社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
var webpack = require("webpack");
module.exports ={
entry:_dirname + "/src/main.js", //唯一的入口文件
output:{
path:_dirname + "/js", //打包后的文件存放的地方
filename:"main.js" //打包后输入文件夹的文件名
},
module: {
loaders: [{
test: /.js$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel-loader',
query: {
presets: ['es2015'],
// presets: ['env'],
plugins: ['transform-runtime']
}
}, {
test: /.less$/,
use: [
'style-loader',
{ loader: 'css-loader', options: { importLoaders: 1 } },
'less-loader'
]
}]
}
}
}
注:“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录 //package.json
{
"name": "webpack-test", //项目名称
"version": "1.0.0", //项目版本
"description": "Sample webpack test", //项目描述
"scripts": {
"start": "webpack" // 修改的是这里,JSON文件不支持注释,引用时请清除
},
"author": "zhongsuishan", //作者
"license": "ISC", //
"devDependencies": {
//一些
"babel-core": "^6.25.0",
"babel-loader": "^7.1.1",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.6.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"extract-text-webpack-plugin": "^3.0.0",
"json-loader": "^0.5.7",
"webpack": "^3.3.0"
}
}
//main.js
let a = require('./a');
let {
val,
outdata
} = a;
console.log(outdata());
console.log(val);//a.js
exports.val = "I am a.js";
exports.outdata = ()=>{
// this
return "aaaaaaaa";
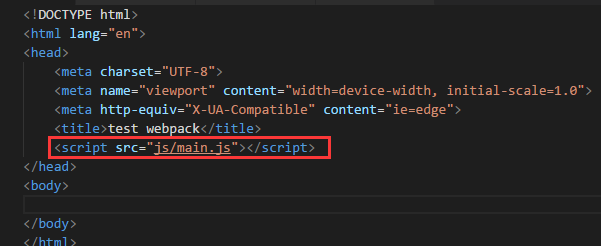
}5.在根目录下建test.html,引入main.js

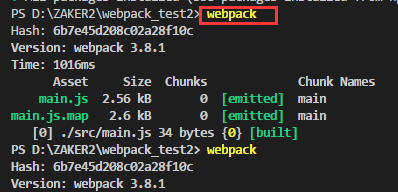
6.在终端输入命令webpack,打包



可以看webpack中文网了解更多:https://doc.webpack-china.org/concepts/
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
