社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
这个“大项目”开发背景是大二上的C++课设,王老师不明所以的就让我们制作一个类商用的网店管理系统,而且不限制语言,不限制框架,独立完成,时间大约10周。说实话这个项目对刚接触编程一年的我难度挺大的,而且这个体系结构感觉太复杂了,涉及到的内容有很多很多。天,然后这10周都不知道经历了多少次的绝望。。。



最终就是能实现模拟现实生活中的一个网购整体流程,商品内容及数据库信息表格式自己设定即可。
整个过程克服了N个技术难点(其实不是很难,但是有很多是根本没接触过的知识,短时间内搞懂整体不现实;只抽出自己需要的部分知识点又常常断章取义,只是简单地替换里面的变量内容却很多时候跑不通,所以感觉挺难),但功夫不负有心人,最后终于在答辩之前将所有的环境调试好,并且成功的给老师演示了整个流程。
这个过程说实话是相当不容易的,所以我准备写一系列博客,将这个过程记录下来,也给同样踌躇于此问题的同学稍加参考。
其实我是录了一段演示视频的,但是好像不能传视频,就只能放几张冷冷的截图贴在这里了~
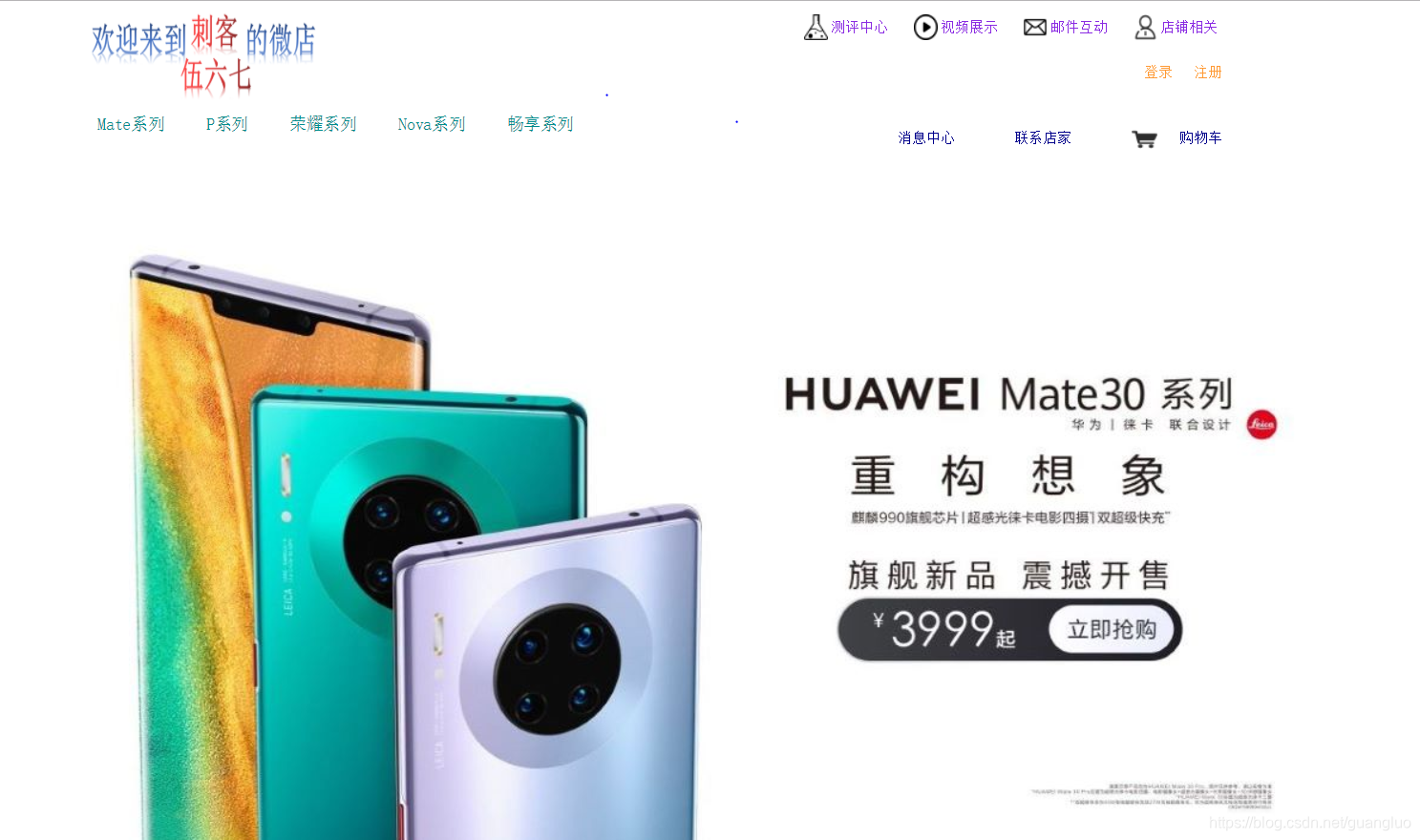
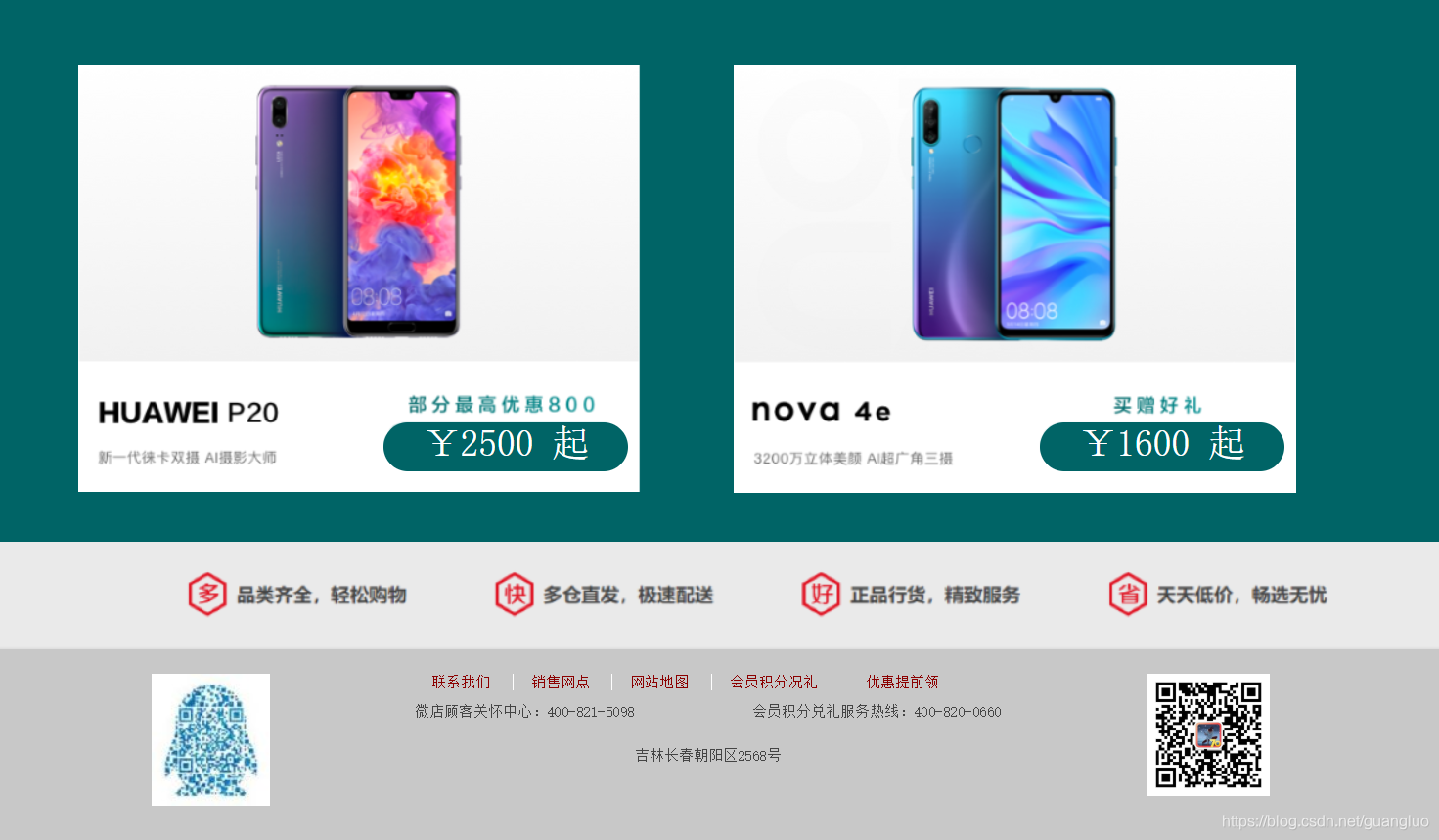
顶部是一个下拉导航栏,以及右上角的功能按钮全是以链接的形式制作,因为是网店首页么,所以我加了一个轮播图(每隔几秒换一张图片,这是一个应用很广的小点,貌似几乎所有网站官网都这样~)
这个是购物车(说实话是整个过程中最令人头疼的一个功能,答辩前2天才全部做完,看着效果也知道制作起来不太容易)此次只有这个的购物车的前端展示是参考了其它博主的,不过效果确实很好看,在此感谢~
展示的图片图不要问哪里来的,问就是从官网上截的~~
但是价格是可变的,随你数据库信息的改变而改变。
在这里投机取巧了一下,就是用那个深色圆角矩形框给之前的价格盖起来(我是通过绝对定位在Hbuilder中一点点调试的,因为Hbuilder根本不需要在浏览器里打开看页面,说实话挺方便的,我的该项目中所有的前端展示页面都是先在Hbuilder中调试好满意效果再粘到vscode里最后把它变成动态的ejs文件的),然后将数据库里的相应信息查出来后,合适的显示到框框中即可。
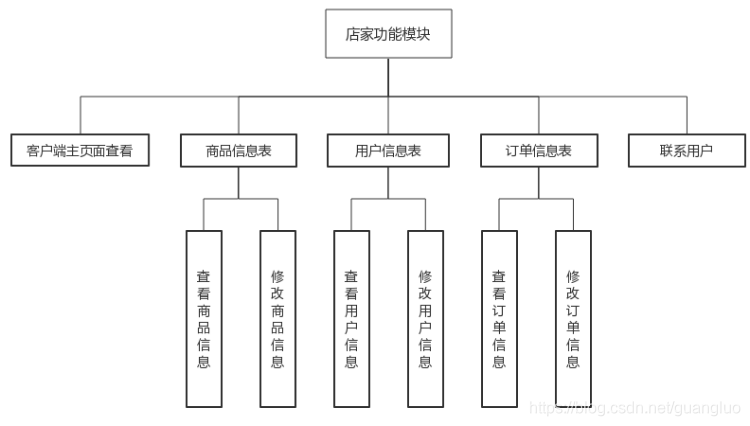
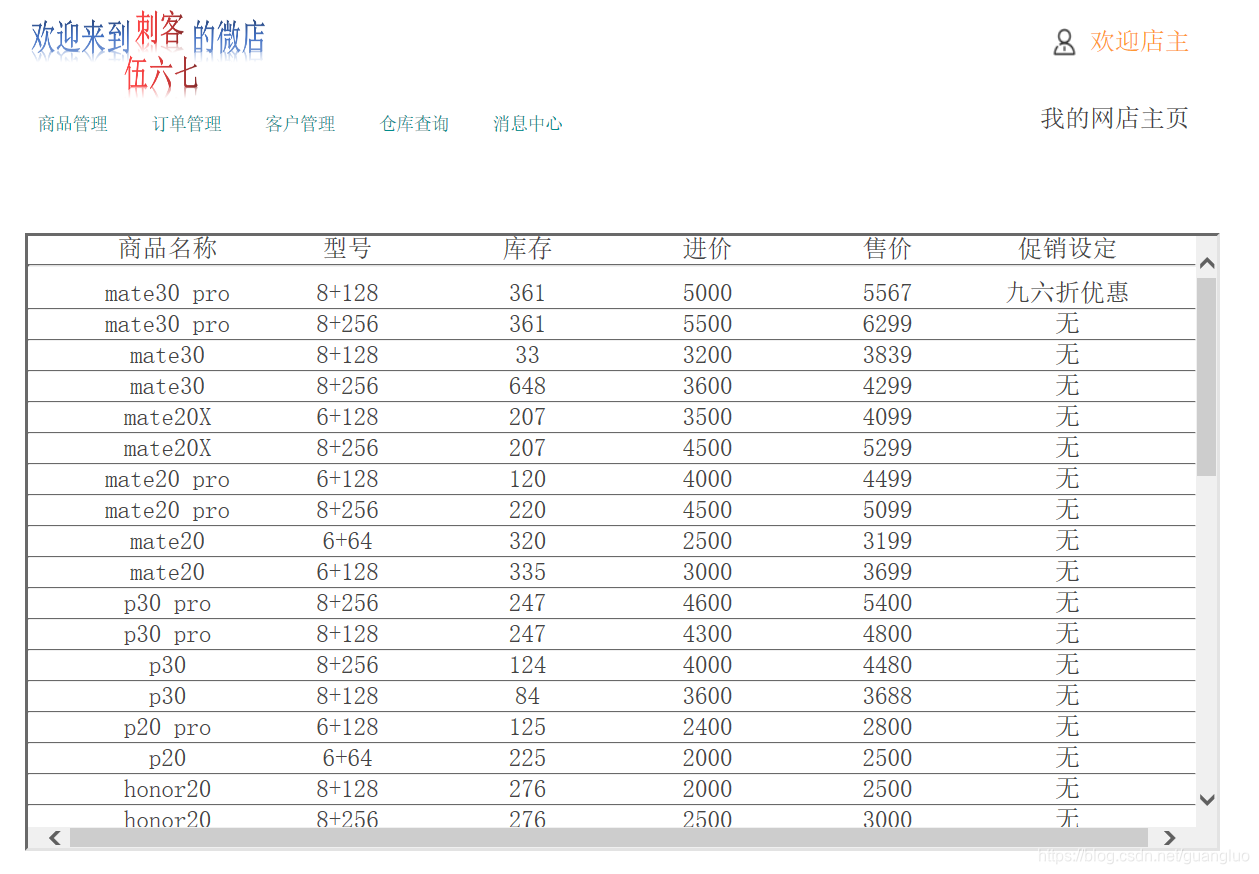
店家端的页面相比客户端就放水了很多,因为最后时间不允许再搞前端渲染了,而且这个也并非此次的重点,但是感觉还是前端渲染的好看一点好。为了方便就直接在这个页面里加了个iframe框,设定好样式之后让点击响应的页面在这个嵌套页面里显示即可。
店家端的功能都挺基本的,从界面到结构都没往复杂里整。
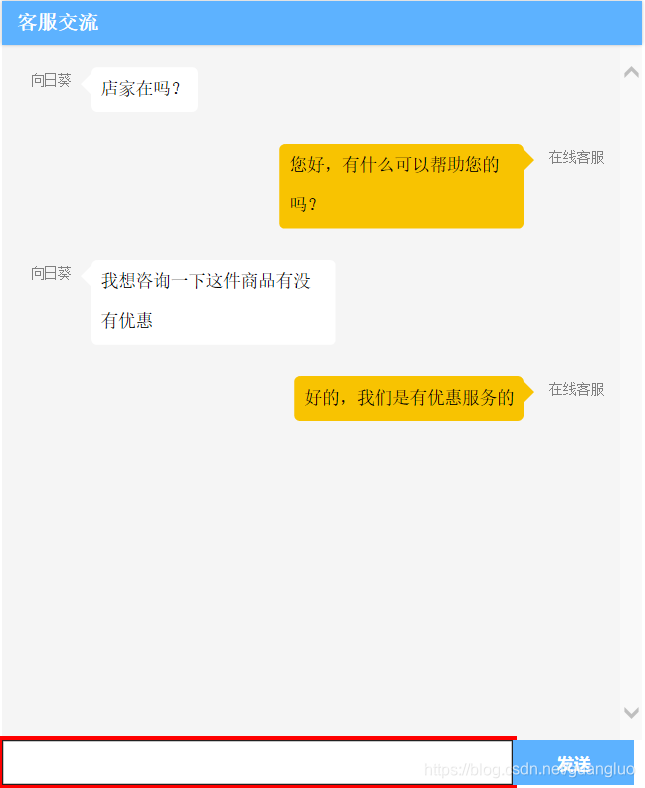
还有就是简单的通信功能
在这里贴上的几个前端页面效果只是做一下简单的展示,具体的绘制方法与过程后续博客会持续更新。
由于该项目涉及到的内容实在太多,一次很难说完,而且每一个都有挺多东西要讲,所以我打算以系列的形式将该过程中涉及到的内容分布整理出来,争取每天都对相应部分完整的整理出一篇。
下面的顺序个人感觉是由易到难的一个过程,也是此次过程的顺序
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
