社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
本案例利用react-redux实现购物车功能,概括有以下步骤:
1、利用react-redux操作商品的选中状态
2、全选与取消全选
3、动态reduce计算价格
4、结算取出商品id
演示网址:https://zhangyongwnag.github.io/ShoppingCart_react/build/index.html#/Index
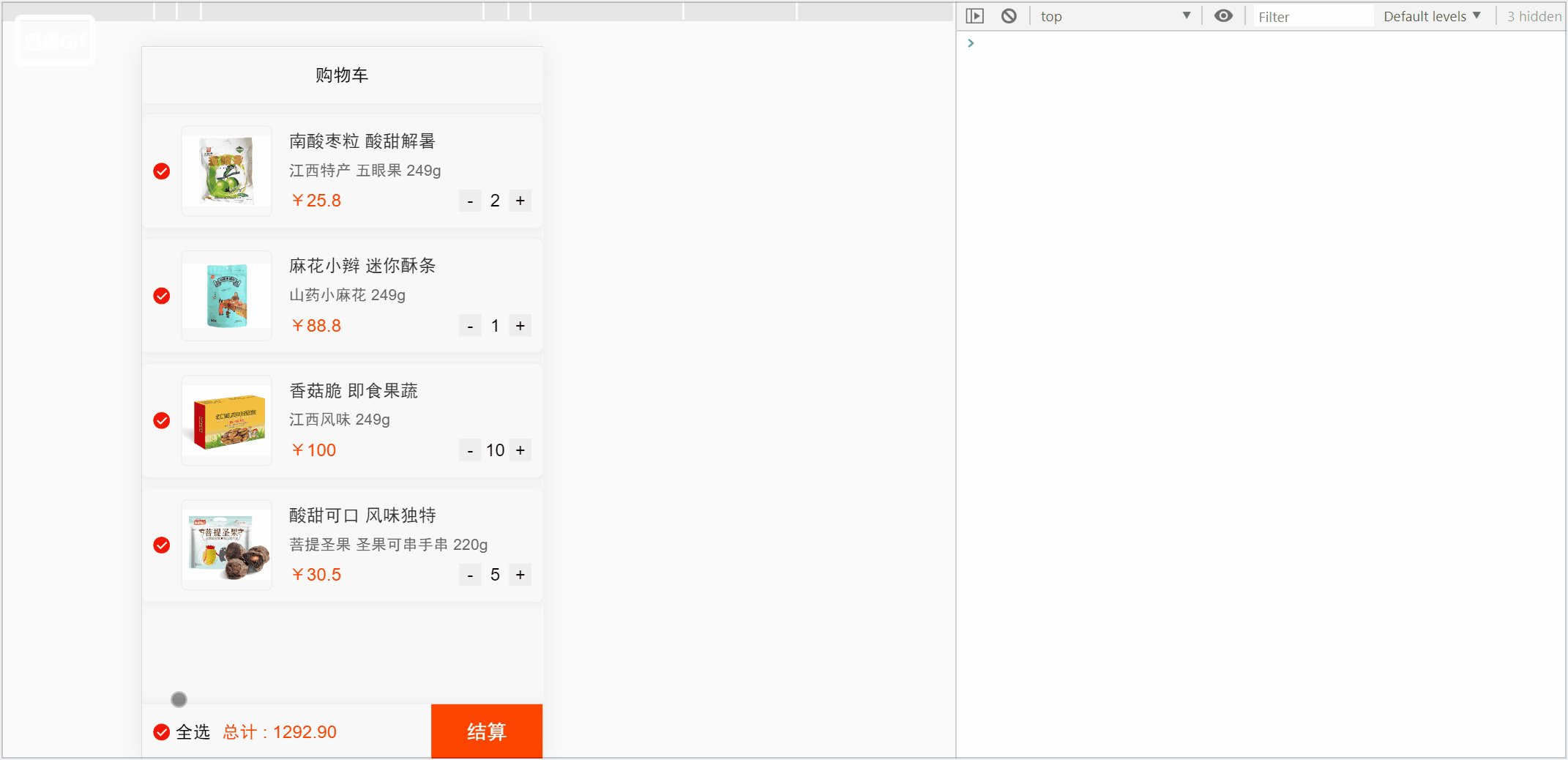
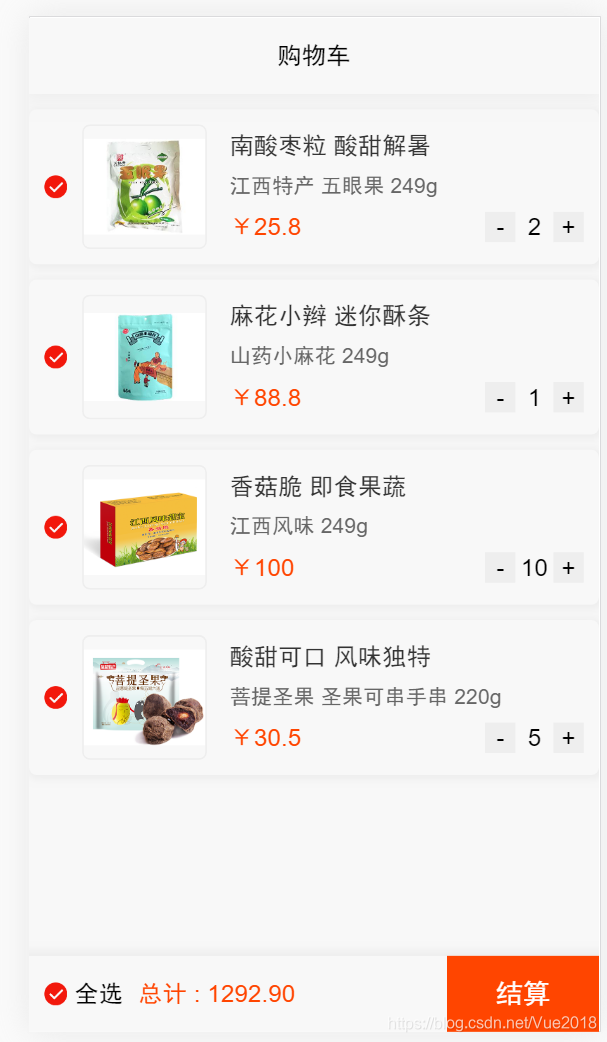
操作演示:
具体步骤:
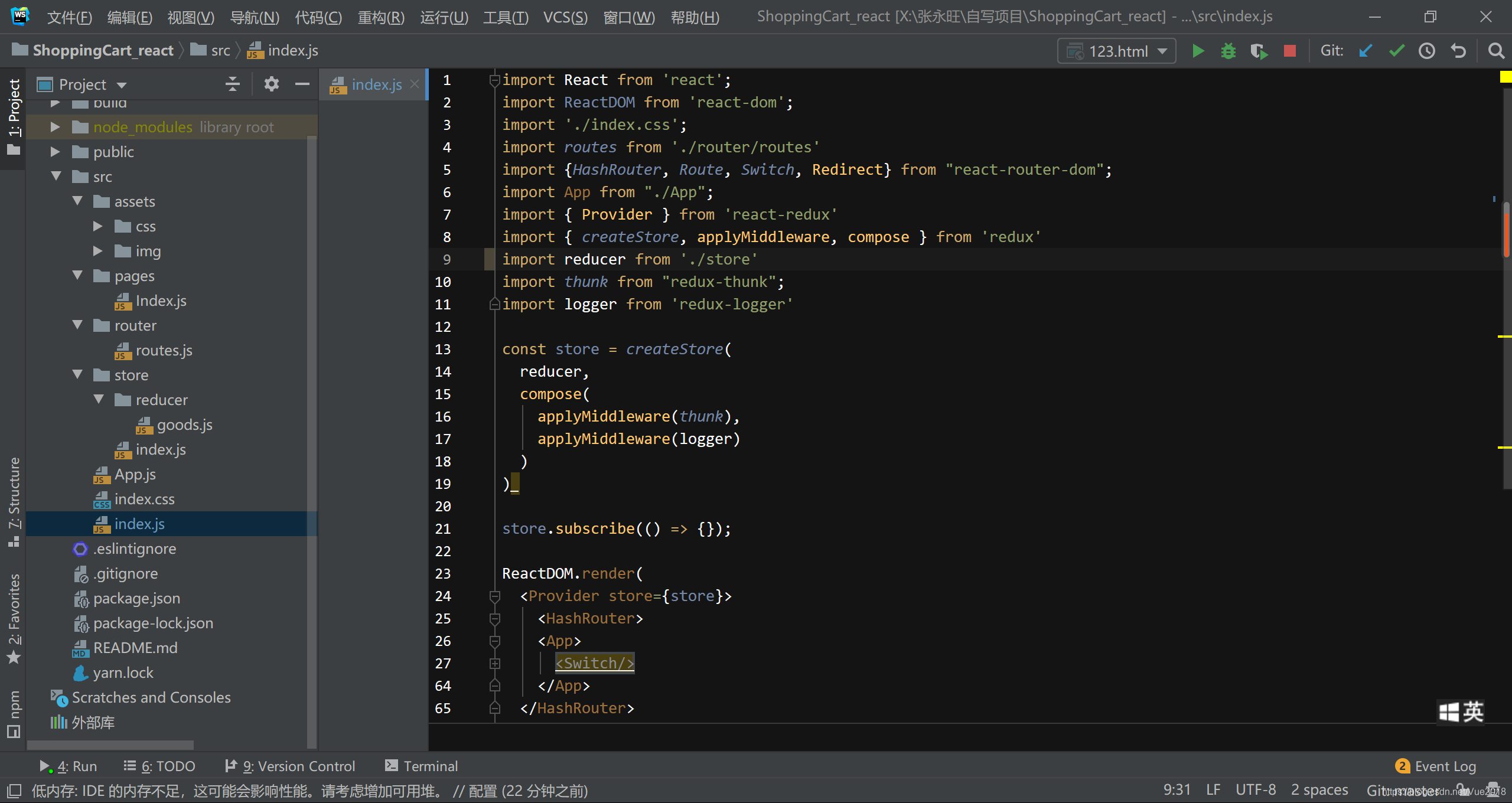
1、配置
create-react-app 下载脚手架,配置react-router 以及 react-redux

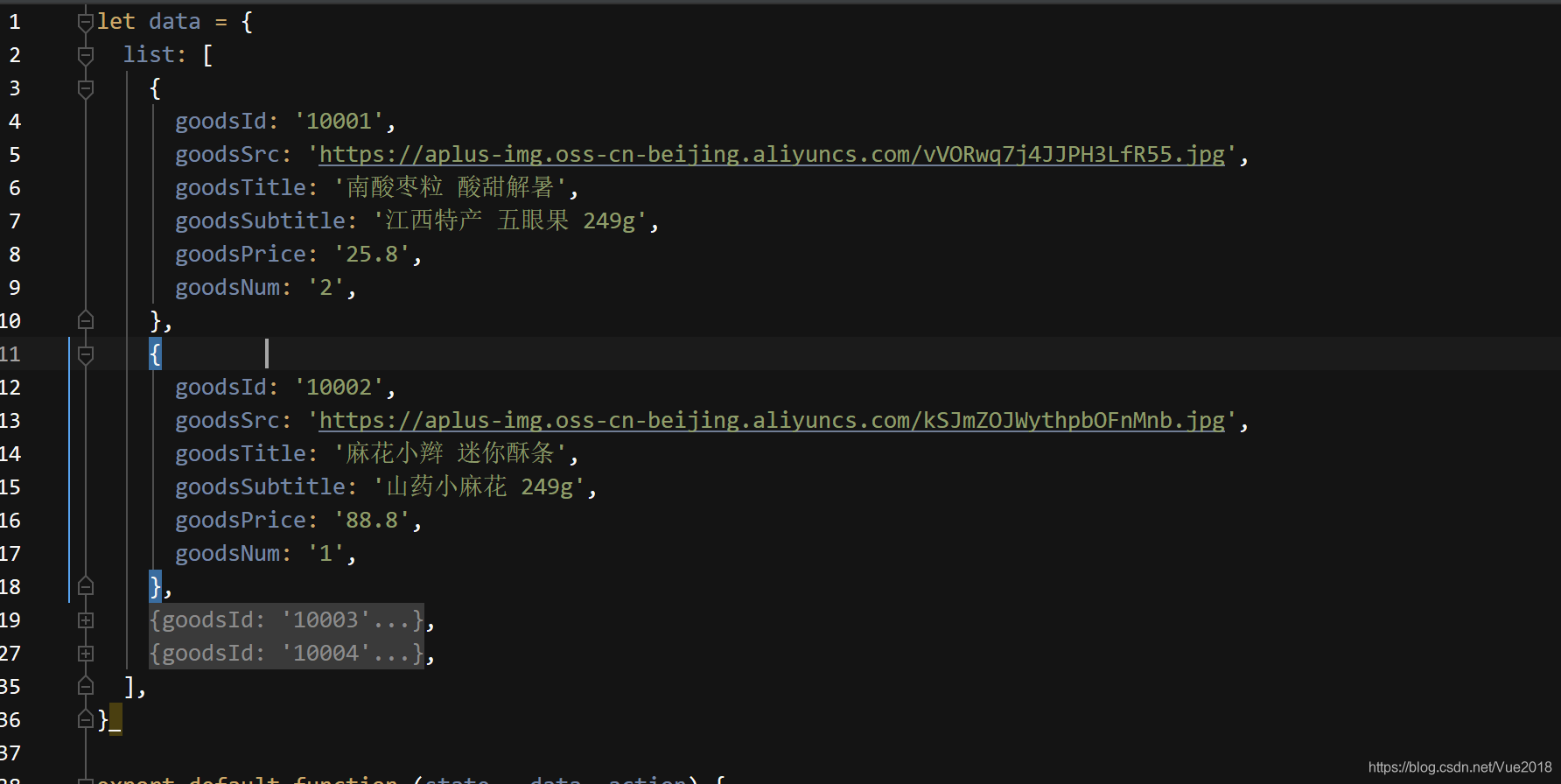
2、制作假数据,vue实现购物车介绍比较完整,这里就不用mock模拟数据了
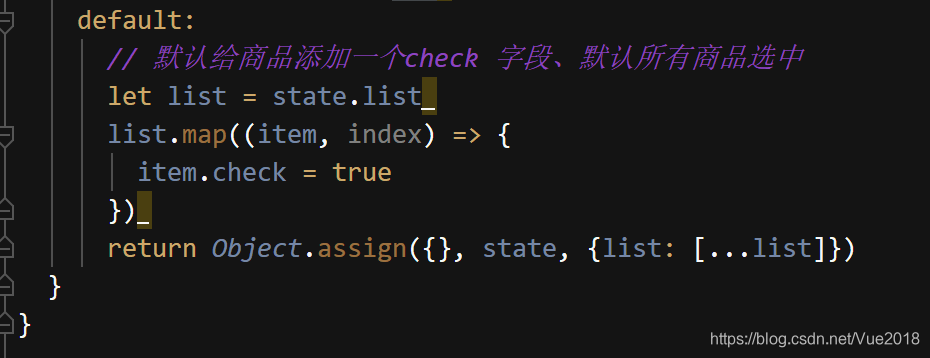
3、商品添加一个字段check,代表选中状态并且初始化return,这里要注意不能直接修改state的数据,利用Object.assign()浅克隆,利用[…list]复制数据
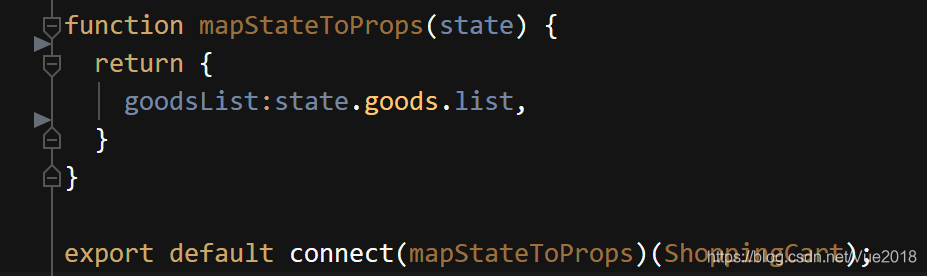
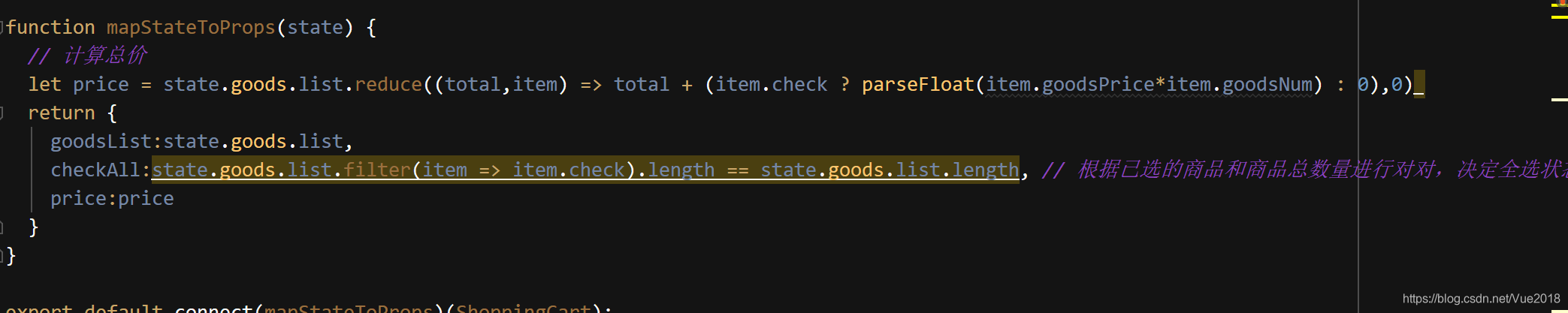
4、利用react-redux提供的connect方法为当前props添加store,并利用mapStateToProps绑定goodsList
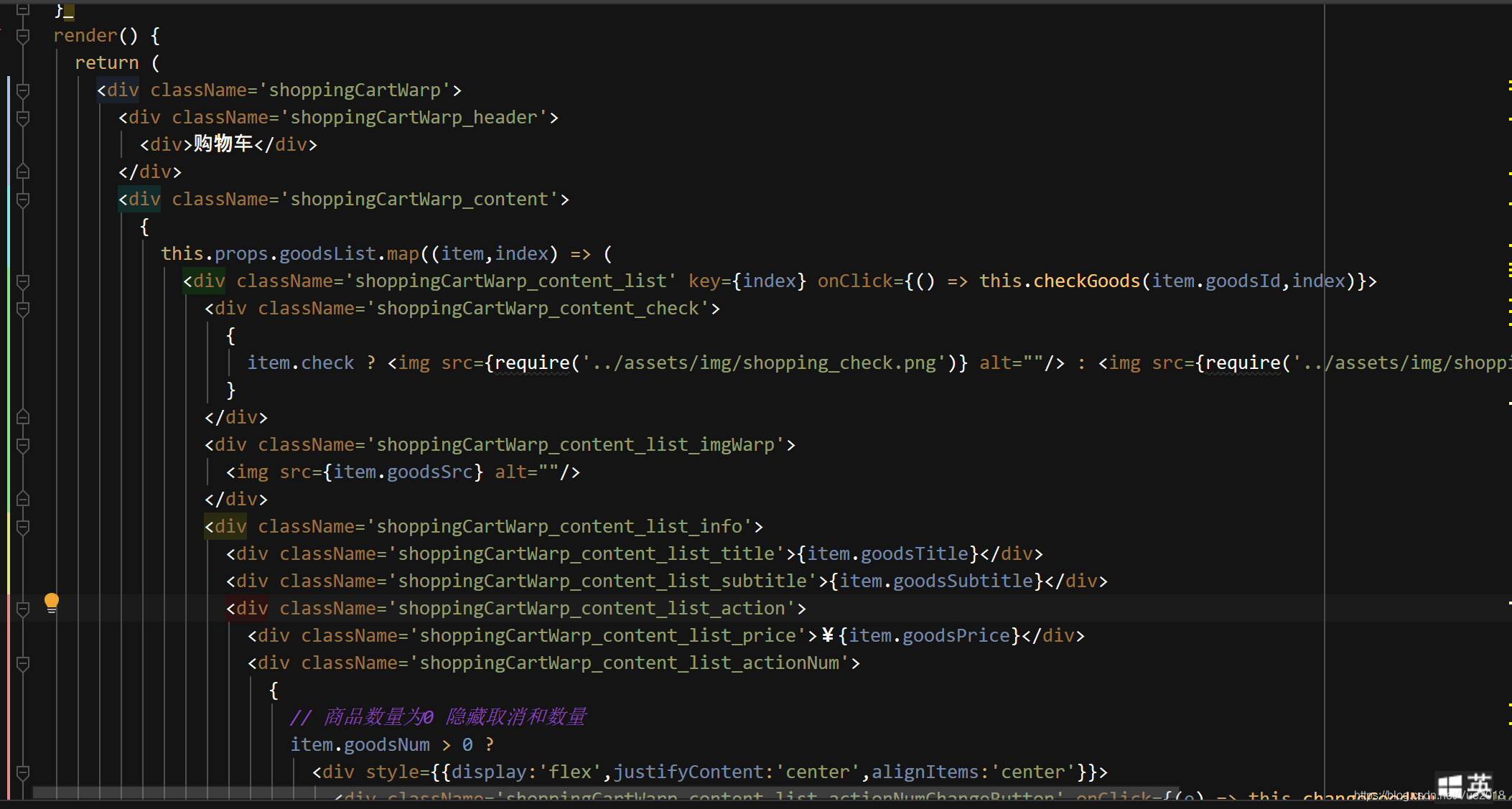
5、写静态页面,注意图片的引入方式要用require,普通的路径引入无效
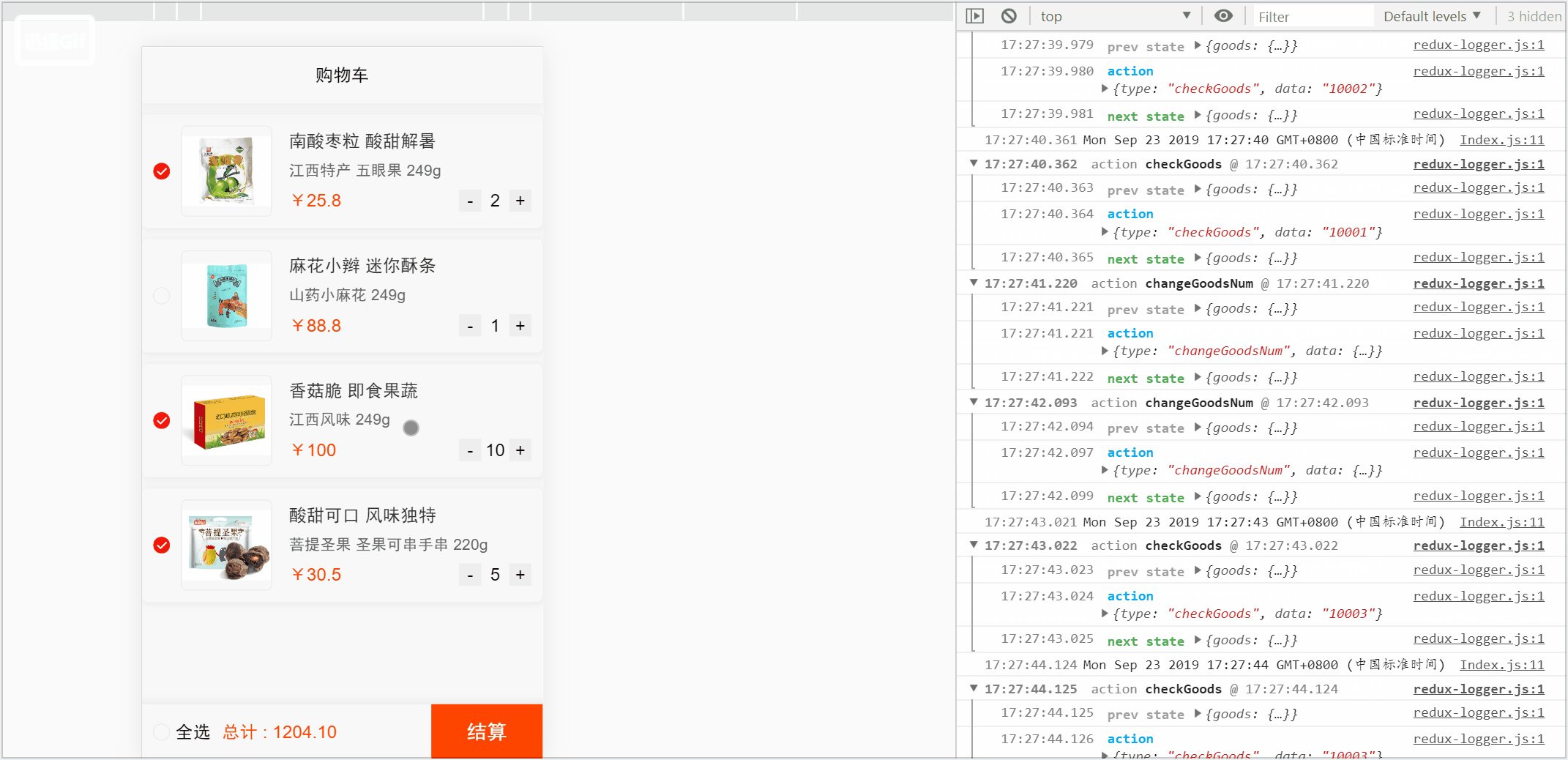
6、写好静态页面,我们接下来实现点击商品选中效果
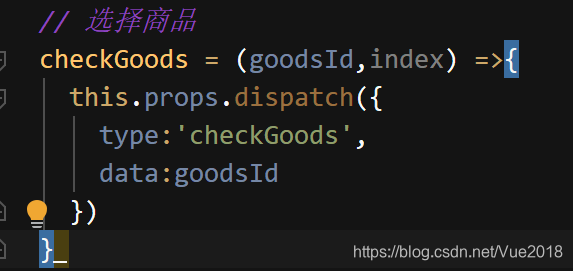
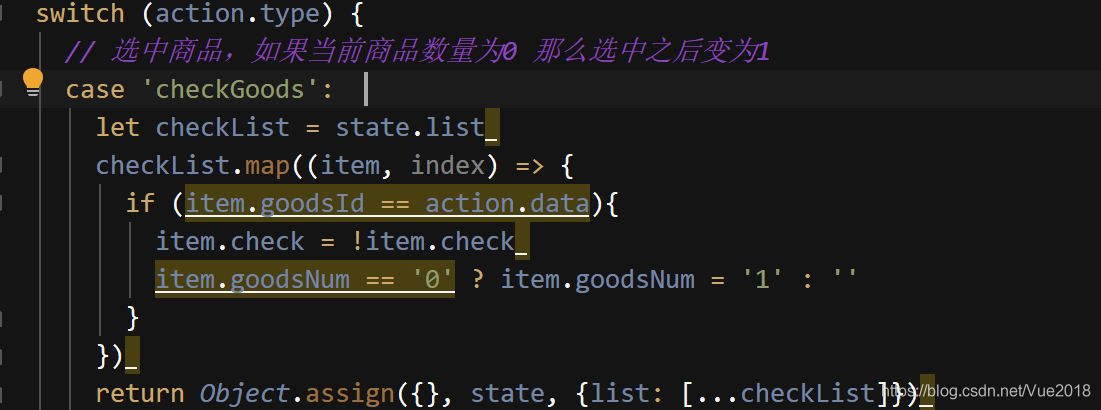
为单个商品绑定onClick事件,reducer 操作数据

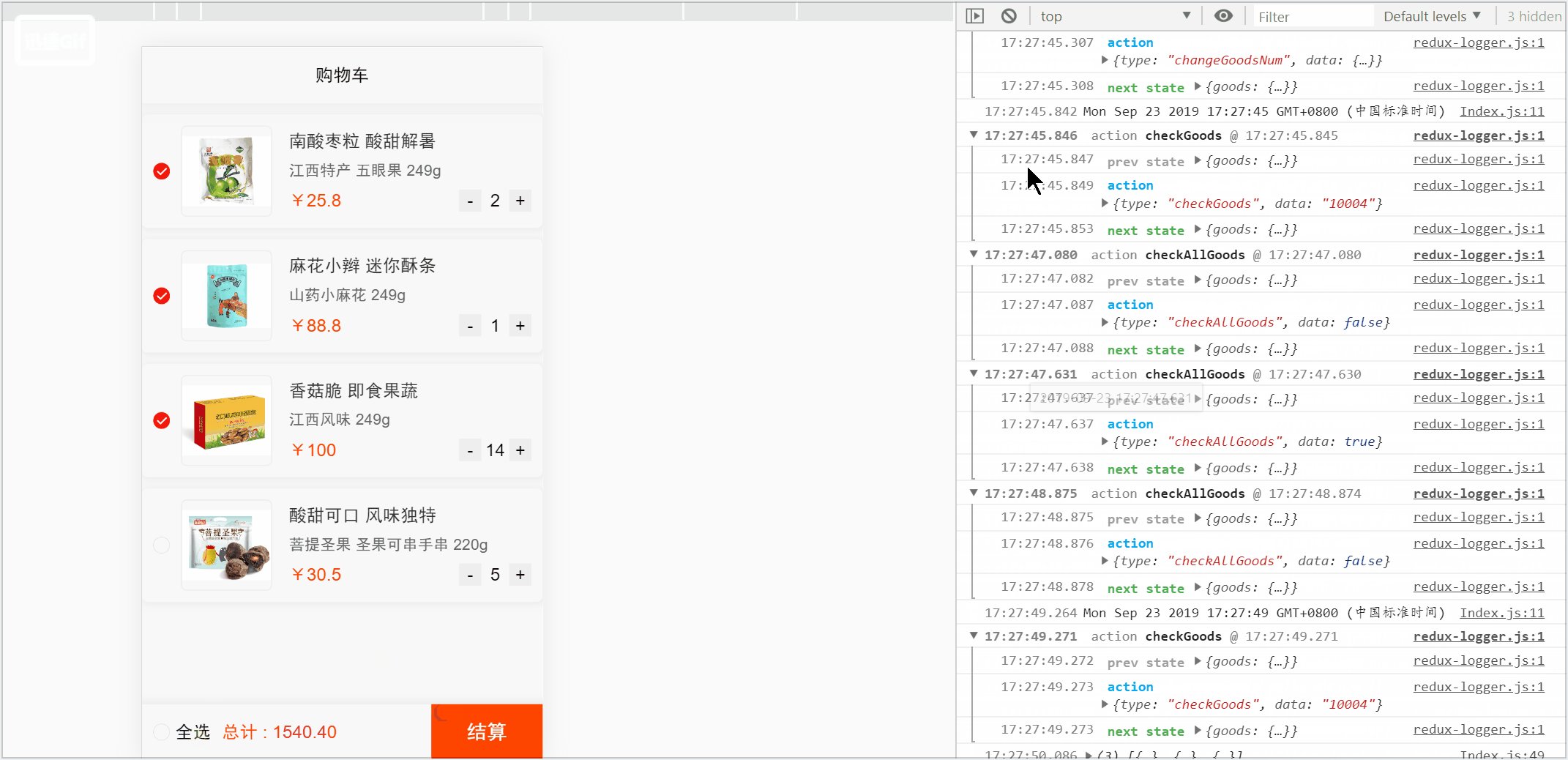
选中单个商品功能完毕,我们添加全选/取消全选以及计算总价功能
首先添加checkAll状态,根据当前选中数量和总量对比计算,如果相同就是选中,反之亦然,再根据选中商品通过reduce计算价格
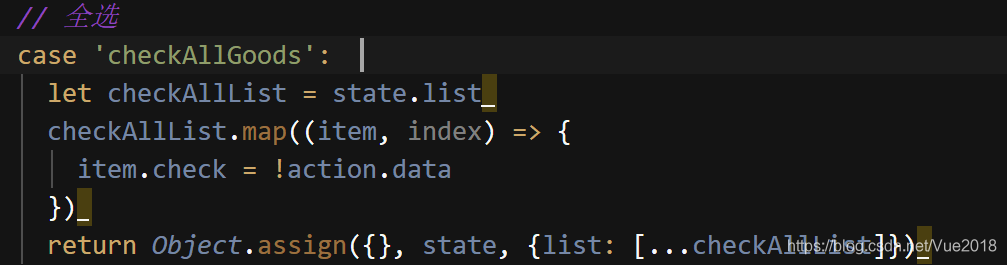
手动切换全选/取消全选

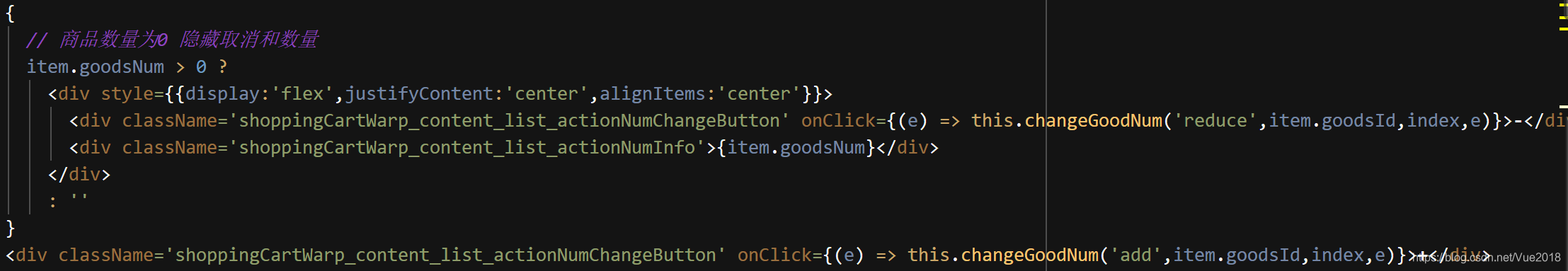
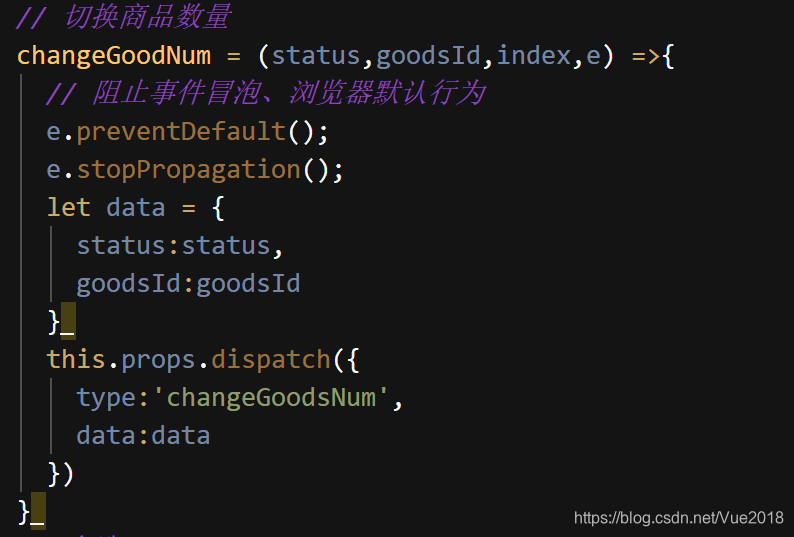
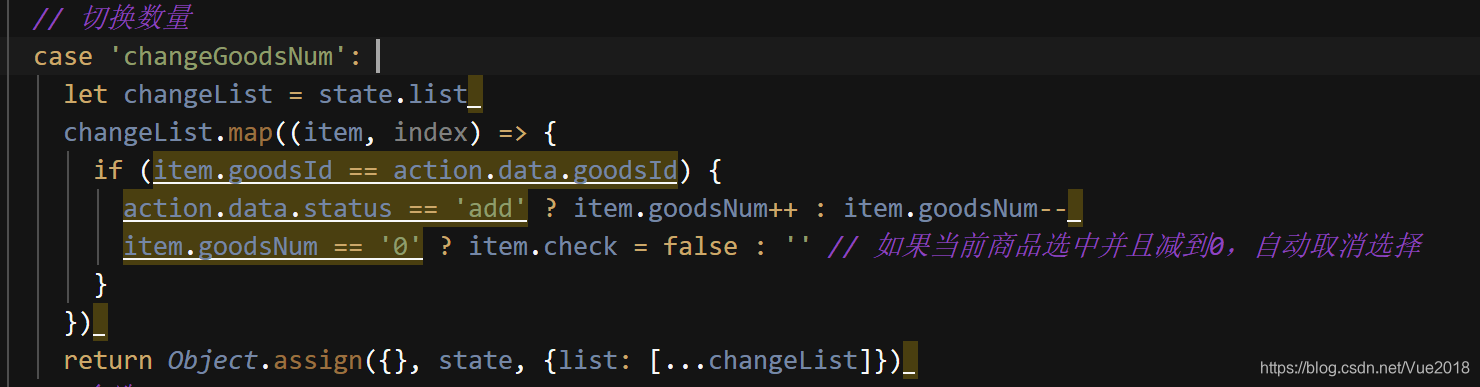
下一步,我们添加商品增减功能,注意要阻止冒泡


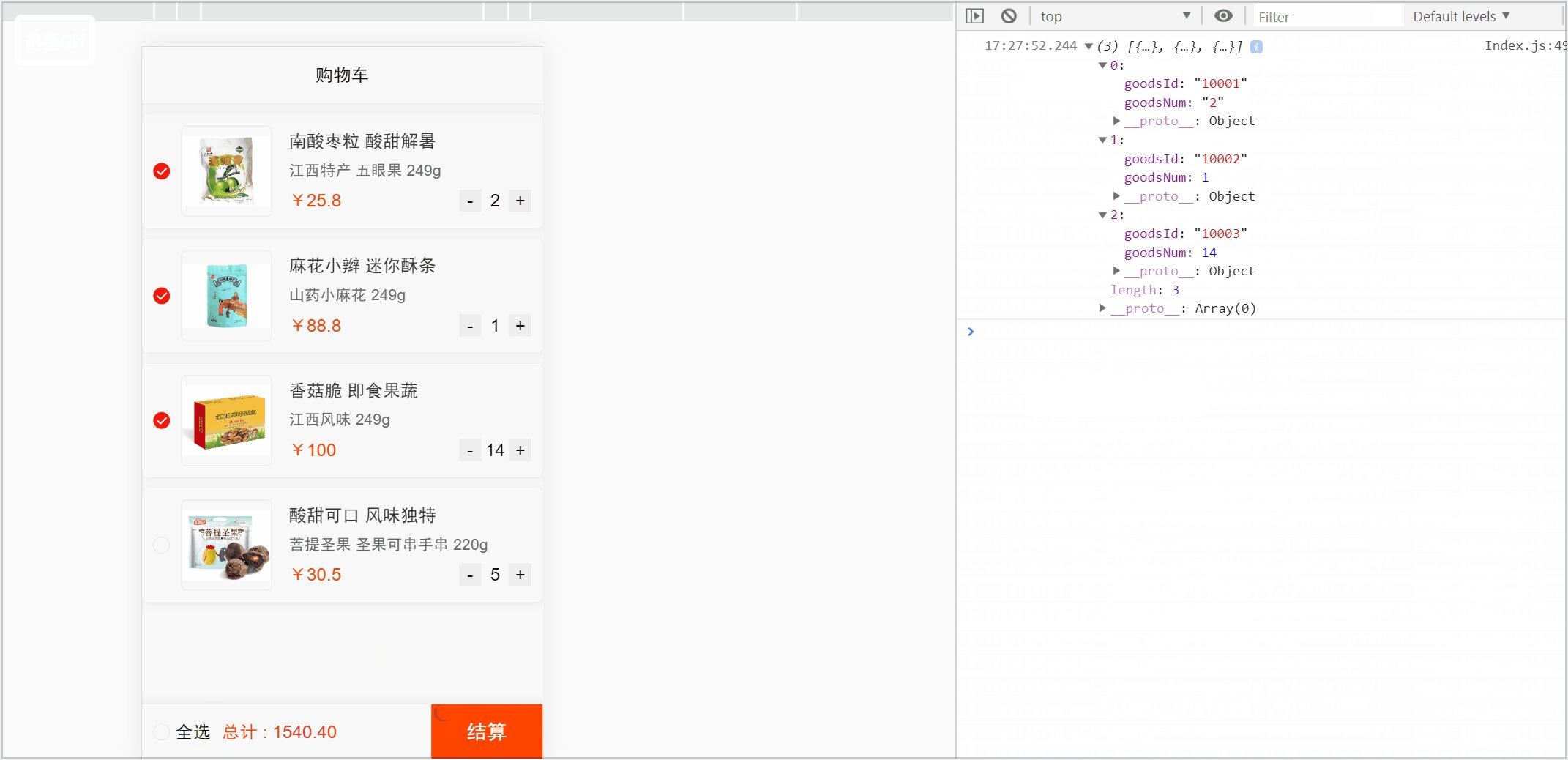
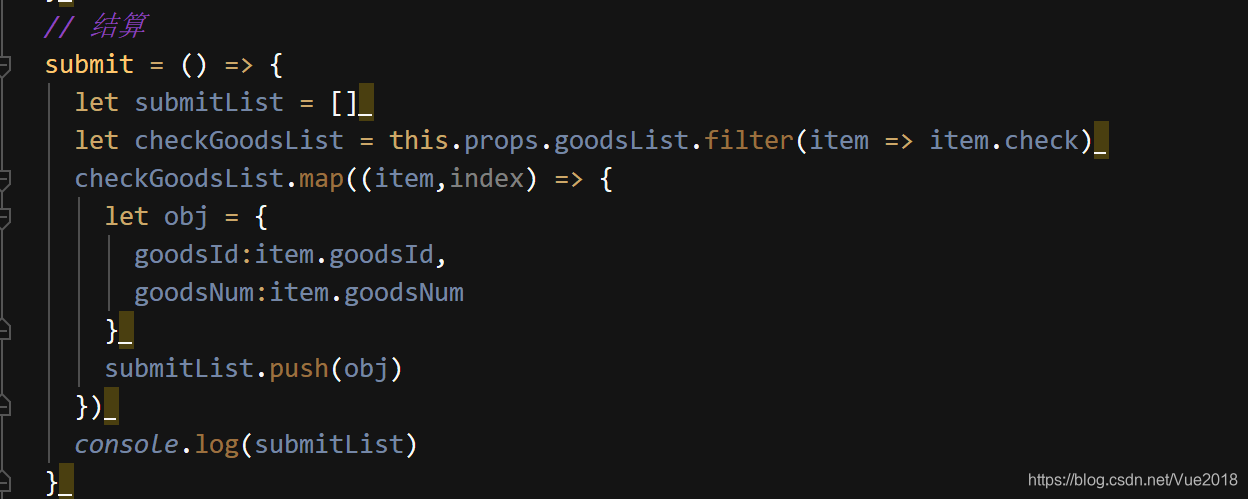
最后结算,取出商品id和数量
总结:
至此就完成了前端购物车的基本操作
查看源码:https://github.com/zhangyongwnag/ShoppingCart_react
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
