社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群

前端章鱼猫从 2016 年加入 GitHub,到现在的 2020 年,快整整 5 个年头了。
相信很多人都没有逛 GitHub 的习惯,因此总会有开源信息的不对称,有哪些优秀的前端开源项目值得学习的也不知道。
初步前端与高级前端之间,最大的差距可能就是信息差造成的。
从 2018 年开始,我就养成了每天逛 GitHub 的习惯,一般在早上上班前或者中午午休的时候都会逛一下。
看看每天都开源了哪些好的前端项目,还有用到的主流前端技术栈又是哪些,值得我去学习的。
因此也收藏了不少好的开源项目,在此推荐给大家,每周会有一到三篇精华文章推送。
希望你在浏览、学习了前端章鱼猫推荐的这些开源项目的过程中,你能学习到更多编程知识、提高编程技巧、找到编程的乐趣。
以下为【前端GitHub】的第 5 期内容。
今天给大家带来的是 几个大厂的前端代码规范。

代码千万行,安全第一行;前端不规范,同事两行泪。
腾讯


包含内容也挺多的:
PC端专题:快速上手、文件目录、页面头部、通用title、通用foot、统计代码、兼容测试
移动端专题:快速上手、文件目录、页面头部、REM布局、通用foot、统计代码、分享组件、兼容要求
双端官网:快速上手、页面跳转
tgideas.qq.com/doc/index.h…
不过里面也有一些内容是针对其业务的,并不通用。
京东


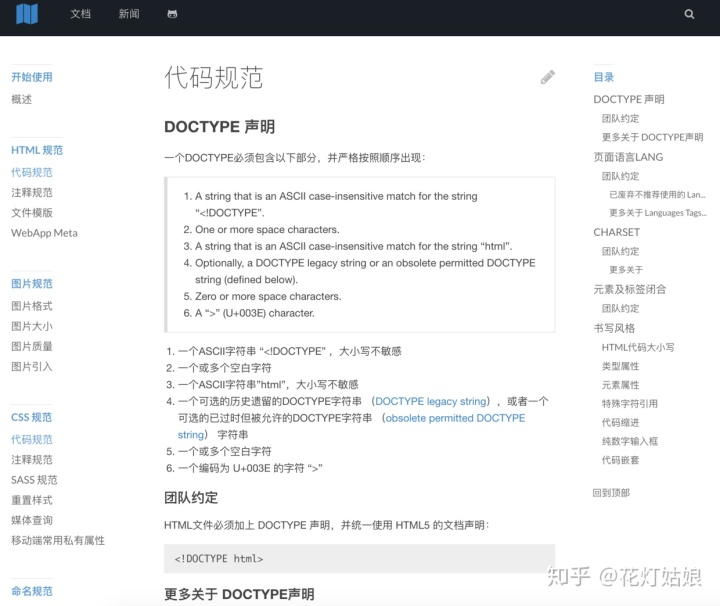
对比腾讯的代码规范,我更推荐凹凸实验室的代码规范,比较齐全。
HTML规范
基于W3C、苹果开发者等官方文档,并结合团队日常业务需求以及团队在日常开发过程中总结提炼出的经验而约定。
图片规范
了解各种图片格式特性,根据特性制定图片规范,包括但不限于图片的质量约定、图片引入方式、图片合并处理等。
CSS 规范
统一团队 CSS 代码书写和 SASS 预编译语言的语法风格,提供常用媒体查询语句和浏览器私有属性引用,并从业务层面统一规范常用模块的引用。
命名规范
从 “目录命名”、“图片命名”、“ClassName” 命名等层面约定规范团队的命名习惯,增强团队代码的可读性。
JavaScript 规范
统一团队的 JS 语法风格和书写习惯,减少程序出错的概率,其中也包含了 ES6 的语法规范和最佳实践。
凹凸实验室:guide.aotu.io/index.html

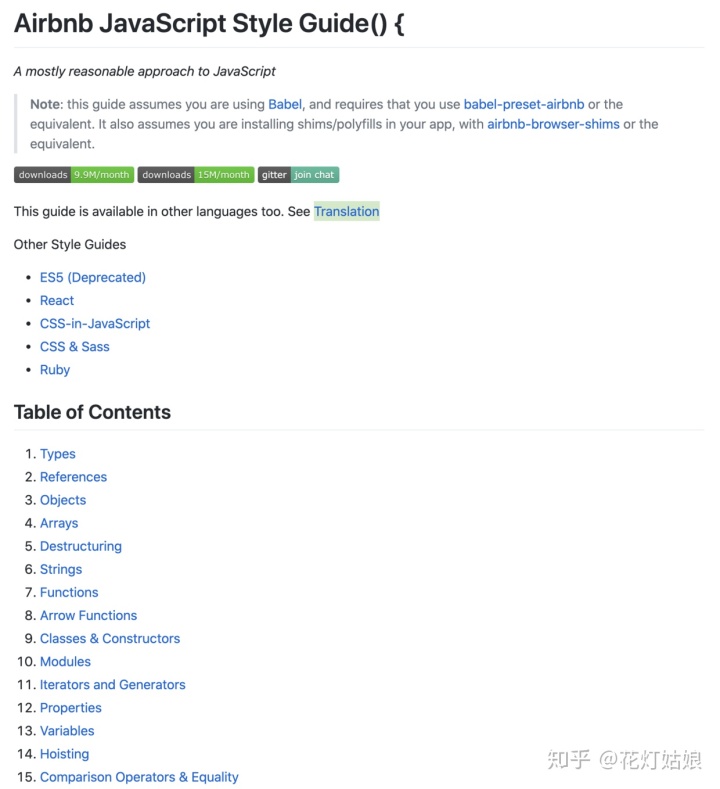
包含了:类型、对象、数组、字符串、函数、属性、变量、提升、比较运算符 & 等号、块、注释、空白、逗号、分号、类型转化、命名规则、存取器、构造函数、事件、模块、jQuery、ECMAScript 5 兼容性、测试、性能、资源、JavaScript 风格指南说明
Airbnb Javascript Style Guide:github.com/airbnb/java…

JavaScript编码规范、HTML、CSS、Less、E-JSON 数据传输标准、模块和加载器、包结构、项目目录结构、图表库标准、react 编码规范。、
比如:缩进
4 个空格做为一个缩进层级,不允许使用 2 个空格 或 tab 字符。switch 下的 case 和 default 必须增加一个缩进层级。// good
switch (variable) {
case '1':
// do...
break;
case '2':
// do...
break;
default:
// do...
}
// bad
switch (variable) {
case '1':
// do...
break;
case '2':
// do...
break;
default:
// do...
}规范文档:github.com/ecomfe/spec…

CSS规范:一系列规则和方法,帮助你架构并管理好样式
HTML规范:一系列建议和方法,帮助你搭建简洁严谨的结构
工程师规范:前端页面开发工程师的工作流程和团队协作规范
但是并不止于此,还有更多:

nec.netease.com/standard

除很多公司组织外,很多个人也在项目中使用的规范。
github.com/standard/st…
Vue

这里是官方的 Vue 特有代码的风格指南。
如果在工程中使用 Vue,为了回避错误、小纠结和反模式,该指南是份不错的参考。
不过我们也不确信风格指南的所有内容对于所有的团队或工程都是理想的。
所以根据过去的经验、周围的技术栈、个人价值观做出有意义的偏差是可取的。
官方风格指南: cn.vuejs.org/v2/style-gu…

如何将 ES6 的新语法,运用到编码实践之中,与传统的 JavaScript 语法结合在一起,写出合理的、易于阅读和维护的代码。
es6 编程风格:es6.ruanyifeng.com/#docs/style
Bootstrap

内容包含 HTML 和 CSS。
HTML
语法、HTML5 doctype、语言属性、IE 兼容模式、字符编码、引入 CSS 和 JavaScript 文件、实用为王、属性顺序、布尔型属性、减少标签的数量、JavaScript 生成的标签。
CSS
语法、声明顺序、不要使用 @import、媒体查询(Media query)的位置、带前缀的属性、单行规则声明、简写形式的属性声明、Less 和 Sass 中的嵌套、Less 和 Sass 中的操作符、注释、class 命名、选择器、代码组织。
Bootstrap 编码规范:codeguide.bootcss.com/

目前绝大多数前端项目都会用到的 可组装的 JavaScrip t和 JSX 检查工具。
发现问题
ESLint 静态分析您的代码以快速发现问题。ESLint 内置于大多数文本编辑器中,您可以将ESLint 作为持续集成管道的一部分运行。
自动修复
ESLint 发现的许多问题都可以自动修复。ESLint 修复程序可识别语法,因此您不会遇到传统的查找和替换算法引入的错误。
定制
预处理代码,使用自定义解析器,并编写与 ESLint 内置规则一起使用的自己的规则。您可以自定义 ESLint,使其完全按照项目所需的方式工作。
ESLint:eslint.org/
ESLint 中文网:eslint.bootcss.com/

Prettier 是一个“有主见”的代码格式化工具。
简而言之,这个工具能够使输出代码保持风格一致。
也是目前绝大多数前端项目都会用到的哦。
Prettier:prettier.io/

最后


作者:天明夜尽
链接: https:// juejin.im/post/68938914 76913291278
来源:掘金
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
