社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
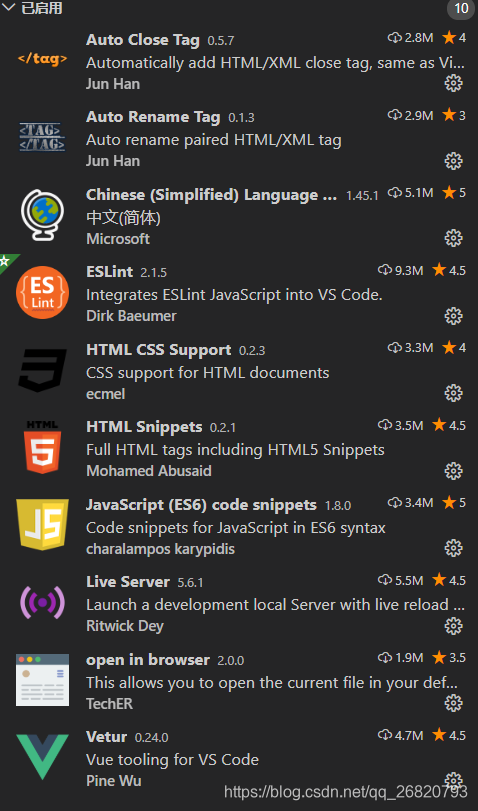
点击 VScode 官网 下载最新版本。


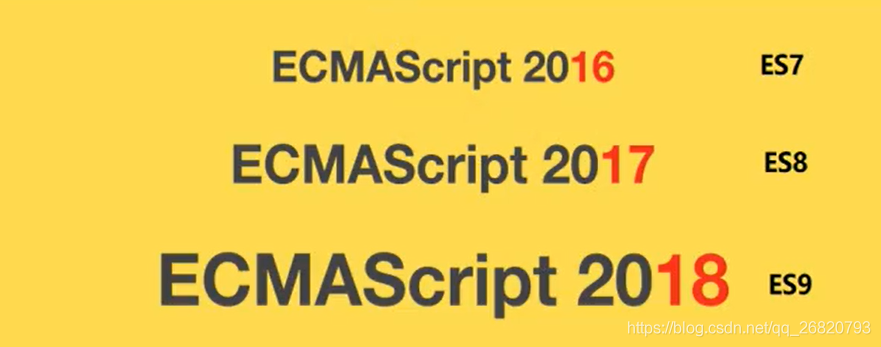
ECMAScript 6(简称ES6)是于2015年6月正式发布的JavaScript语言的标准,正式名为ECMAScript 2015(ES2015)。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言 。每年一个新版本。

另外,一些情况下ES6也泛指ES2015及之后的新增特性,虽然之后的版本应当称为ES7、ES8等。
ECMAScript 是浏览器脚本语言规范,而各种我们熟知的 js 语言,如:JavaScript 则是规范的具体实现。
node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
主要关注于node.js的npm功能就行:
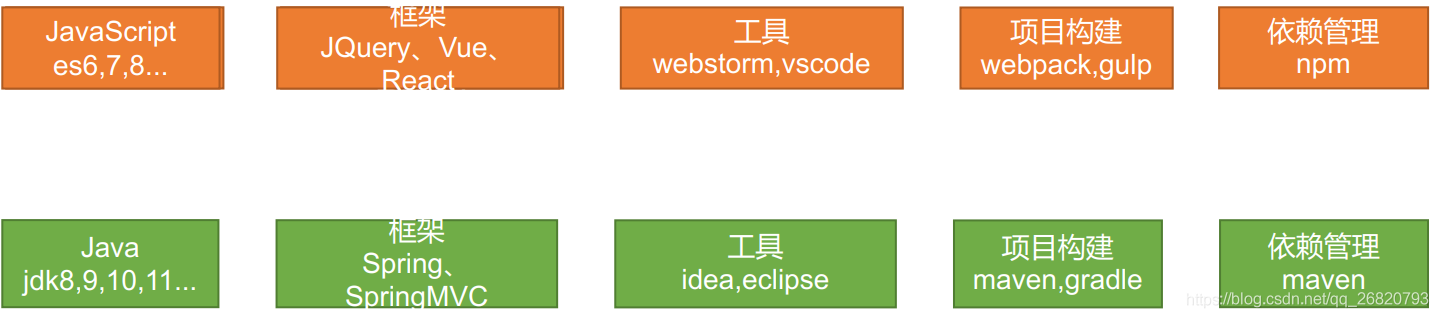
NPM是随同NodeJS一起安装的包管理工具,JavaScript-NPM,作用等同于Java-Maven。
(默认npm下载东西是用使用国外地址,下载速度慢,改成国内镜像速度快。)
命令如下:
npm config set registy http://registry.npm.taobao.org/
M:即Model,模型,包括数据和一些基本操作;
V: 即 View,视图,页面渲染结果;
VM:即 View.Model,模型与视图间的双向操作(无需开发人员干涉)。
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
Babel 是一个 JavaScript 编译器,我们可以使用 ES 的最新语法编程,而不用担心浏览器兼容问题。他会自动转化为浏览器兼容的代码
自动化项目构建工具,gulp 也是同类产品

如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
