社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
Draggable为基于Sortable.js的vue组件,用以实现拖拽功能。
具体说明,请参考:https://www.npmjs.com/package/vuedraggable
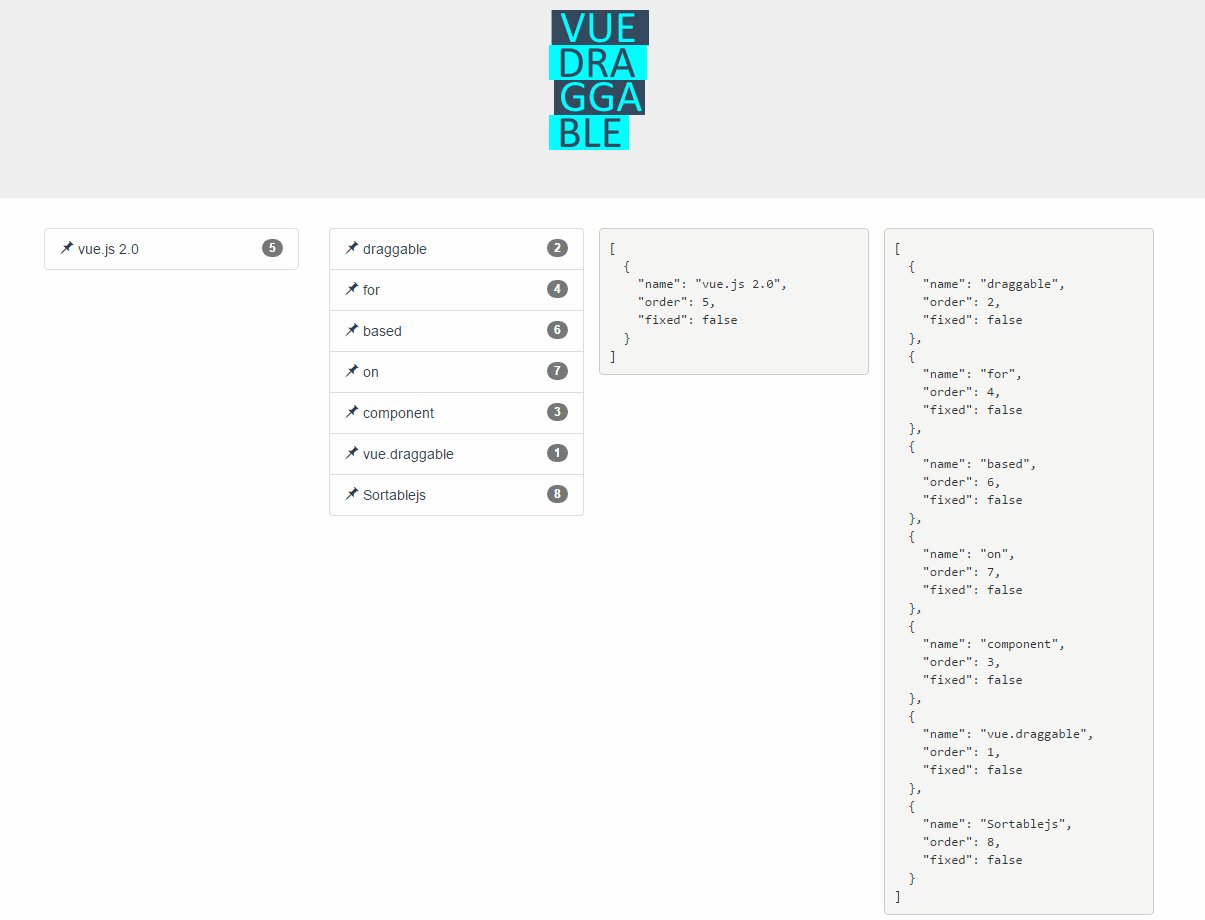
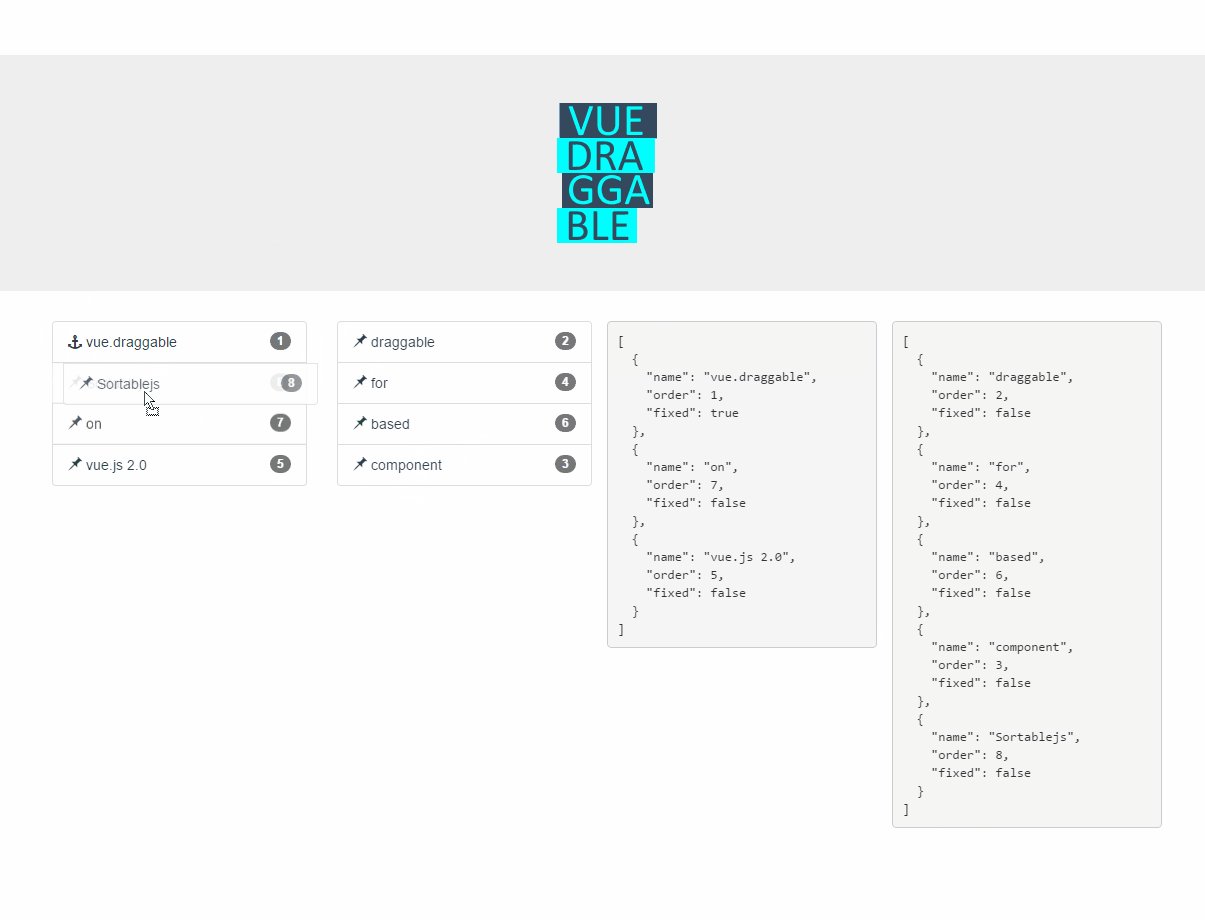
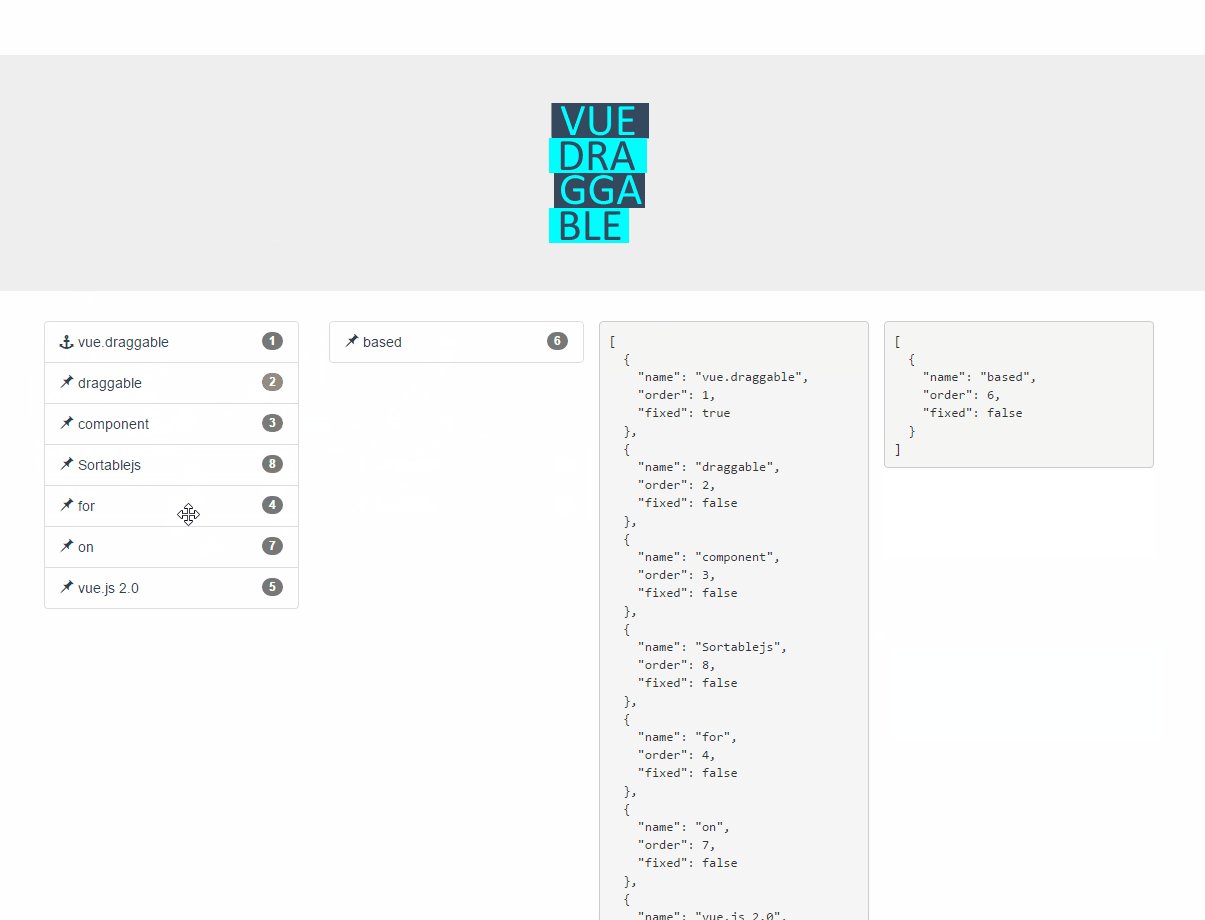
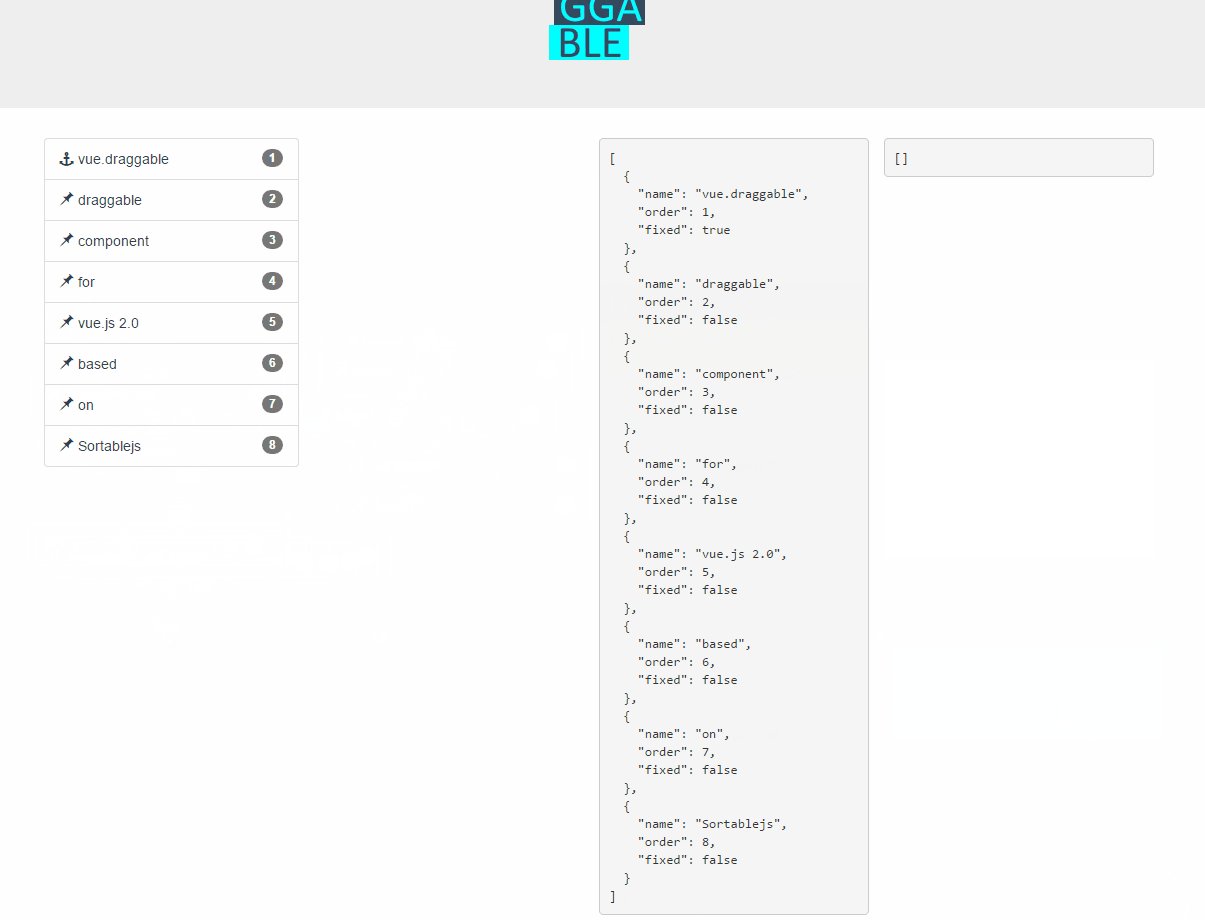
npm官方演示:

vuedraggable特性:
使用
安装:
npm install vuedraggable页面引入:
import draggable from 'vuedraggable'data定义数据进行模拟:这是排序的案例,跟上面图不一样
<template>
<div>
<!-- 调用组件 -->
<draggable element="ul" v-model="listdata">
<li v-for="item in listdata">{{item.name}}</li>
</draggable>
<!-- 展示list数据效果 -->
{{listdata}}
</div>
</template>
<script>
import draggable from 'vuedraggable'
export default {
name: 'draggabletest',
components: {
draggable,
},
data () {
return {
listdata:[
{
id: 1,
name: '叶落森1'
},
{
id: 2,
name: '叶落森2'
},
{
id: 3,
name: '叶落森3'
},
{
id: 4,
name: '叶落森4'
},
{
id: 5,
name: '叶落森5'
}
]
}
},
}
</script>
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
