社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
转载请注明来源作者
2月份GitHub上最热门的JavaScript开源项目排行已经出炉啦,一起来看看上榜详情:
1
joplin
https://github.com/laurent22/joplin Star 13598
joplin 是一个免费的,开源的笔记和待办事项的应用程序,可以处理笔记本组织成的大量笔记。笔记是可搜索的,可以直接从应用程序复制,标记和修改,也可以从自己的文本编辑器进行修改。笔记采用Markdown格式。
通过.enex文件从Evernote导出的Notes可以导入到Joplin 中,包括格式化内容(转换为Markdown),资源(图像,附件等)和完整的元数据(地理位置,更新时间,创建时间等) 。
2
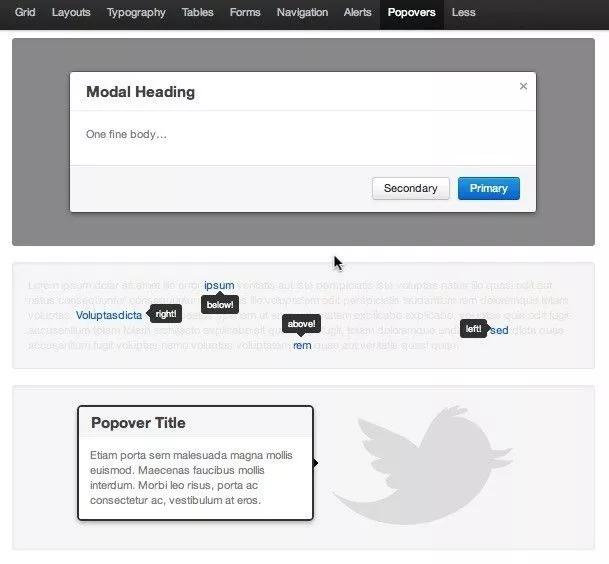
bootstrap
https://github.com/twbs/bootstrap Star 138887

Bootstrap是快速开发Web应用程序的前端工具包。它是一个CSS,HTML和JS的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等。
3
cypress
https://github.com/cypress-io/cypress Star 18679

Cypress是为现代网络而构建的下一代前端测试工具,用于解决开发者和 QA 工程师在测试现代应用程序时面临的关键难题。 Cypress简化了设置测试、编写测试、运行测试和调试测试,支持端到端测试、集成测试和单元测试,支持测试在浏览器中运行的任意内容。支持Mac OS、Linux和Windows平台。
4
Realworld
https://github.com/gothinkster/realworld Star 37645
RealWorld应用程序是对Medium.com的完整克隆,已经通过各种各样的前端和后端技术实现。它可以对13个框架进行比较,并且比较的是比其他基准测试更大、更复杂的应用程序的实现。
5
vanillawebprojects
https://github.com/bradtraversy/vanillawebprojects Star 3858
这是一个使用HTML5,CSS和JavaScript构建的20多个小型项目的集合,值得一提的是,这些项目没有用到任何框架和库。
6
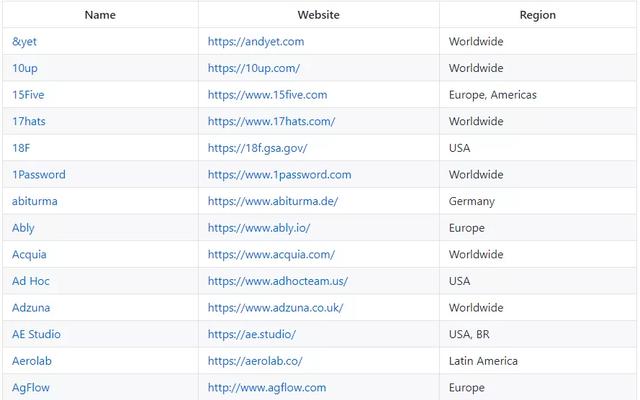
remote-jobs
https://github.com/remoteintech/remote-jobs Star 11467

这是一份技术领域内或周围的半远程或完全远程的公司名单,部分企业名单如图所示。
7
opensource.guide
https://github.com/github/opensource.guide Star 6606
这是一份专门为那些希望学习如何运营开源项目的个人、社区、企业准备的开源指南,由GitHub创建。
8
javascript
https://github.com/airbnb/javascript Star 93289
Airbnb JavaScript风格指南,这个指南假定正在使用Babel,并且需要用户使用或等效的使用babel-preset-airbnb。并且还需安装带有airbnb-browser-shims的 shims/polyfills。
9
react-router
https://github.com/ReactTraining/react-router Star 39573
在Web应用开发中,路由系统是不可或缺的一部分。使用React构建的单页面应用,要想实现页面间的跳转,首先想到的就是使用路由。在React中,react-router可以实现这个需求。
10
next.js
https://github.com/zeit/next.js Star 45423
Next.js是一个用于React应用的极简的服务端渲染框架。框架中集成了Webpack,Babel等一系列React相关的工具并进行了默认的配置。因此省去了复杂的配置过程,实现了一键搭建开发环境和打包构建。同时提供了自定义配置接口,可以在默认配置的基础上对工具进行自定义配置,满足个性化需求。
11
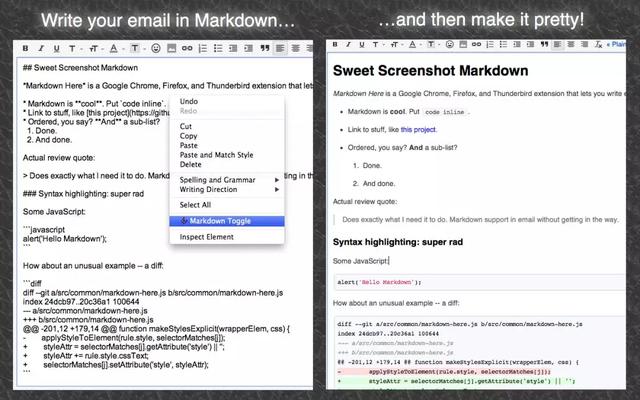
markdown-here
https://github.com/adam-p/markdown-here Star 44159

markdown here chrome插件是一款功能强大的文本编排插件。markdown here能够允许你在发送电子邮件之前用Markdown语法编辑并转换它,将编辑器里的Markdown文本转换成渲染过后的html,支持多种格式。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
