社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
有的时候可能需要通过本地引入的方式导入vue以及一些其他框架,我这里引入的是Element UI,首先先把对应的文件下载下来:
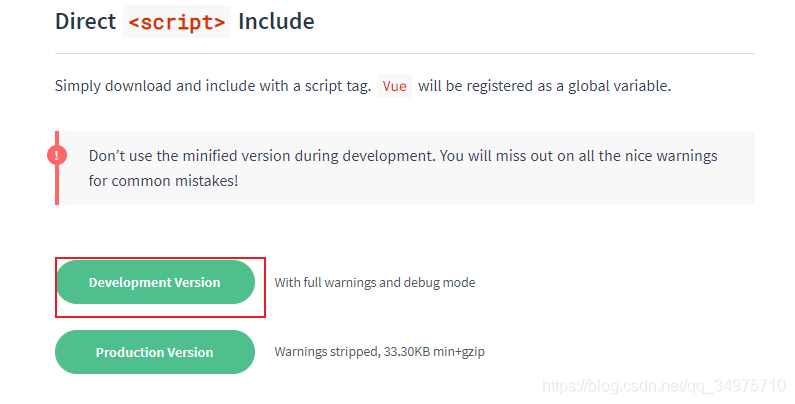
(1)vue: https://vuejs.org/v2/guide/installation.html
(2)element下载
注意:
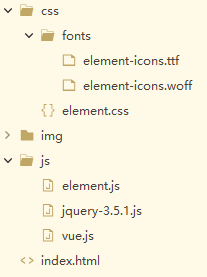
后两个为element里面图标文件,确保后两个文件使用跟css是同一个版本,否则图标不会显示;
后两个文件存放位置,在css目录下新建fonts文件夹,放在fonts里面
目录示例,jquery非必须。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/element.css" />
<script src="js/jquery-3.5.1.js"></script>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script src="js/element.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<el-button @click="test()">按钮</el-button>
<el-dialog :visible.sync="visible" title="标题">
<p>弹个窗</p>
</el-dialog>
<p>{{uname}}</p>
<input type="text" value="" v-model="uname" />
</div>
<script>
new Vue({
el: '#app',
data: {
visible: false,
uname:'lr'
},
methods:{
test(){
this.visible= true
this.uname='wjj';
console.log($('input').val())
}
}
})
</script>
</body>
</html>
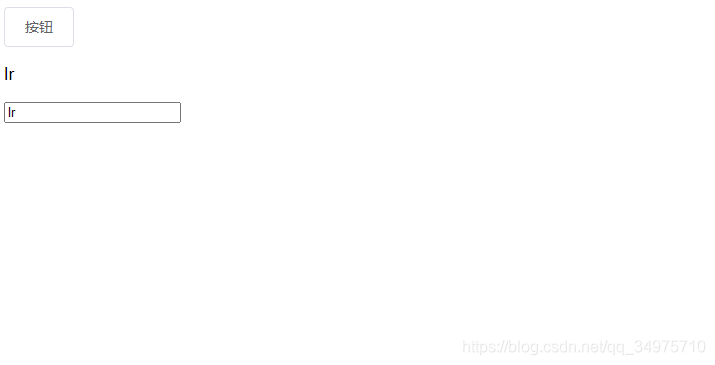
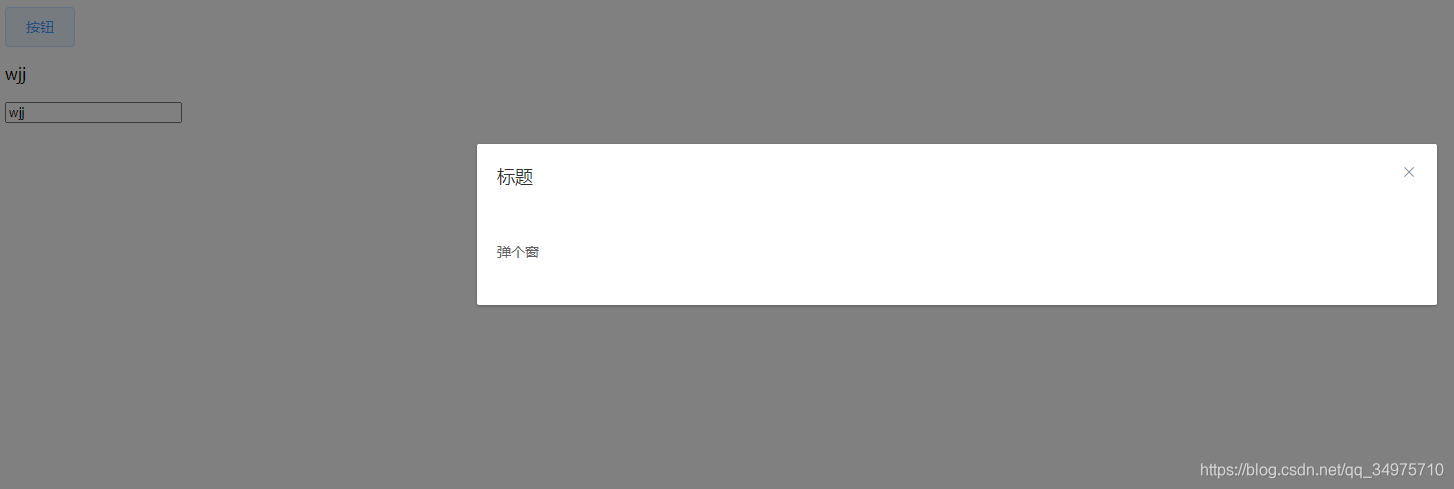
效果:

如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
