社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群

我在往期文章《纯手工撸一个Vue框架》中介绍了怎么从零一点点地搭建一个vue框架,这篇文章,我将在当时创建好的框架上手动引入element-ui,而不是使用官方的element-starter脚手架

npm i element-uiimport Vue from 'vue'
import App from './App.vue'
import router from './router.js'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'; //引入element-ui的样式文件
Vue.use(ElementUI)//通过这个命令使所有的element-ui标签(<el-*></el-*>)可被解析
new Vue({
el: "#app",
router: router,
render: render => render(App)
})
<template>
<div>
Hello World!
<el-input v-model="input" placeholder="请输入内容"></el-input>
</div>
</template>
<script>
export default {
data: function () {
return {
input: "这是一个element-ui的输入标签",
};
},
};
</script>
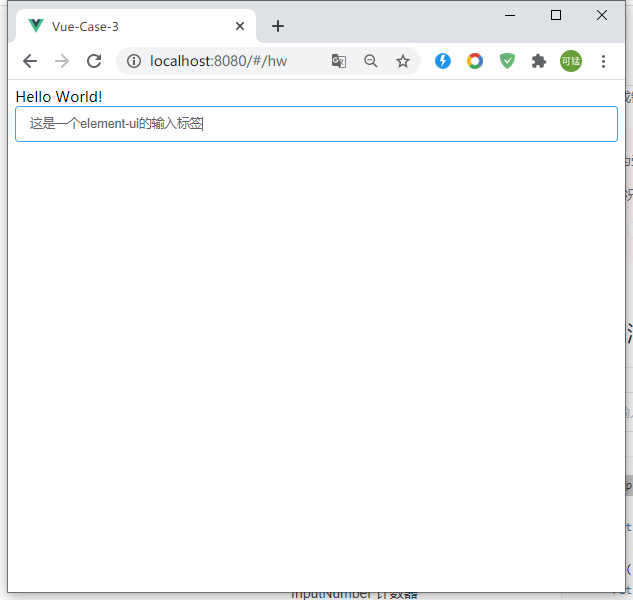
至此,我已经成功引入element-ui了,下篇文章,我将基于这个vue-element-ui框架,通过手动的方式引入electron,而不是使用electron-vue脚手架
原文《在vue项目中引入element-ui》
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
