社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
首先什么是伪数组对象呢?
字面意思理解来说,伪数组对象就是长得像数组的对象,拥有0,1,2,3…以及length等key,但是在原型链中没有Array.prototype这一环,所以他没有操作数组的方法push,pop,shift,unshift等。javaScript中常见的伪数组对象有以nodeList为原型的DOM对象,函数的参数arguments对象等。
那么有没有方法将这些伪数组对象转换成数组,从而直接使用push,pop等方法来对其进行操作呢?
答案是肯定的。
var divTags = document.querySelectorAll('div')
ES5提供了一种方法:
var divTagsArray = Array.prototype.slice.call(divTags)
console.log('push' in divTagsArray) //true
ES6提供了两种方法:
let divTagsArray1 = Array.from(divTags)
console.log('push' in divTagsArray1) //true
这里的divTags是部署 Iterator 接口的数据类型,所以也可以用以下扩展运算符的方式实现转换:
let divTagsArray2 = [...divTags]
console.log('push' in divTagsArray2) //true
如果是没有部署iterator接口的数据类型,如下面的ArrayLikeObject, 则不适用以下方法,会直接报错,因此这里用扩展运算符的实现中肯定用到了for of来进行遍历。
var ArrayLikeObj = {"0": 1, "1": 2, length: 2}
var result = [...ArrayLikeObj ]
console.log(result) //报错
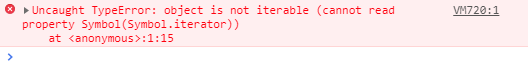
报错信息如下图:
注意:这里Array.from方法还有一个与扩展运算符不一样的特性是第二个参数可以是一个mapFunction,对得到的数组中的每个元素执行的方法,这样可以精简代码;第三个参数可以是thisArg,表示执行回调函数 mapFunction 时 this 对象,这个参数很少使用。
Array.from(arrayLike[, mapFunction[, thisArg]])
var ArrayLikeObj = {"0": 1, "1": 2, length: 2}
var result1 = Array.from(ArrayLikeObj, value => value*2)
console.log(result1) //[2, 4]
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
