社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群

总结遍历数组的方法,方便日后查阅。
以下例子皆以该数组为基础
const arr = [1, 2, 3]
普通版
for(let i = 0; i < arr.length;i++ ){
//代码
}
优化版
// 使用临时变量,将长度缓存起来,避免重复获取数组长度,当数组较大时优化效果才会比较明显。
for(let i = 0, len=arr.length; i < len; i++) {
//代码
}
for 循环和 for-in 能正确响应 break、continue 和 return语句,但 forEach 不行。
2. foreach
接收一个回调函数作为参数, 该回调接收3个参数。
注意:
arr.forEach((item,index,arr)=>{
//代码
})
map的用法和forEach差不多,但 map 有返回值。
注意:
const brr= arr.map((item,index,arr)=>{
//代码
return item * 2;
})
console.log(brr) // [2, 4, 6]
只有可迭代对象(iterator)才能使用(包括 Array,Map,Set,String,TypedArray,arguments 对象等等)。
普通对象不能使用。
for(let item of arr){
//代码
}
接受一个回调函数作为参数,返回值是一个新数组。
注意:
const arr = [
{name:'tony',age:'20'},
{name:'jack',age:"30"}
]
const brr = arr.filter(item=>{
return item.age > 20;
})
console.log(brr) // [{name:'jack',age:"30"}]
every() 是对数组中的每一项运行给定函数。如果该函数对每一项返回 true ,则返回 true (全部符合条件),否则返回 false。
注意:
const arr= [50, 6, 70, 80];
const flag = arr.every((item,index,arr)=>{
return item > 50; //每一项数据都要大于50
})
console.log(flag) // false
some()是对数组中每一项运行指定函数,如果该函数对任一项返回true,则返回true。(只要有一个符合),否则返回false
注意:
const arr= [50, 6, 70, 80];
const flag = arr.some((item,index,arr)=>{
return item > 50; //只要有一项数据都要大于50
})
console.log(flag) // true
8. reduce
reduce()方法接收一个函数作为累加器,数组中每个值(从左往右)开始缩减,最终计算为一个值。
reduce(fun, initialValue)
注意:
const arr = [1, 2, 3]
arr.reduce((initialValue, currentValue, index, arr) => {
console.log(initialValue) // 第一次循环 initialValue = 1
return initialValue + currentValue; // 6
})
arr.reduce((initialValue, currentValue, index, arr) => {
console.log(initialValue) // 第一次循环 initialValue = 10
return initialValue + currentValue; // 16
}, 10)
reduceRight() 方法的功能和 reduce() 功能是一样的,不同的是 reduceRight() 从数组的末尾向前将数组中的数组项做累加。
const arr = [1, 2, 3]
arr.reduceRight((initialValue, currentValue, index, arr) => {
console.log(initialValue) // 第一次循环 initialValue = 3
return initialValue + currentValue; // 6
})
arr.reduceRight((initialValue, currentValue, index, arr) => {
console.log(initialValue) // 第一次循环 initialValue = 10
return initialValue + currentValue; // 16
}, 10)
返回数组中符合测试函数条件的第一个元素。否则返回undefined
注意:
const arr = [
{name:'tony',age:'20'},
{name:'jack',age:"30"}
]
const result = arr.find(item=>{
return item.name === 'jack';
})
console.log(result) // {name:'jack',age:"30"}
返回传入一个测试函数条件的第一个元素的位置,没有则返回 -1。
注意:
const arr = [
{name:'tony1',age:'20'},
{name:'tony2',age:'20'},
{name:'tony3',age:'20'},
{name:'jack',age:"30"},
]
const result = arr.find(item=>{
return item.name === 'jack';
})
console.log(result) // 3
它们都返回一个遍历器对象,可以用 for...of 循环进行遍历。
const arr = ['a', 'b', 'c']
for (let index of arr.keys()) {
console.log(index);
}
// 0
// 1
// 2
for (let elem of arr.values()) {
console.log(elem); // a b c
}
// a
// b
// c
for (let [index, elem] of arr.entries()) {
console.log(index, elem);
}
// 0 "a"
// 1 "b"
// 2 "c"
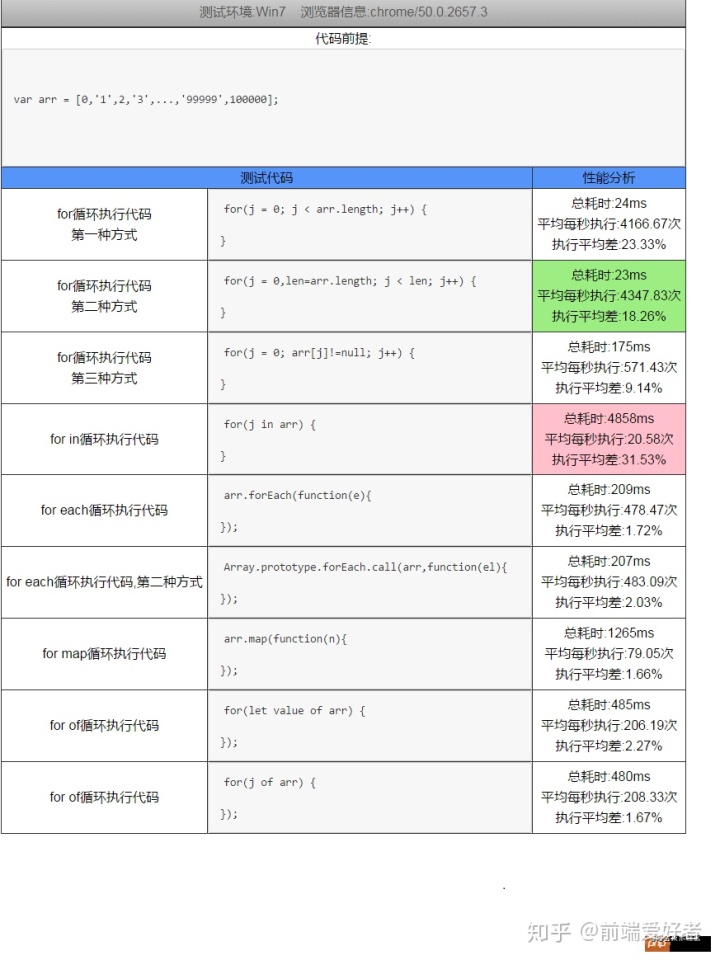
性能检测工具:jsperf

也可以使用 console.time(ID); 计时器手动检测,不同机器不同浏览器版本有差异。
var arr = Object.keys(Array.apply(null, { length: 100000 })).map(function(
item
) {
return +item;
});
console.time("timer1");
for(let i = 0, len = arr.length; i < len;i++ ){
//代码
}
console.timeEnd("timer2");
// timer2: 1.718017578125ms
console.time("timer2");
arr.forEach((item,index,arr)=>{
//代码
});
console.timeEnd("timer2");
// timer3: 1.708984375ms如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
