社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
使用淘宝开源 Tengine 的 concat 模块,可以使nginx在一次请求中合并多个文件后返回,通过减少http请求次数来加快页面载入速度
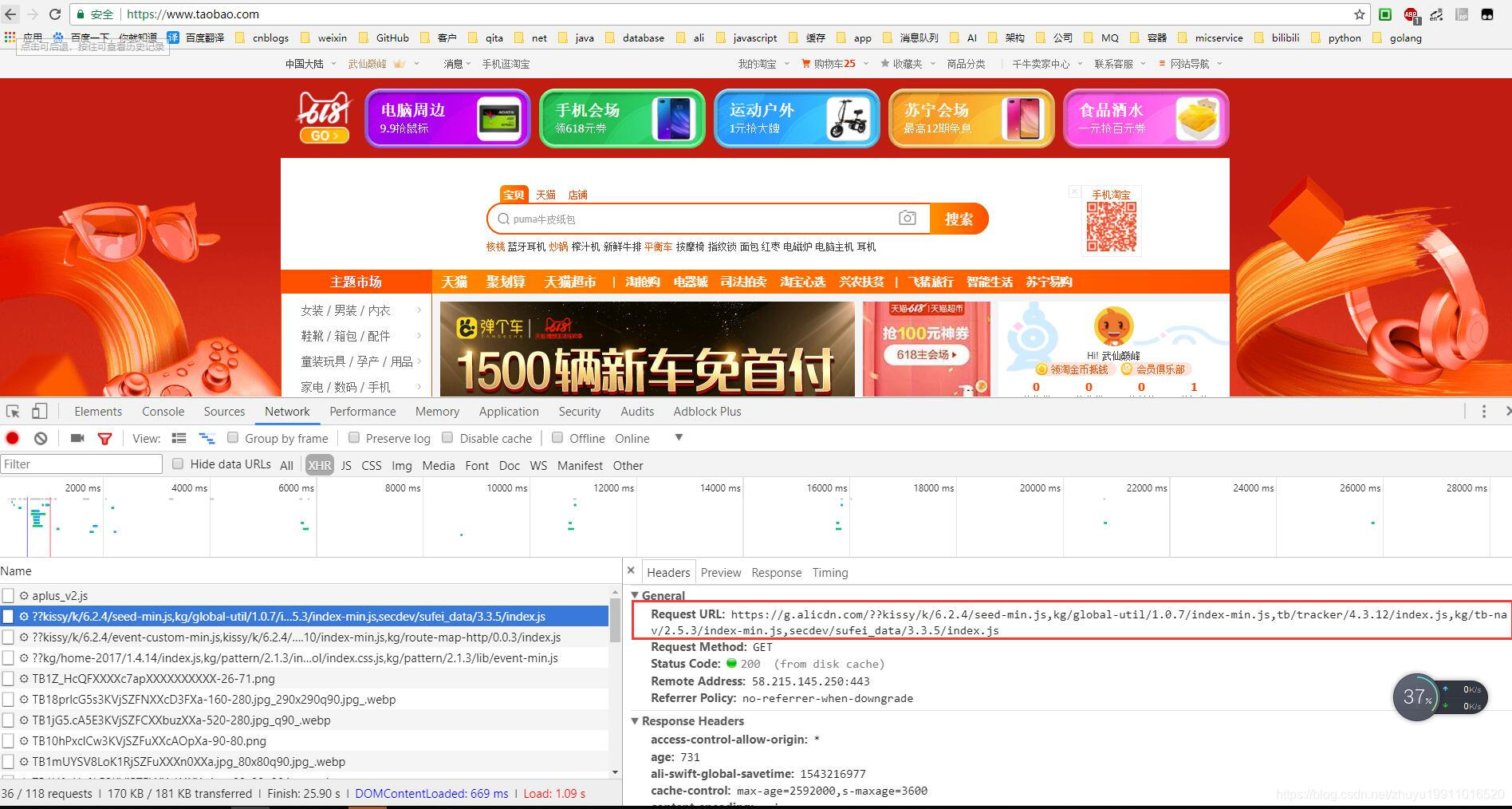
我们访问 https://www.taobao.com ,通过浏览器 F12 开发者工具查看页面请求的文件,可以看到淘宝官网页面通过 concat 模块,在一次请求中返回多个js文件,规则:以 ?? 开头,以 , 逗号分隔
https://g.alicdn.com/??kissy/k/6.2.4/seed-min.js,kg/global-util/1.0.7/index-min.js,tb/tracker/4.3.12/index.js,kg/tb-nav/2.5.3/index-min.js,secdev/sufei_data/3.3.5/index.js(不同目录下资源)
下载 concat 模块源码,https://github.com/alibaba/nginx-http-concat
或在Linux上通过:wget https://github.com/alibaba/nginx-http-concat/archive/1.2.2.tar.gz
下载文件并解压:tar -xvzf 1.2.2.tar.gz ,解压后目录名称为:nginx-http-concat-1.2.2
#1.进入nginx-1.16.0源码目录
cd /usr/local/nginx-1.16.0
#2.编译nginx,添加concat模块
./configure --prefix=/usr/local/nginx --add-module=/usr/local/nginx-http-concat-1.2.2/ --with-http_stub_status_module --with-http_ssl_module --with-http_realip_module
#3.安装编译:
make && make install
#到第3步就完了,下面的是扩展,可以忽略
#如果在已安装nginx情况下添加nginx模块,只需make,然后cp nginx二进制文件
make
cp objs/nginx /usr/local/nginx/sbin/nginx
/usr/local/nginx/sbin/nginx -s reload
#如果要添加多个module
./configure --prefix=/usr/local/nginx --add-module=/usr/local/nginx-http-concat-1.2.2/ --add-module=/usr/local/nginx-sticky-module/
执行到上面的第三步就完成了,然后配置nginx.conf文件,启用concat
server {
listen 8080;
server_name localhost;
location / {
#root html;
alias /home/lkh/;
index index.html index.htm;
#开启小文件合并功能
concat on;
concat_max_files 30;
#concat_types 参数很重要,因为默认对js的mime类型是application/x-javascript,导致无法返回js
concat_types concat_types: text/css text/javascript application/javascript;
}
}
使用方法:
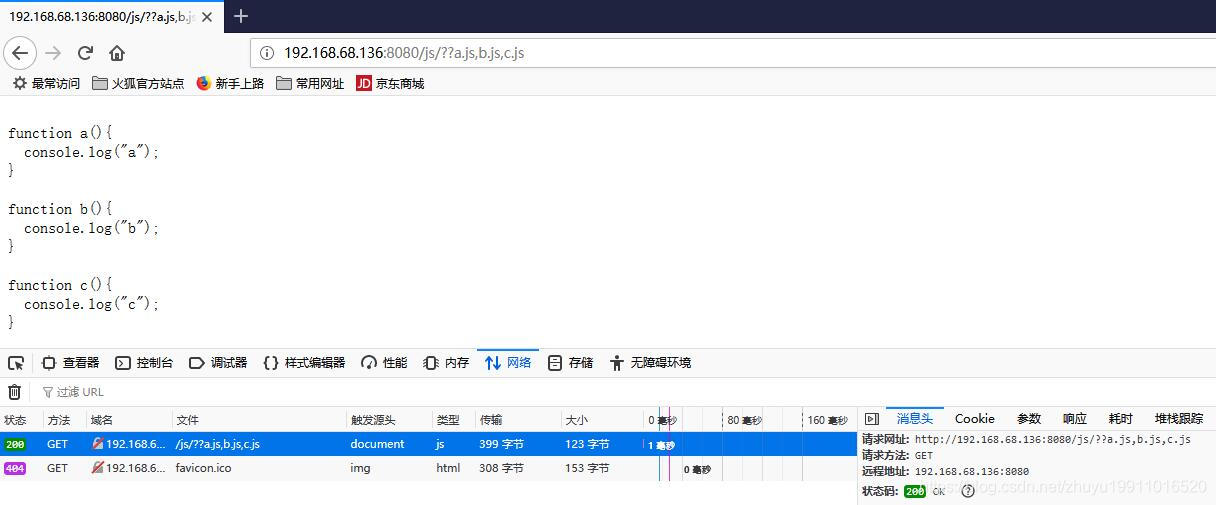
http://192.168.68.136:8080/js/??a.js,b.js,c.js (同一目录下资源)
http://192.168.68.136:8080/css/??a.css,b.css,c.css
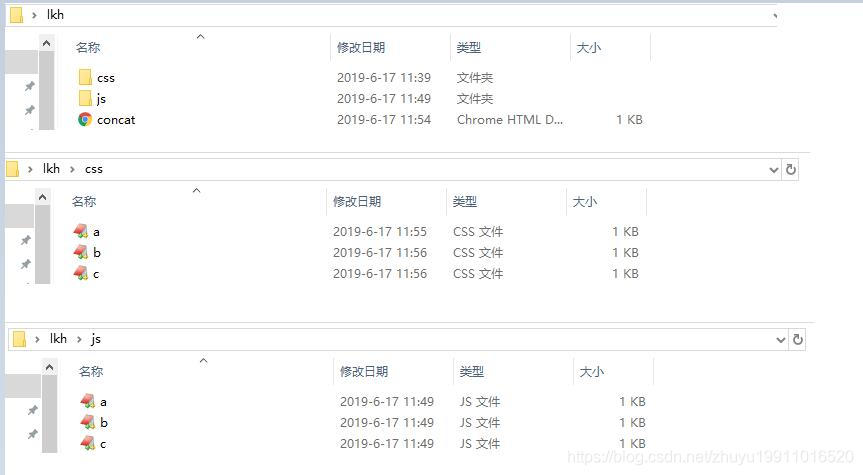
lkh网站内容如下,里面有一个html页面,3个css,3个js,页面使用3个css文件里面的样式,使用3个js文件中的方法,网站目录和文件
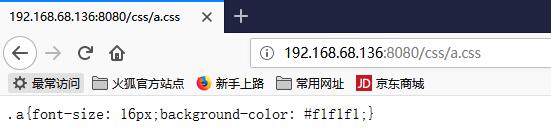
访问单个css文件:
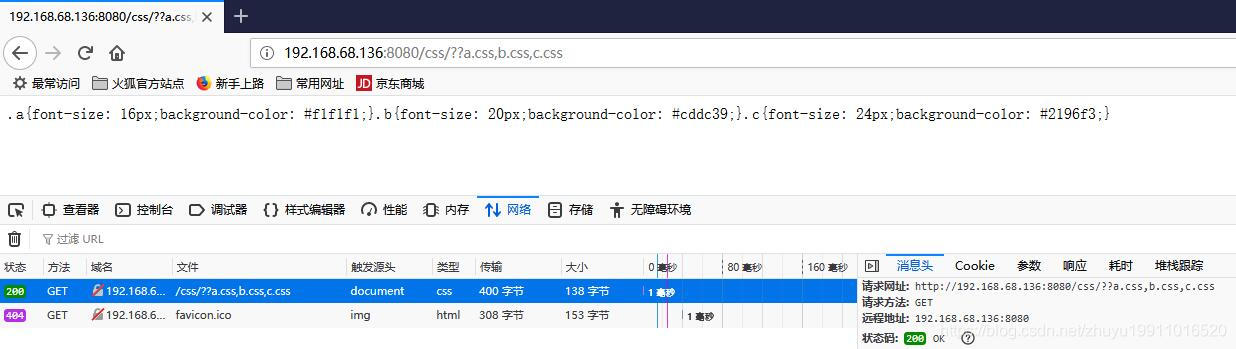
一次访问多个css与js,合并请求把所有文件内容返回了

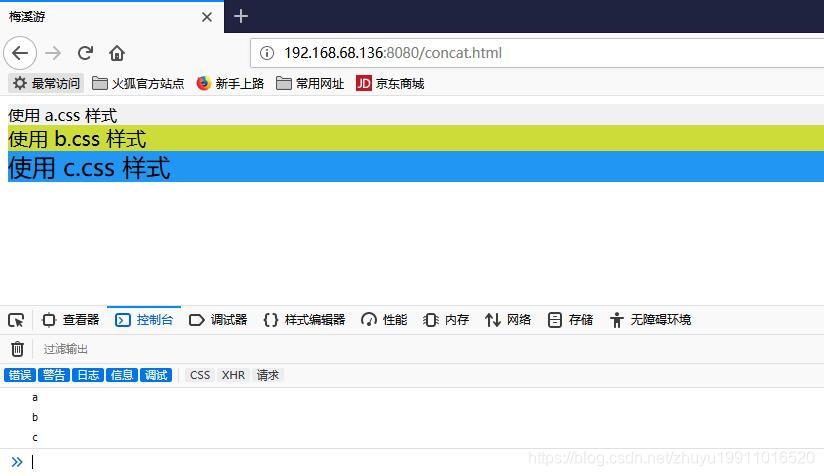
最后看看页面效果,分别使用了3个css文件中的内容,执行打印出3个js文件中的方法
html内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>梅溪游</title>
<link href="css/??a.css,b.css,c.css" rel="stylesheet"/>
<script src="js/??a.js,b.js,c.js"></script>
</head>
<body>
<div class="a">
使用 a.css 样式
</div>
<div class="b">
使用 b.css 样式
</div>
<div class="c">
使用 c.css 样式
</div>
</body>
<script type="text/javascript">
window.onload = function(){
a();
b();
c();
}
</script>
</html>
OK,concat模块的功能可以合并小文件,减少http请求次数来加快页面载入速度
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
