社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
最近在知乎看到这样一个帖子:
做了6年的前端了,熟悉HTML和CSS。
JS一直处于酱油状态,了解点闭包和作用域以及prototype。
还算熟悉jQuery吧,主要是写各种效果,对于AJAX和MVC框架之类的不是很了解,也没用过,AJAX用过,但是不熟。
平时工作的主要产出就是静态页面及交互,业务逻辑也会写一部分。。。
2020年了,不知道以后怎么走,现在各大小公司都再招前端,一看要求都是精通各种如何如何。。
现在的工作状态很糟糕,总是觉得很累,
不知道如何转换心态或是换个工作会不会好些。
请大家给一些建议和拍砖。。。。
如果个人被淘汰,只能说是个人的技术没有跟上时代的潮流,或者说不适合做这一行。题主说一直只是做静态页面和效果,我想这也是限制他学习的原因之一,我建议题主把基础学好(多看书和博文,搜索时不要加上前缀"jquery实现"),多关注新技术,相信会获益匪浅。
Web前端开发是一项很特殊的工作,是所有开发人员中最接近用户的。最应该从用户的角度出发,去站在用户的位置上去想,去琢磨开发新的东西。
与后端开发不同,前端开发领域涉及的技术全面,用到的技术也很多,而且要做到与时俱进,这就要求前端工程师们时刻关注新技术发展得趋势。前端开发会随着网络时代的发展,被更多的人所熟悉,也会挖掘出更多的前端开发的人才,为我们在以后工作的道路上多一条路选择。
常常听人吐槽说,前端技术更新太快、前端的细分太多,程序员太苦、很多东西学不过来。作为一名工作了5年的前端⼯程师,我也是深有感触。
有时候,面对这种吐槽,我也是一笑而过。不过,面对这些吐槽,我看到的却是前端开发者内心的焦虑。面对越来越倦的行业现状,大多数的开发者都有一股想突破⾃我的想法,不然的话,那和咸⻥有什么区别。
首先,对于前端同学不断学习的态度我是很赞赏的,作为一名开发者,不停的学习新技术是每个开发者需要掌握的必备技能。但如果我们从另外⼀个⻆度来看,⼀个⾏业的新东⻄层出不穷,正说明这个⾏业⼀直在⾼速发展,而我们作为这个⾏业中的⼀员,这其实是⼀件⾮常好的事情,因为这说明这个⾏业⾥有更多的机会和成⻓空间。
以前端开发来说,我观察了我身边很多优秀的前端专家,发现他们的核⼼竞争⼒并不在于掌握了多少前端技术和框架,或者最快地掌握最新的技术,他们更多的是关注那些底层、更抽象的能⼒,也就是编程能⼒、架构能⼒和⼯程能⼒,也即是每个前端架构师必备的一些技能。
编程能⼒:所谓编程能力,其实就是⽤代码解决问题的能⼒。编程能⼒越强,你就能解决越复杂的问题,细分之下,⼜有调试、算法、数据结构、操作系统原理等基础技能的⽀撑,你才能解决各种麻烦的问题。
架构能⼒,所谓架构能⼒,就是掌控和开发复杂系统的能⼒。当⼀个系统⾜够复杂,你会写每⼀块代码、能解决每⼀个问题,不等于你能搞定整个系统,这就需要架构能⼒。架构能⼒还包含了对业务的认知,以及建⽴抽象模型的能⼒等。
⼯程能⼒:所谓的⼯程能力,其实核⼼就是组织的能⼒。系统规模越来越⼤时,光靠你⼀个⼈是没办法完成的。那如何保证各个职能部门互相能够配合好,如何保证项⽬⾥⾯⽔平参差不齐的人能人尽其用,这些都离不开⼯程能⼒。
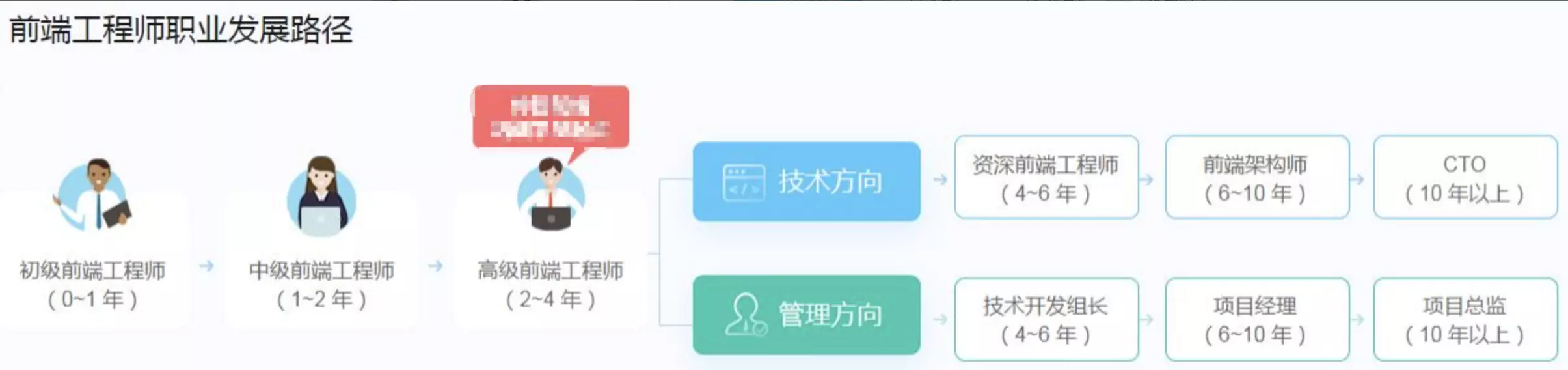
当然,前面所说的这些能力,也是前端⼯程师从初级、中级⾛向⾼级必须要跨越的鸿沟,也是我们可以拥有的永不过时的技能。并且,这些技能对于其他领域的程序员同样适用,下面是一个比较通用的程序员职业发展路线图。

前面说了很多关于前端学习方向的一个东西,那作为一名前端同学,我们有哪些技能是必须具备的呢,又有哪些成长的捷径可以借鉴呢?
我认为,不管你是初级、中级还是⾼级,甚至架构师,以下技术和知识是必须具备的:前端知识架构部分、JavaScript 部分、HTML 和 CSS 部分、浏览器⼯作原理和 API 部分、编程与算法训练部分、组件化部分、⼯具链部分、发布与持续集成部分,并最终建⽴起前端的知识技能体系。
职业生涯从来不是百米赛跑,而是马拉松,不断投资自己,获得可以迁移的技能,独立思考的能力,到中后期越是软性的技能越能给你加成,愿诸位工程师能够远离焦虑,活出多彩的人生。
最近断断续续整理了一些面试题,目的是想了解一下大厂招聘的技术热点,不断提升学习,有兴趣的朋友【点击我】免费获取哦。
篇幅有限,仅展示部分内容



如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
