社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
众所周知GitHub是一个灰常好用的软件托管平台你可以将你的项目部署到你自己的GitHub的仓库中并且访问。
今天想自己试一下将angular的项目部署到GitHub中,看了很多网上的资料,自己总结了一下,如果有
本文将演示如何将你自己的angular项目部署到git上并且访问。
1.在你的本地电脑中找一个你喜欢的地方创建一个文件夹
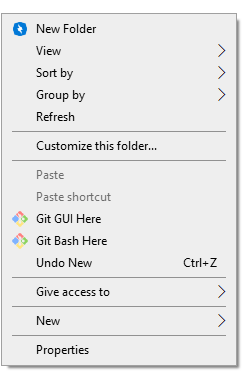
2.进入你创建的文件中右键鼠标(这时你应该安装好了你的node.js和git)选择Git Bash Here 这个选项,之后应该会弹出一个对话框。
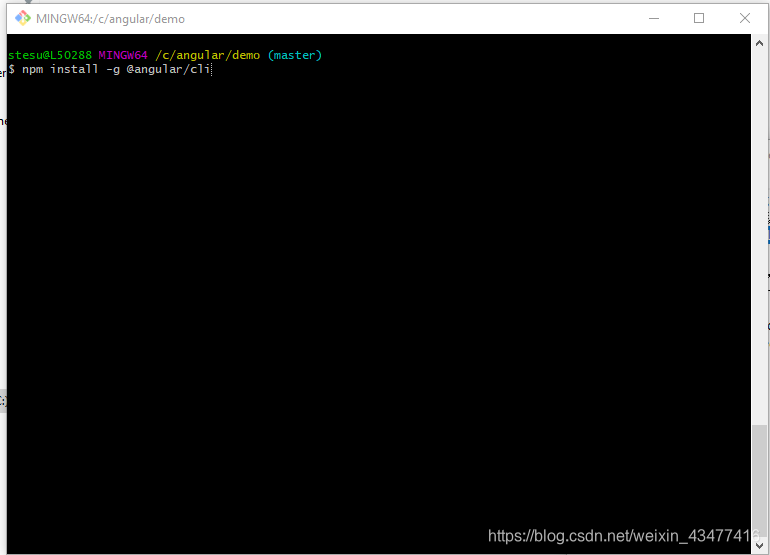
3.在弹出的对话框中输入npm install -g @angular/cli,安装angular的脚手架,之后就等着安装吧
4.还是在对话框中创建你的工作空间ng new demo(这里是你起的名字,我用demo代替了),继续等待创建完成
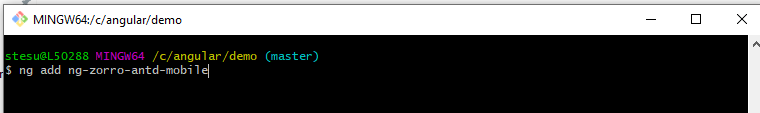
5.进入你刚才创建的空间中,加载你需要的组件或者其他的东西,我这里需要用到zorro-mobile的东西,所以我就加载了这个组件。继续等待组件加载完成。
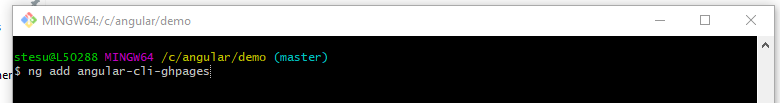
6.之后在空间中安装angular-cli-ghpages,这个东西是为了更快的打包、部署项目用的,具体是干什么的没仔细看~~
7.当以上都完成后,你就完成了一半了,马上就成功了。加油~~
8.之后去初始化git、将你的项目和git中你自己创建的仓库进行连接
①.git init(初始化你的git):git init
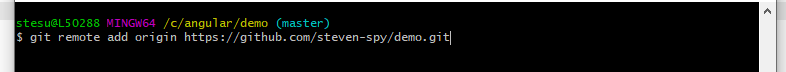
②.进行连接(与git中的仓库连接):
git remote add origin https//github.com/username/projectname.git
username:是你git的名字
projectname:是你起的工作空间的名字
③你也可以使用git remote -v来查看一下你和当前哪个git仓库连接上了
9.之后输入ng deploy --repo=https://github.com/username/projectname.git将你的项目部署到仓库中。
10.再输入ng deploy --base-href=https://username.github.io/projectname/将你的href连接到你的HTML或者你的项目上面
这样基本上就应该完成了,9和10这两步也可以连起来使用一条语句进行执行
ng deploy --repo=https://github.com/username/projectname.git/ --base-href=https://username.github.io/projectname/
也可以这样,看你的喜好吧~~
也没什么好总结的,这个只是我想将angular的项目弄到GitHub上去,其他的我也不是很明白,仅供参考吧,如果有问题了,请跟我说,我再修改~~,谢谢
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
