社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
最近老大让我调整xframe中图标,因为要换肤,所以我刚好学习一下换肤的原理,
主要是参考这两篇文章
使用Sass实现主题切换
www.jianshu.com
Vue中如何使用sass实现换肤(更换主题)功能
blog.csdn.net
项目主要的目录如下图,只能放到这里再多就泄露代码了
主要的文件有
themeVariable.scss 主题变量
variable.scss 主要是定义一些变量
themeMixin.scss 主要实现 @mixin
接下来我们就来实现以下主题切换的方式
首先 是 themeVariable.scss
// 五种主题切换
$themes: (
red: (
font-color: red,
),
green: (
font-color: green
),
blue: (
font-color: blue
),
orange: (font-color: orange),
yellow: (font-color: yellow),
);
这里red,green,blue等,可以用变量代替,因此就出现了variable.scss
$color-red: red;
$color-green: green;
$color-blue: blue;
$color-orange: orange;
$color-yellow: yellow;
最后就是 themeMixin.scss 使用 @Mixin
@import "./themeVariable.scss";
@mixin themify($themes: $themes) {
@each $theme-name, $map in $themes {
// & 表示父级元素
// !global 表示覆盖原来的
.theme-#{$theme-name} & {
$theme-map: () !global;
// 循环合并键值对
@each $key, $value in $map {
$theme-map: map-merge($theme-map, ($key: $value)) !global;
}
// 表示包含 下面函数 themed()
@content;
$theme-map: null !global;
}
}
}
@function themed($key) {
@return map-get($theme-map, $key);
}
最后就是使用了
<template>
<div class="app-root" :class="themeClass">
<div class="app-container">
<p>{{ msg }}</p>
<select v-model="theme">
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
</div>
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
msg: 'Dynamic Themes',
theme: 'red'
}
},
computed: {
themeClass() {
return `theme-${this.theme}`;
}
}
}
</script>
<style lang="scss" scoped>
@import "../assets/css/themfy.scss";
.app-container {
@include themify($themes) {
color: themed('font-color');
}
}
</style>
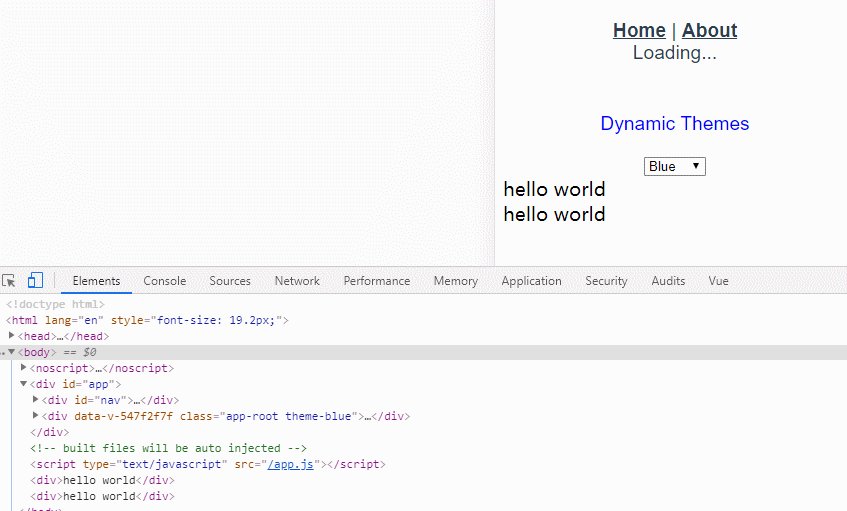
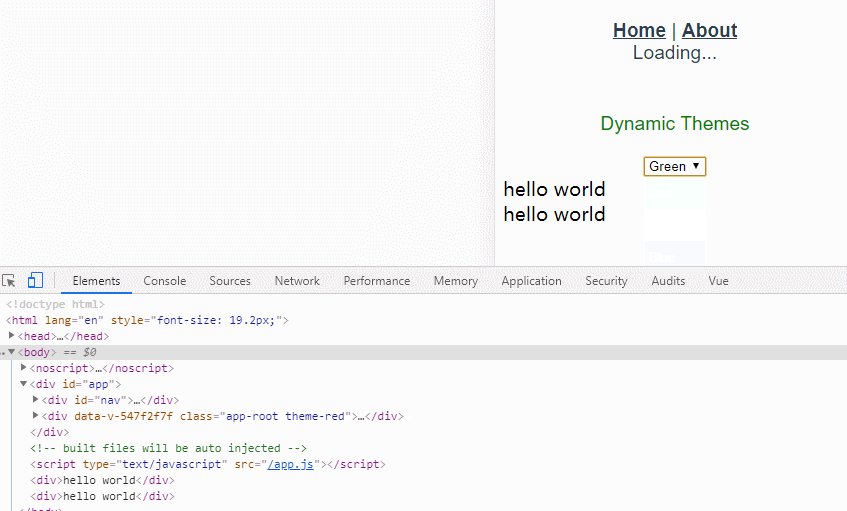
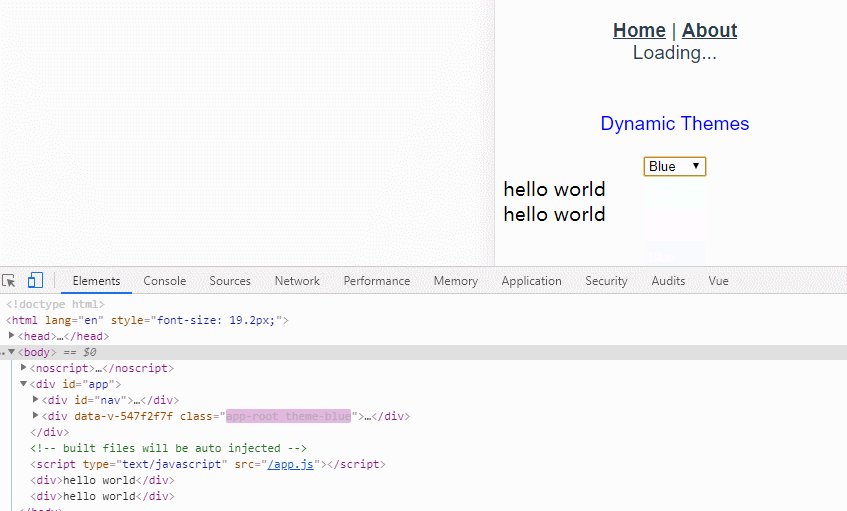
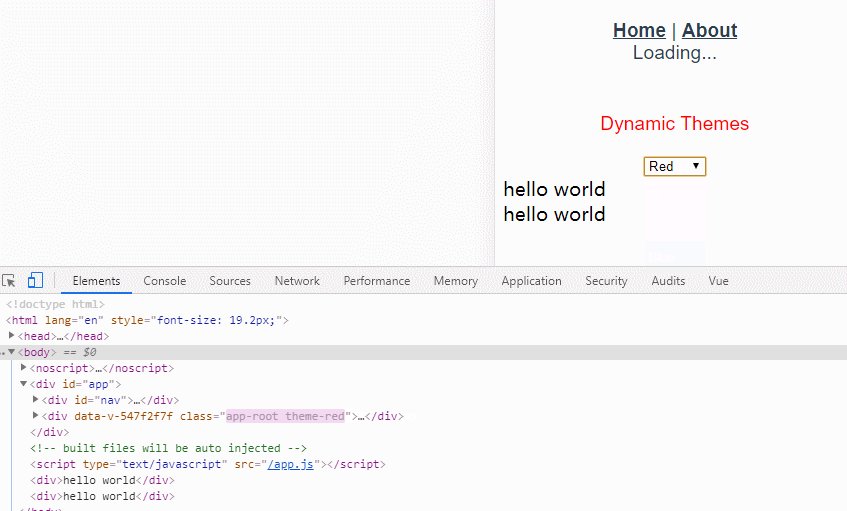
最后效果如下
注意下面的class会变化
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
