社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
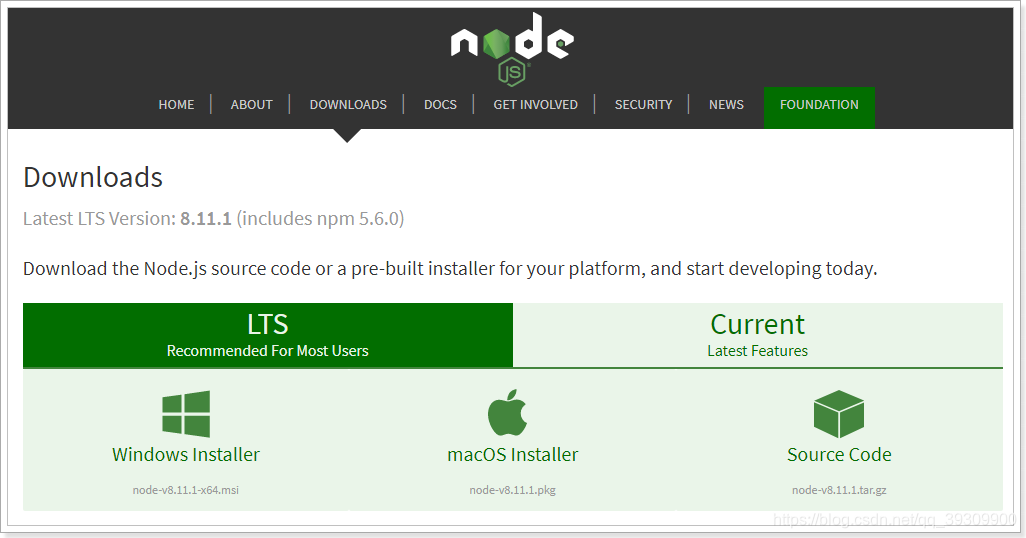
首先第一步,需要安装node.js 下载地址:https://nodejs.org/en/download/ 点击windows installer 下载,然后一直下一步就好
点击windows installer 下载,然后一直下一步就好
完成以后,在控制台输入:
node -v
看到版本信息:
NPM
(就是一个类似仓库的东西,和java的中央仓库差不多,直接在控制台输入npm的命令,就可以下载你想要的)
安装完成Node应该自带了NPM了,在控制台输入npm -v查看:
npm默认的仓库地址是在国外网站,速度较慢,建议大家设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm
我们首先安装通过npm的命令下载nrm,这里-g代表全局安装
npm install nrm -g
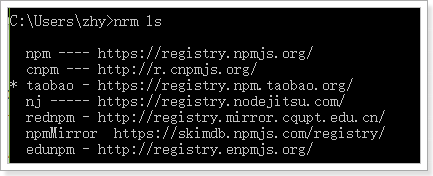
然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:我的是已经切换了淘宝了
通过nrm use taobao来指定要使用的镜像源:
nrm use taobao
然后通过nrm test npm来测试速度:
记住要重启电脑 一定要!!!!!!!
下面需要在安装vue-cli脚手架
在控制台输入
npm install -g vue-cli (全局安装)
安装后查看版本,输入:
vue -V
然后cd到你的项目下面,
安装依赖
npm install 这里最重要,你下载的项目是没有
node_modelus这个文件夹的,需要你cd到你项目的目录下
npm install
然后你可以打开你的项目发现多了个文件夹
然后在你项目的目录下继续输入:
npm run dev 运行
然后会告诉你运行的端口号你复制就好,
本人第一次写博客,图片导入太麻烦,后面有些就没上图了,
这是本人自己下载的项目,自己运行起来的
倒数第二步尤为重要,我前面就是没搞这个,然后一直npm run dev 无限报错。。
文笔不好还请谅解
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
