社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
软件测试工程师的职责是发现BUG,此外,如何体现个人价值?那么我们试想,只提出问题而不去解决,问题就永远得不到闭环。所以,一个资深的测试人员的基本功应该是这样的:深挖业务和功能需求,找出BUG,定位BUG,提出解决方案。这里我们就来说说,当我们找到了BUG,应该把BUG提交给谁去解决,这属于BUG定位的问题。
试想:
根据需求,用户头像应是圆形,但结果是方形,是谁的BUG?
保存用户信息时,无法保存成功,也没有错误提示,最可能是谁的BUG?
显然,工作过程中,我们不可能把这些BUG提交给同一个人去解决。我们应该至少区分出是前端还是后端BUG,就好像时下流行的词“垃圾分类”,经过BUG分类处理,整个团队的效率都会有所提高。
一.什么是前端/后端?
目前多数互联网项目都是前后端分离开发的,那么什么是前端?什么是后端?简言之,前端侧重于页面设计,后端侧重于服务开发。
比如要保存一个用户信息,前端把界面显示给用户,让用户按需填写,当用户点击“保存”按钮时,数据会通过网络被提交给后端服务,由后端服务处理是否需要进一步运算,并且把数据保存在哪一个数据库的哪一张表里。
二.为什么要区分前端/后端BUG?
目前多数项目都是多人协作开发的,如果不能明确这个BUG是谁造成的,容易提交给错误的开发人员,会大大降低BUG的解决效率。
另外,如果团队规模较大,或者由各地的项目组拼凑而成,势必会增加沟通成本,这更需要我们在类似禅道或者Jira等项目管理软件中提交BUG时,先指明是谁的BUG,避免互相踢皮球的现象。
所以,为了提高团队效率,测试人员尤其要做好BUG分类。
三.如何定位前端/后端BUG?
对于一个优秀的软件测试工程师来说,区分BUG属于前端还是后端是尤为重要的。
页面请求过程
弄清楚如何定位和分类BUG之前,需要了解一下页面请求的过程,以 http 请求为例,请求过程如下:
用户在前端页面操作,如点击某个功能
页面携带数据进行请求,访问具体功能接口
由后端服务执行该接口相应的业务逻辑,如涉及数据,再去请求并组装数据返回给前端
前端页面进行渲染和展示对应的页面和数据
前后端BUG各有什么样的特点?
前端BUG
– 界面相关
– 布局相关
– 兼容性相关
后端BUG
– 业务逻辑相关
– 性能相关
– 数据相关
– 安全性相关
定位BUG属于前端还是后端,有什么方法?
这里提供了几个方法,可以给大家一个思路,让大家能在学习和工作中了解如何去区分BUG属于前端还是后端。
经验法
软件测试人员应不断精进自己的技能,负责的项目多了,自然对功能的实现过程有了解,也就明白如何分类BUG了。
例如:
网页上的某个图片的分辨率不对,如果我们了解实现过程,可以想到一般情况下,是根据某个地址去服务器取图片的,数据库一般只保存地址,那么图片能正确显示,就说明后端的基本功能是满足需求的。如果具体图片分辨率有误,最可能的原因是前端显示过程出了差错。
日志查看法
当我们发现一个BUG,并不确定这个BUG属于前端还是后端,可以查看后端服务的日志,复现BUG时,查看日志中有没有相关信息。基本可以认为,如果日志没有输出,很可能这个功能并没有与后端交互,也就不存在后端的问题。反之,如果日志有输出,可以进一步查看有无错误日志信息,进一步分析。
接口查看法
这种方法常用于查看是后端返回给前端的数据有误,还是前端显示有误。
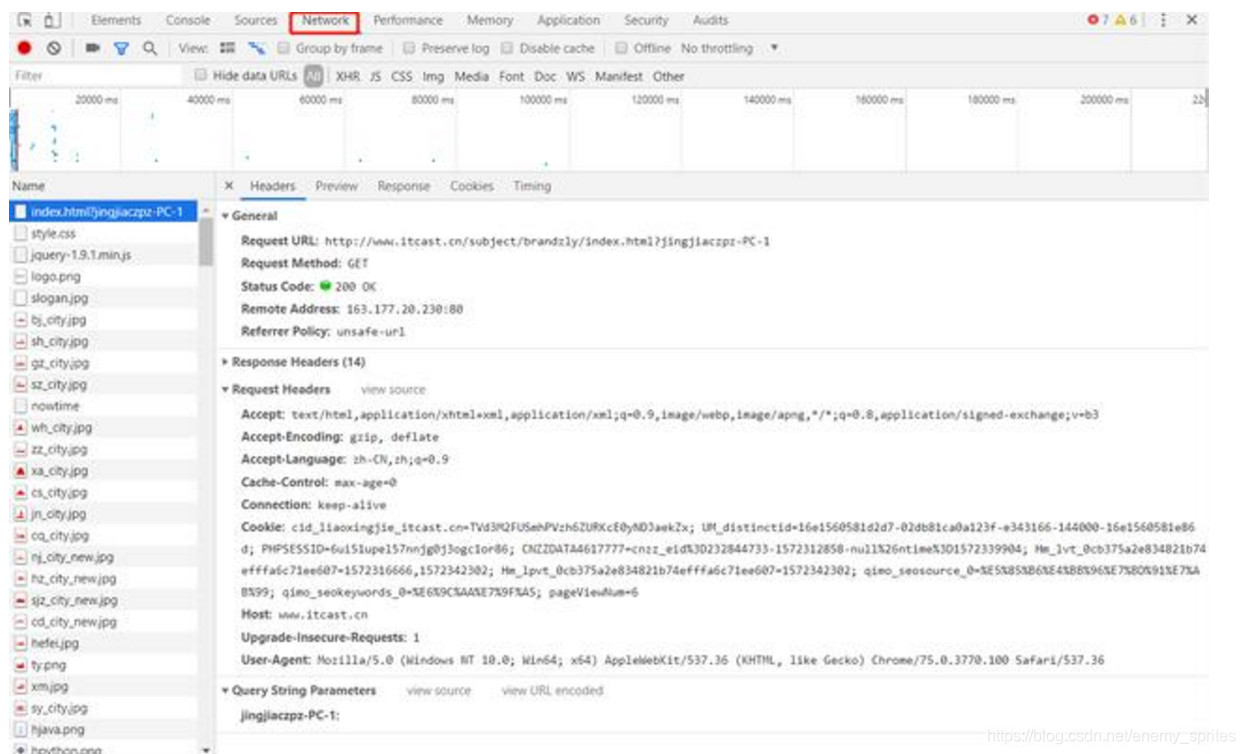
大多数浏览器都有自带的接口查看工具,如Chrome,FireFox等都可以通过F12开启抓包,在NetWork中可以看到当前页面发送的每个http请求。
通过Chrome看到的接口情况如下
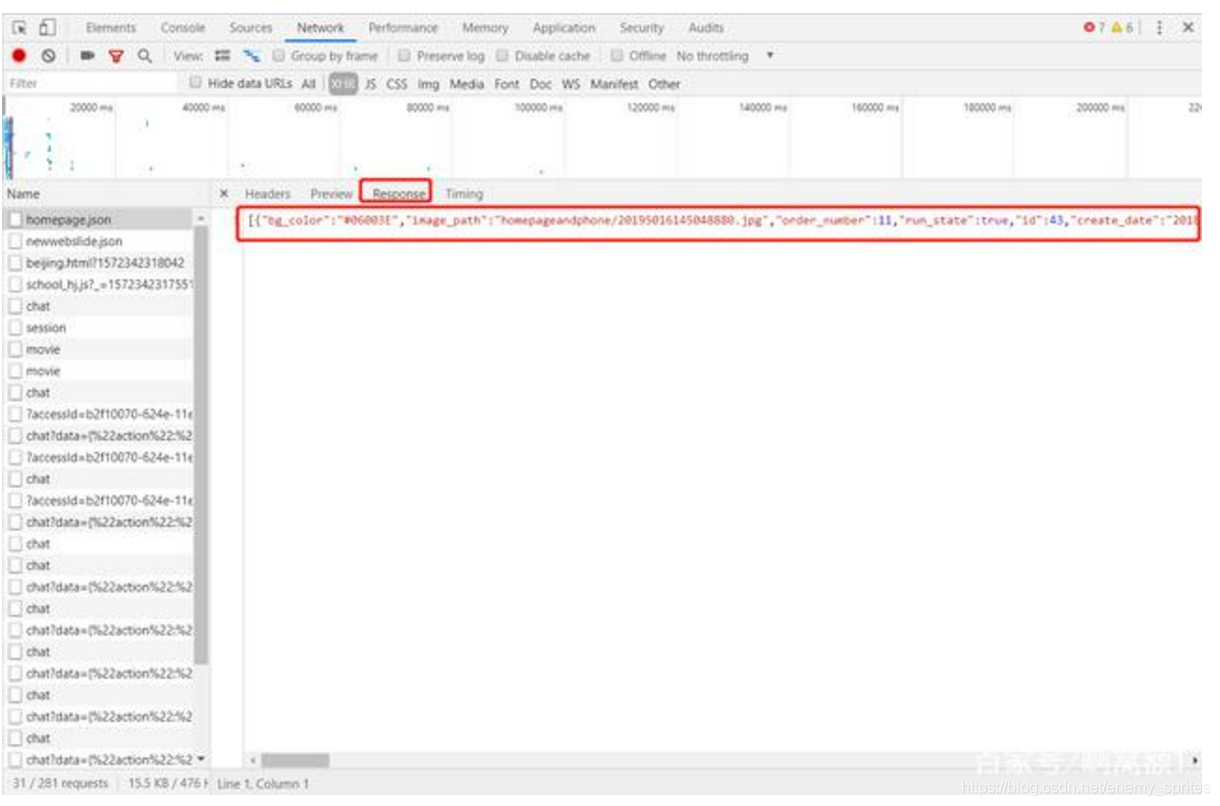
可以在Response中查看响应数据
我们需要对比通过后端接口拿到的数据和前端显示的数据,来确认问题出在哪里。如果数据错了,页面显示是错的,也是正常的,先从后端入手去解决。如果数据对了,但是显示错了,就需要问问前端的开发人员了。
四.经验和总结
沟通很重要
我们在定位BUG的过程中,最不能忽略的一个问题是和开发人员的沟通,有时候忙活半天,不如一问一答。经验和技术的成长也都离不开合理高效的沟通。
经验和小结
出现样式的问题基本都是CSS的BUG
出现文本的问题基本上都是html的BUG
出现交互类的问题基本上都是Javascript的BUG
其他问题先沟通,再定位
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
