社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
不知大家有没有玩过minecraft,里面有一个生存模式,开局什么都没有,你需要不断获取材料,然后生存下去。然后在此期间,你可以建造自己的房子,一个属于你自己精心构造的房子,你一砖一瓦堆起来的房子,当你搭建完,看着自己的房子,自豪感油然而生,个人博客亦是如此,你可以往上面放一些技术或非技术文章,分享你的学技术的心得或最近看过的电影,书籍的感悟,最重要的是,这是一种文字输出的过程,这种过程能锻炼一个人的很多能力。
工欲善其事必先利其器,一个好的框架引擎,往往能让我们的工作事半功倍,这里我们采用的是GitHub Pages+Hexo。
大致流程可以分为以下几步:
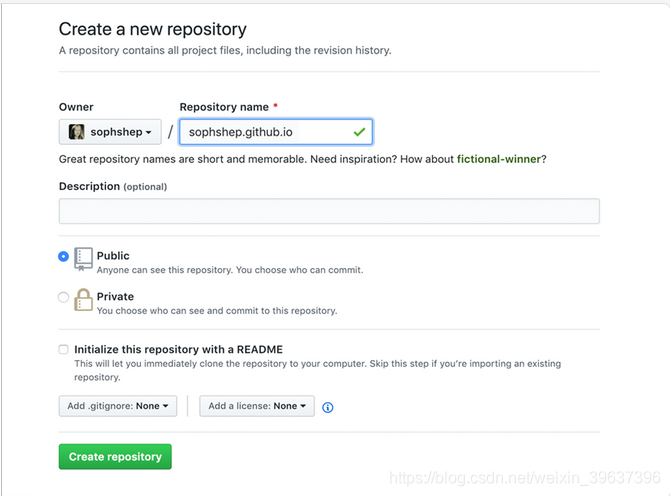
就如同我们平常创建GitHub项目仓库一样,我们也要为我们的博客创建一个仓库,仓库名为username.github.io,username为你的GitHub用户名
全局安装hexo-cli
npm install -g hexo-cli
建立Hexo工程,并cd到博客目录里,安装相应的包
hexo init blog
cd blog
npm install
启动Hexo
hexo server
打开blog目录下的_config.yml配置文件,改如下配置
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo:
github:https://github.com/username/username.github.io.git
branch:master
hexo d
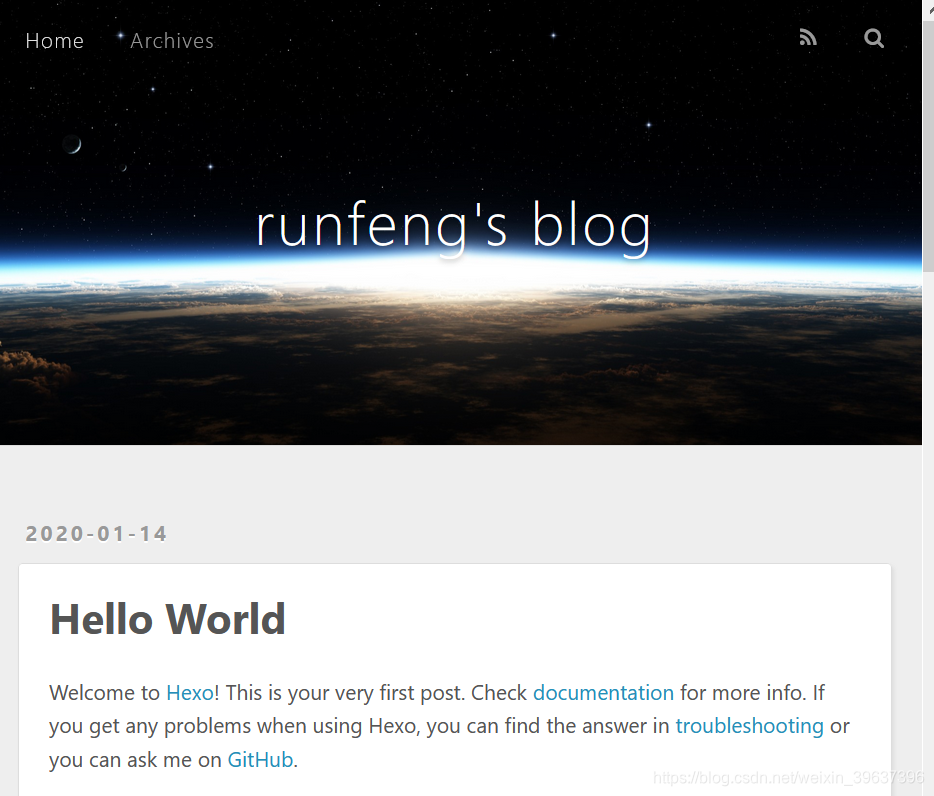
访问username.github.io
博客成品图:
可以看到,搭建一个博客并不困难,坚持不断的内容输出和沉淀思想才比较困难,希望我能做到,接下来的工作,买一个自己的域名,并将博客部署到上面去。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
