社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
OK,那些工具都准备好了,先开始来写一个基础的前端框架吧,我前端采用的是MUI框架,这个框架目前也是一个比较火的的WebApp框架吧,具体的搭建框架的步骤如下:
1.打开Hbulider.

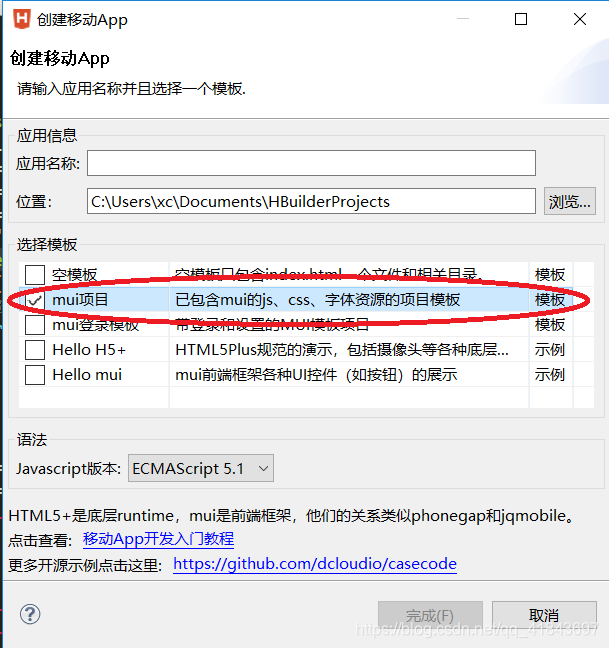
2.新建一个移动app项目.

3.勾选新建hello MUI示例模板,在填写你的项目名称就可以了

4.然后在左上角将模式改为边改边看模式,打开你刚刚创建的项目,再打开index.html页面就可以看到左边的测试视图了。

5.该实例展示了MUI框架提供的各个功能模块,你可以一个个进行尝试,体验一下他们的功能,然后查看一下他们的html、css与js代码,看看他们是如何实现的,然后套进自己的项目中,实现自己所需要的各个功能。现在开始创建自己的项目,新建项目,选择mui项目模板,然后在模板上创建自己的html页面并书写自己的html代码。

6,html代码是比较好学的基础前端代码,当然,也有一个特点,易学难精,有时候看见那些前端大佬们写的代码都怀疑自己和他们用的是不是同一种语言。所以借鉴一些前端大佬们的代码也是提升自己能力的一种方法,只要在度娘上随便一搜网页模板就有五花八门的前端模板,然后将模板下载下来导入到Hbulider中自己慢慢钻研,选取自己感觉不错的部分学着加入到自己的项目中,这里就不多赘述了。首先将自己的html页面基本写个大概,在浏览器上或者手机上运行一下,看看是否达到了自己的预期效果,html+css还是可以设计出一些美轮美奂的前端页面的。至于前端一窍不通的小小白们也不要失望,这里奉上学习前端代码的专门网站:W3School,将里面的代码模仿写一遍,你大致就明白了什么是html语言,什么是css语言,什么又是js语言了。
js语言我们之后再说,首先将自己的web app搭建一个房体结构,然后再向里面添加各种家具,并给各种家具添加属于自己的功能,这样一个温馨的小家就完成了。
先去自己试试如何给自己搭建一个简易的网页吧。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
