社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
html标题head标签:快捷键h+8(快捷键中的数字键是大键盘上的数字键,不是小键盘的)
1:打开网页出现乱码时,在head标签中加<meta charset="utf-8" /> 快捷键m+6
htnl的body标签
1:h1到h6,会将其中的数据加粗加黑显示,并且显示以此减弱,标题标签自带换行功能
2:标签居中 <h1 align="center"> 今天天气真好,适合打王者荣耀 </h1>
3:水平线标签 会在页面中显示一条水平线 <hr />默认居中
设置水平线的宽度 <hr width="600px"/> 或者<hr width="40%"/> 像素单位占据的是电脑屏幕的大小,百分比占据的是浏览器窗口的大小
size="高度"
color=“颜色
<hr width="600px" size="20px" color="red" align="left"/>”水平线居左
4:段落标签
<p> </p> 会将一段数据作为整体进行显示,主要是进行css和js操作时比较方便,段落与段落之间会自动换行
5:换行符 <br />
6:空格符
7:权重标签 : <b> </b> 会将内容加黑显示
<i> </i> 会将内容斜体显示
<u> </u> 会将内容增加下划线
<del> </del>会将内容增加中划线、
以上权重标签可以嵌套使用,并且不会自动换行。
以上7个标签用途举例


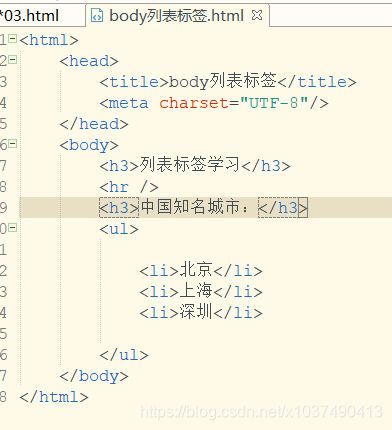
8:列表标签
(1)无序列表 <ul> <ul/>
<li> <li/>该标签中书写列表内容,一个li标签代表列表中的一行数据
特点:默认数据前有一个黑圆圈符号


(2)有序列表 <ol> <ol/>
<li> <li/> :该标签中书写列表内容,一个li标签中的一行数据
特点:会自动地给列表进行顺序编码,格式将从小到大并且是连续的
属性: type:可以改变顺序编码的值,可以是1 a A I,默认使用阿拉伯数字编号


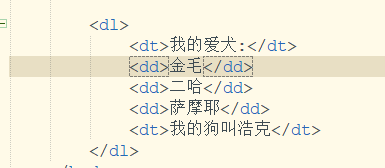
(3)自定义列表
<dl> <dl/>
<dt> <dt/>:数据的标题
<dd> <dd/>:数据的具体的内容,一个dd表示一条数据


9:图片标签
img
src:图片路径
本地资源路径:一般本地图片资源使用相对路径即可
路径:
相对路径:从当前文件出发查找另一个文件所经过的路径
绝对路径:从根盘符出发所查找文件的路径
具体就是将图片放进此目录的文件夹下,让其在这上面出现


可以在父文件夹下新建一个目录 将图片放入进去 但是其路径改变了,加上图片存入的文件夹名字,img/
但是其路径改变了,加上图片存入的文件夹名字,img/

如何设置图片的大小呢:<img src="img/1.jpg.jpg" height="200px"/ >
width:设置图片的宽度,如果是单独设置,则在图片保证不失真的情况下自动缩小或放大
单位可以是px也可以是百分比
height:设置图片的高度,如果是单独设置,则在图片保证不失真的情况下自动缩小或放大
单位可以是px也可以是百分比
(图片不会自动换行的)
使用网络资源:
直接复制图片资源的url地址
<img src="图片地址" width=“200px" />
属性 :title:图片标题,鼠标放在图片上的时候会显示
alt:图片加载失败后的提示语
10:超链接标签
<a > <a/>
href:要跳转的网络资源路径
本地资源:相对路径
注意:超链接标签中一定要声明访问方式,访问方式可以是文字也可以是图片
如:文字访问方式 代码以及结果如图:


图片访问方式如图:



网络资源:网络资源(网页)的url

属性:target:制定要跳转的网页西元的显示位置
 <a href="https://www.taobao.com/" target="_parent" >淘宝</a>
<a href="https://www.taobao.com/" target="_parent" >淘宝</a>
锚点学习:
作用:在一张网页中进行资源跳转
使用:先使用超链接标签在指定的网页位置增加锚点,格式为:
<a name="锚点名" ></a>
使用a标签可以跳转指定的锚点,达到网页内部资源跳转的目的,格式:<a href="锚点名">访问方式</a>
<a href="#">回到顶部</a> 刷新网页 回到顶部。
代码以及展示效果
<html>
<head>
<title>锚点学习</title>
<meta charset="UTF-8"/>
</head>
<body>
<h3>锚点学习</h3>
<hr />
<h4>目录</h4>
<a href="#first">第一章</a><br />
<a href="#second">第二章</a><br />
<a href="#third">第三章</a><br />
<a name="first"></a>
<p>第一章</p>
<p>
今天一大早起床打王者荣耀,五连胜,很开心,所以下午我决定好好学习
</p>
<p>
今天一大早起床打王者荣耀,五连胜,很开心,所以下午我决定好好学习
</p>
<p>
今天一大早起床打王者荣耀,五连胜,很开心,所以下午我决定好好学习
</p>
<p>
今天一大早起床打王者荣耀,五连胜,很开心,所以下午我决定好好学习
</p>
<p>
今天一大早起床打王者荣耀,五连胜,很开心,所以下午我决定好好学习
</p>
<p>
今天一大早起床打王者荣耀,五连胜,很开心,所以下午我决定好好学习
</p>
<p>
今天一大早起床打王者荣耀,五连胜,很开心,所以下午我决定好好学习
</p>
<p>
今天一大早起床打王者荣耀,五连胜,很开心,所以下午我决定好好学习
</p>
<p>
今天一大早起床打王者荣耀,五连胜,很开心,所以下午我决定好好学习
</p>
<a name="second"></a>
<p>第二章:</p>
<p>
昨天一大早起床打王者荣耀,一直输,很难过,所以直到晚上我才开始学习
</p>
<p>
作题昨天一大早起床打王者荣耀,一直输,很难过,所以直到晚上我才开始学习
</p>
<p>
昨天一大早起床打王者荣耀,一直输,很难过,所以直到晚上我才开始学习
</p>
<p>
昨天一大早起床打王者荣耀,一直输,很难过,所以直到晚上我才开始学习
</p>
<p>
昨天一大早起床打王者荣耀,一直输,很难过,所以直到晚上我才开始学习
</p>
<a name="third"></a>
<p>第三章</p>
<p>
明天不能打王者了,我要开学了。
</p>
<p>
明天不能打王者了,我要开学了。
</p>
<p>
明天不能打王者了,我要开学了。
</p>
<p>
明天不能打王者了,我要开学了。
</p>
<a href="#">回到顶部</a>
</body>
</html>
11:form标签学习
<html>
<head>
<title>form标签</title>
<meta charset="UTF-8"/>
</head>
<body>
<h3>form标签</h3>
<hr />
<form action="#" method="get">
用户名:<input type="text" name="uname" /><br />
密码:<input type="password" name="upwd" /><br />
性别:男:<input type="radio" name="sex" value="1" checked="checked"/> 女:<input type="radio" name="sex" value="0"/><br />
<!--name:name属性值相同的单选框只能选择一项数据-->
爱好:<br />
吃饭:<input type="checkbox" name="fav" value="1" checked="checked" /> <br />
睡觉<input type="checkbox" name="fav" value="2" /><br />
打王者 <input type="checkbox" name="fav" value="3" /><br />
<br />
籍贯:<br />
<select name="adress">
<option value="">--请选择--</option>
<option value="1">湖南</option>
<option value="2">上海</option>
<option value="3" selected="selected">深圳</option>
</select>
<br />
<textarea name="in" cols="10" rows="10"></textarea>
<input type="submit" value="登录" />
</form>
</body>
</html>12:模拟百度
<html>
<head>
<title>模拟百度</title>
<meta charset="UTF-8"/>
</head>
<body>
<h3>模拟百度</h3>
<hr />
<form action="https://www.baidu.com/s" method="get">
<input type="text" name="wd" id="" value=""/>
<input type="submit" value="百度一下" />
</form>
</body>
</html>
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
