刷新当前页面常用的方法是:
第一种方法是:window.reload();
第二种方法是:this.$router.go(0);
这两种方法是可以刷新当前面,但刷新的那一瞬间,页面会有一瞬间空白闪烁;这样用户体验不好。
今天给大家介绍第三种方法:
使用provice和inject结合的方法。此方法着实有效,不会有闪烁的空白出现。如下:
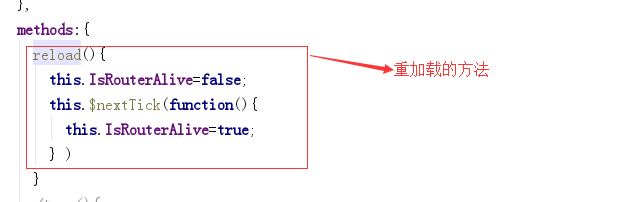
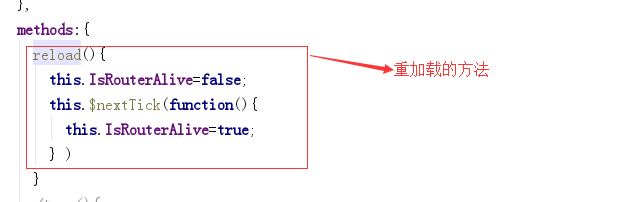
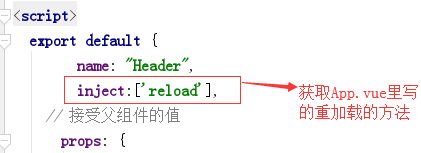
首先在App.vue组件里声明这个方法,写法如下:


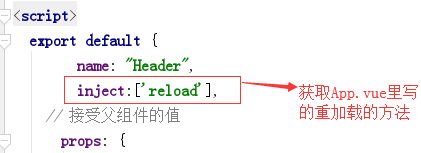
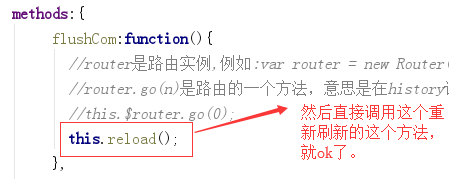
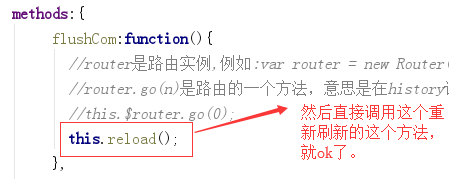
然后在你想要刷新当前页面的组件调用这个方法:


社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
刷新当前页面常用的方法是:
第一种方法是:window.reload();
第二种方法是:this.$router.go(0);
这两种方法是可以刷新当前面,但刷新的那一瞬间,页面会有一瞬间空白闪烁;这样用户体验不好。
今天给大家介绍第三种方法:
使用provice和inject结合的方法。此方法着实有效,不会有闪烁的空白出现。如下:
首先在App.vue组件里声明这个方法,写法如下:


然后在你想要刷新当前页面的组件调用这个方法:


转载于:https://www.cnblogs.com/zr123/p/10263683.html
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
