最近在开发微信小程序,遇到的坑非常多。上面标题上的问题,在网上搜索,找不到直接的答案。
下面我就直接进入主题。
定义一个button
<
button
open-type=
'share'
type=
'primary'>获取群id
</
button
>
在对应的js文件里面定义onShareAppMessage监听。
onShareAppMessage:
function () {
wx.showShareMenu({
withShareTicket:
true
})
return{
title:
"test",
path:
"/pages/index/index",
success:
function(res){
var shareTickets=res.shareTickets;
if(shareTickets.length==
0){
return
false;
}
wx.getShareInfo({
shareTicket: shareTickets[
0],
success:
function(res){
var encryptedData=res.encryptedData;
var iv =res.iv;
wx.login({
success:
function (res) {
var code = res.code;
console.log(code)
wx.request({
url:
'xx',//写上你后台服务器路径(用途:解析出Gopenid)
//解析出Gopenid需要session_key,
encryptedData,iv。具体后台怎么写,
//可以参照https://www.jianshu.com/p/856fe2195ffe
data: {
'code': code,
'encryptedData': encryptedData,
"iv":iv},
header: {
'content-type':
'application/json'
// 默认值
},
success:
function (res) {
wx.showModal({
title:
'GopenId',
content: res.data.openGId
})
}
})
}
})
console.log(encryptedData)
}
})
},
fail:
function(){
}
}
}
这样就能得到Gopenid了。
第二个问题,用户点击群里面,分享了的小程序后,怎么获取这个群的Gopenid呢?

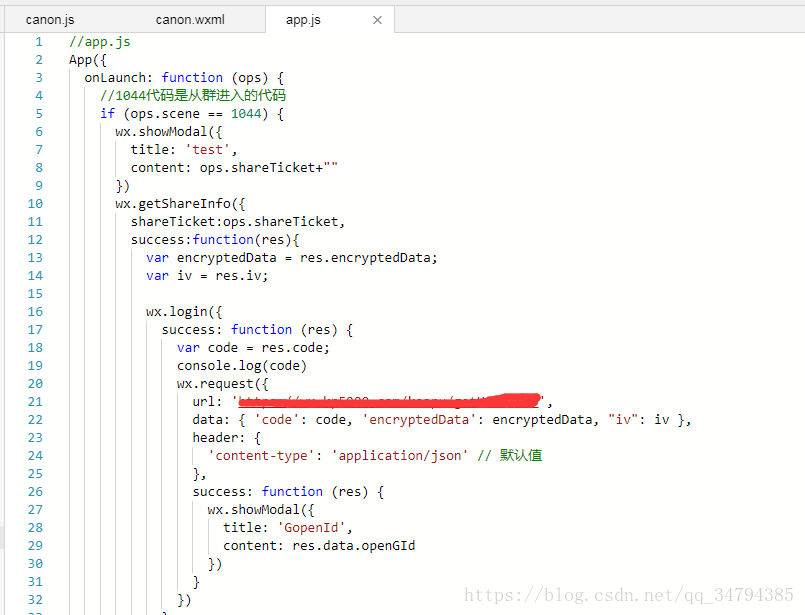
在App.js的onLaunch里面定义如下代码就可以了
//1044代码是从群进入的代码
if (ops.scene ==
1044) {
wx.showModal({
title:
'test',
content: ops.shareTicket+
""
})
wx.getShareInfo({
shareTicket:ops.shareTicket,
success:
function(res){
var encryptedData = res.encryptedData;
var iv = res.iv;
wx.login({
success:
function (res) {
var code = res.code;
console.log(code)
wx.request({
url:
'xxx',//跟前面一样,是服务器地址
data: {
'code': code,
'encryptedData': encryptedData,
"iv": iv },
header: {
'content-type':
'application/json'
// 默认值
},
success:
function (res) {
wx.showModal({
title:
'GopenId',
content: res.data.openGId
})
}
})
}
})
}
})
}
版权声明:本文来源CSDN,感谢博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/qq_34794385/article/details/80015759
站方申明:本站部分内容来自社区用户分享,若涉及侵权,请联系站方删除。


