社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群

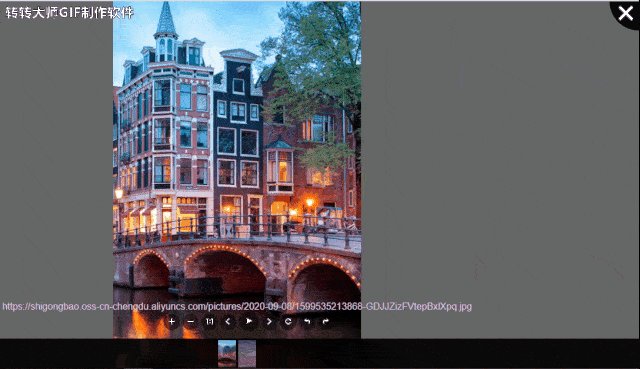
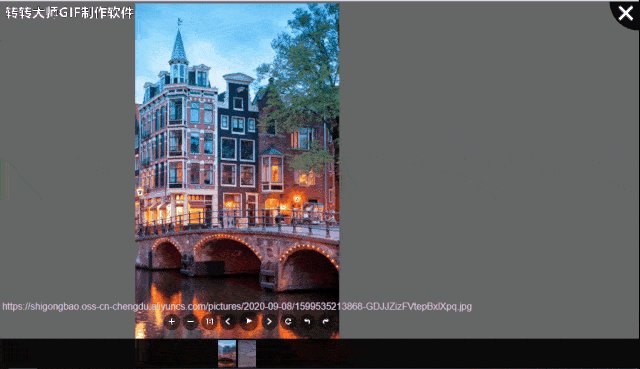
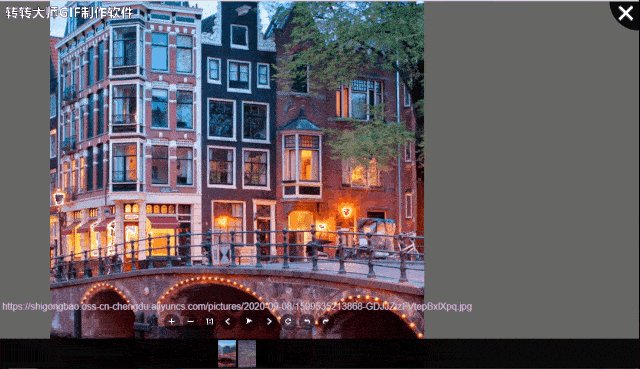
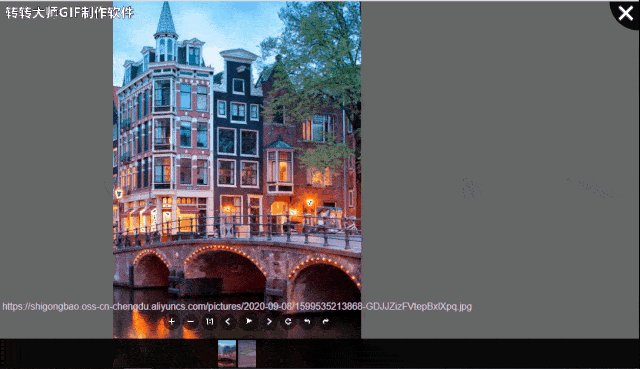
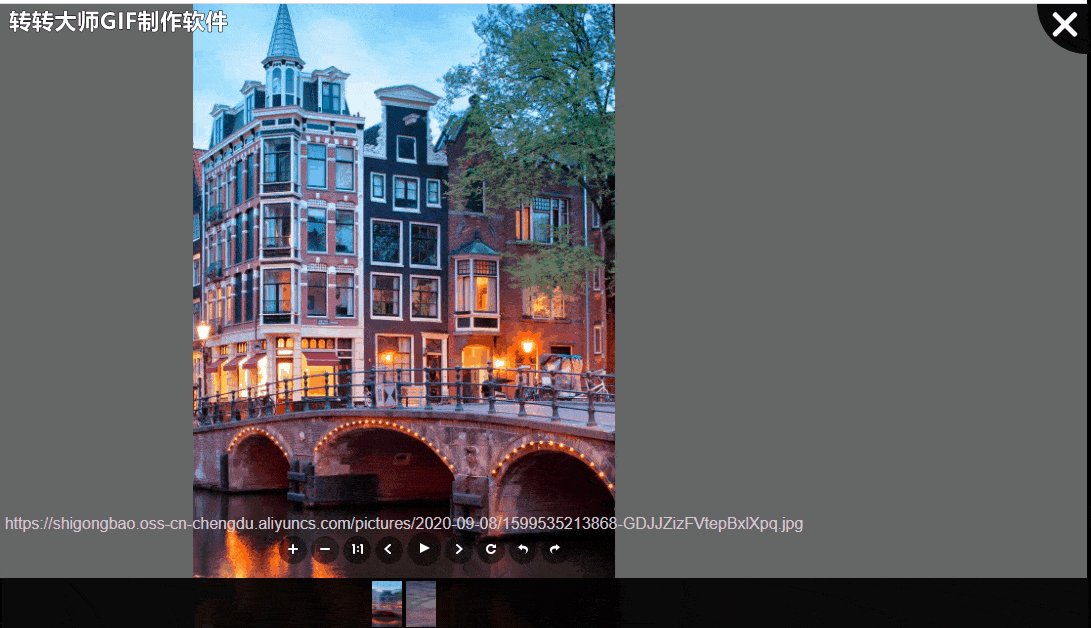
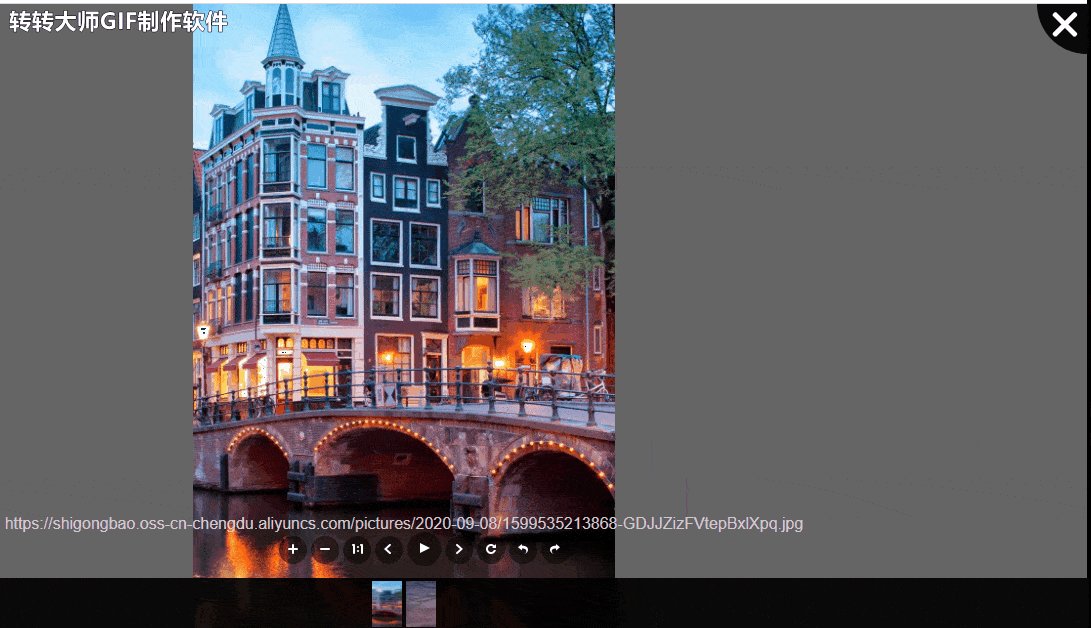
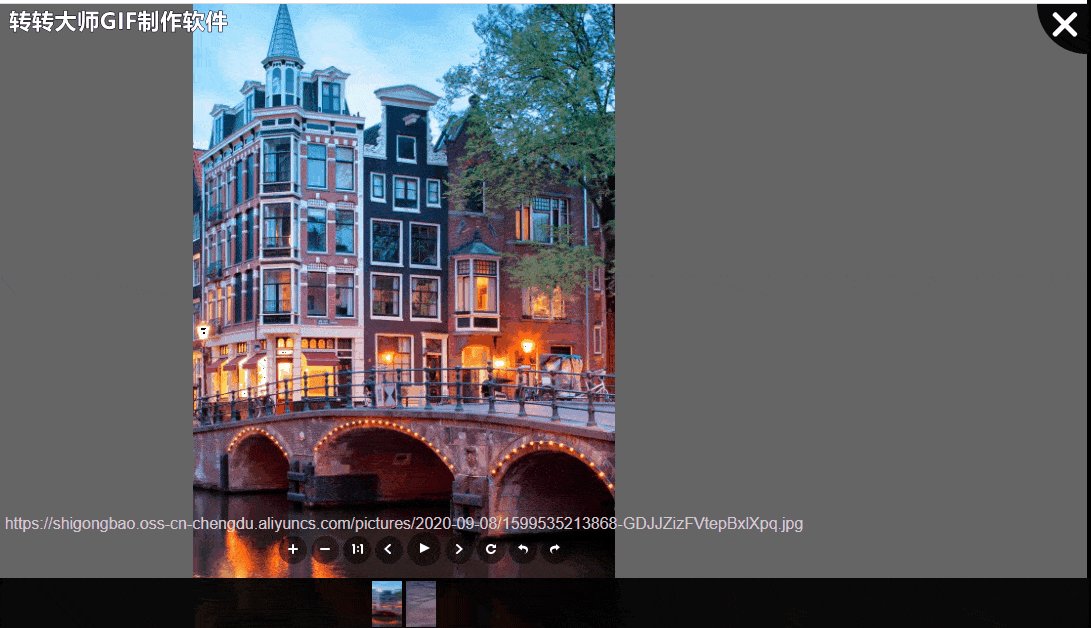
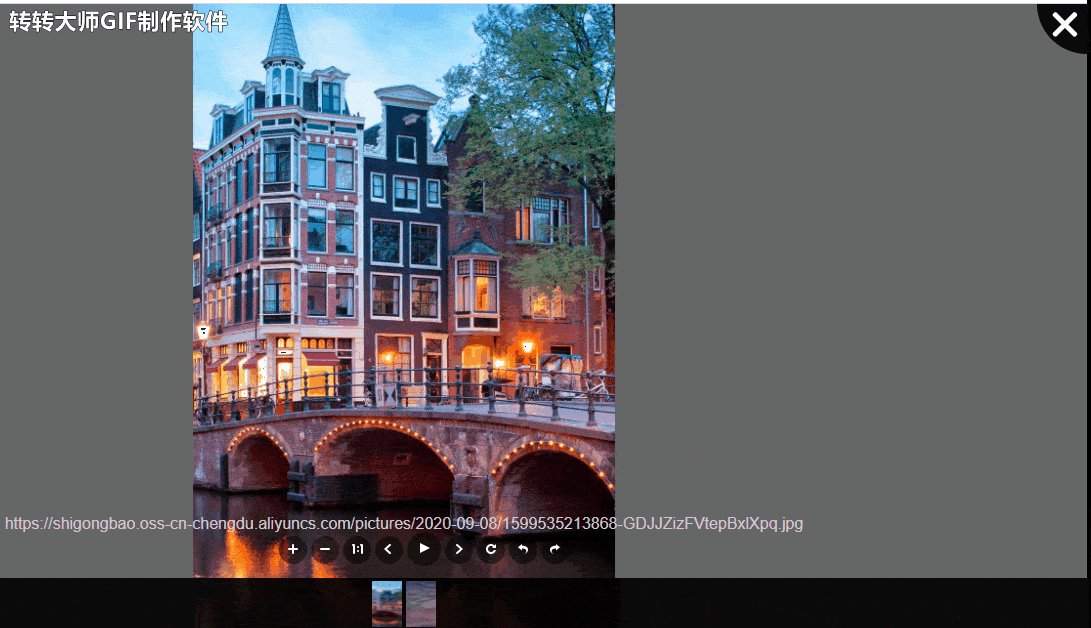
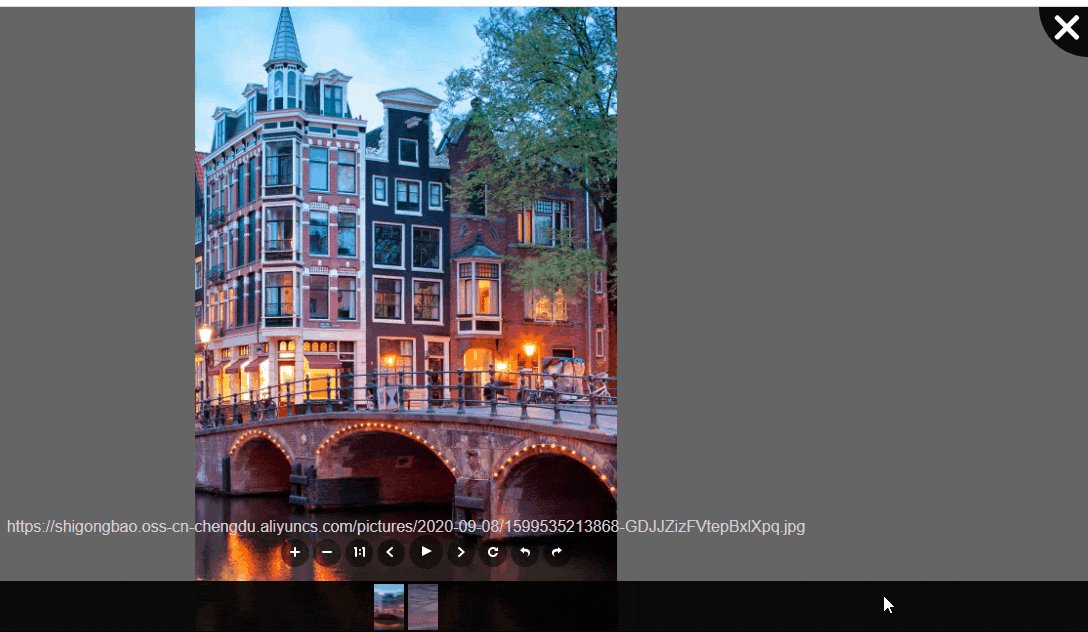
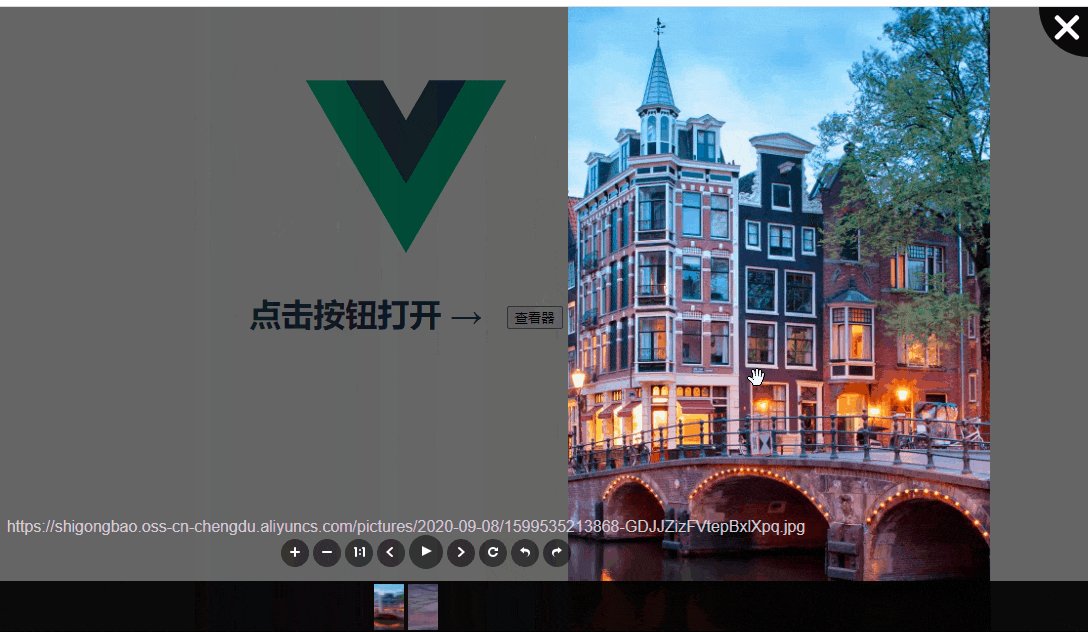
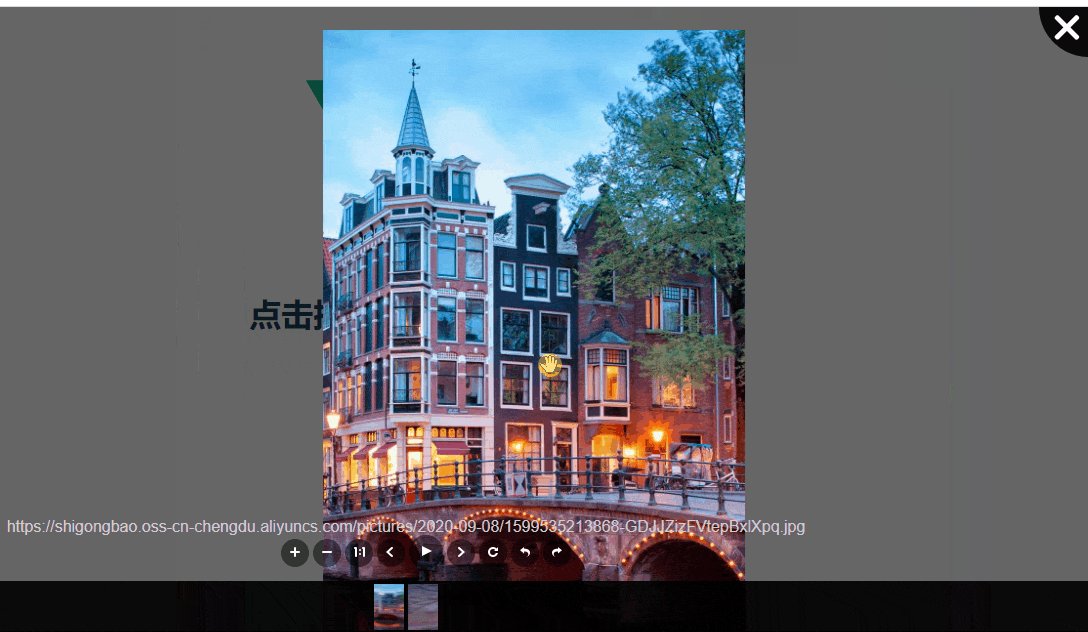
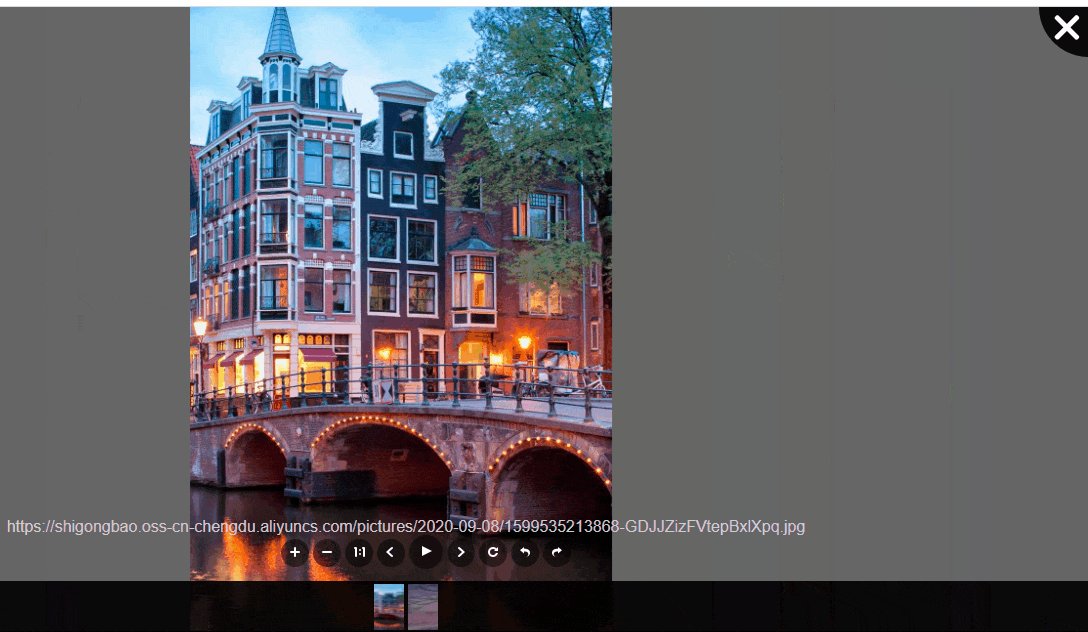
推荐一个适用于后台管理系统、网站等的图片查看器。
demo在线链接: duo-image-viewer
支持以下功能:
1.缩放:

2.旋转

3.拖拽

4.全屏
技术栈:vue
如何使用:
npm i duo-image-viewer --save // cnpm i duo-image-viewer --save
找到vue项目中的main.js 文件并加入如下代码:
import duoImageViewer from 'duo-image-viewer' // 引入组件
Vue.use(duoImageViewer) // 注册组件<template>
<div>
<button @click="handleOpen">打开查看器</button>
<duo-image-viewer
:src="src"
:srcList="srcList"
@close="handleClose"
:showViewer="showViewer"
/>
</div>
</template>
<script>
export default {
data() {
return {
src: {
name: '',
url: "https://baidu.com/pictures/2020-09-08/1599535213868-GDJJZizFVtepBxlXpq.jpg"
},
srcList: [
"https://baidu.com/pictures/2020-09-08/1599535213868-GDJJZizFVtepBxlXpq.jpg",
"https://baidu.com/pictures/2020-09-08/1599535221238-tQfrTrrwOLSdhtiVBY.jpg",
],
showViewer: false,
};
},
methods: {
handleOpen() {
this.showViewer = !this.showViewer
},
handleClose() {
this.showViewer = false
}
}
};
</script>
其中showViewer控制显示隐藏,src表示当前展示的图片,srcList表示要展示图片列表
GitHub地址:duofuni/duo-image-viewer
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
