使用了v-decorate进行数据绑定:
<a-input placeholder="请输入名称" v-decorator="['name', { rules: [{ required: true, message: '请输入名称!' }] }]"></a-input>这个是v-decorate的用法,类似于v-model,但是v-decorator可以更方便的添加校验,必填项等;v-model可以更方便地获取值以及设置值,这个是二者在开发时最明显的区别(其他的我暂时没发现)。
这里是主要讲v-decorator,因为表单内使用这个指令。
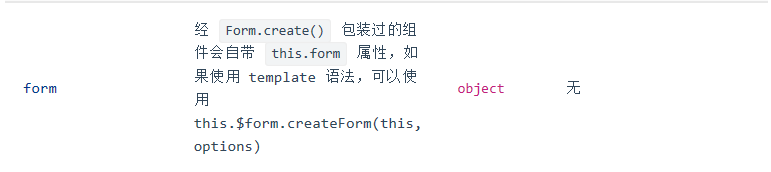
使用表单有最重要的一点:就是表单a-form需要使用this.form属性,就必须进行包装,如下图:

这个是官网API给的用法。
所以,在使用时要添加:
<a-form layout="inline" :form="form">
<a-form-item label="名称:">
<a-input placeholder="请输入名称" v-decorator="['name', { rules: [{ required: true, message: '请输入名称!' }] }]"></a-input>
</a-form-item>
</a-form>这里使用的template语法,form必须在data内定义:
form: this.$form.createForm(this),这是表单的设置。
当对form值进行定义后,后面就可以使用this.form来获取表单内的东西了。
习惯在表单设置值前添加:this.form.resetFields();
设置值的方式是:this.form.setFieldsValue();
方式一:
然后进行设置值:
this.form.setFieldsValue({
name: this.data.name,
age: this.data.age
})这里的name就是上述a-input标签内的name属性。这种方法适合参数少的情况。
方式二(个人更喜欢这种,因为参数真的不少T_T):
需要先在data内定义 model: {} 对象,后面使用model设置,而且需要导入lodash的pick函数:
this.form.resetFields();
this.model = Object.assign({}, this.record);
this.$nextTick(() => {
this.form.setFieldsValue(pick(this.model, ',name', 'age'))
});这里的 Object.assign()等于是深拷贝赋值对象,record是我拿到的需要设置进文本框的值,这里的pick参考lodash的pick。
重点是这几个,this.$nextTick可以看这篇。
这个方式等于是将值统一放在 model这个对象内,然后将你需要设置进去的值,通过pick从this.model内选择得到,最后通过this.form.setFieldsValue(); 设置进去即可。
刚才说了设置值,接下来就是获取值。
这个相对简单一些:
this.form.validateFields((err, values) => {
if (!err) {
console.log('Received values of form: ', values);
// do something
}
})这里的values就是你需要拿到的表单内的所有值,打印可以看到的,拿到之后就可以进行其他操作啦
具体能写这么多啦,欢迎补充指教!
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
