社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
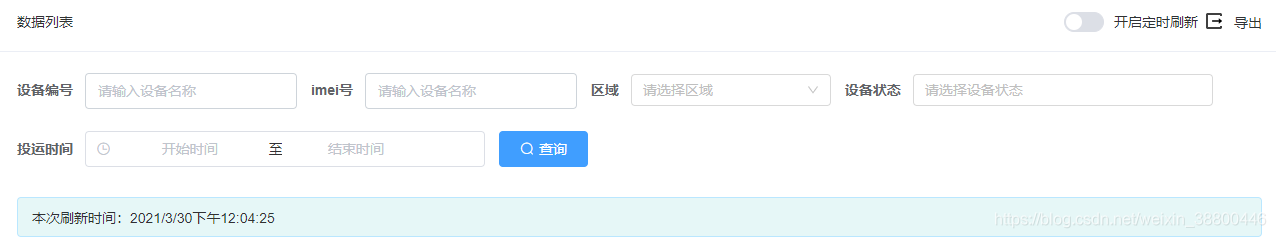
demo效果
声明data
scheduleSearch: {
task: 0, // 定时器对象,初始值应该可以写为null
status: false // 定时器状态
}
引入组件标签,这里根据不同的组件库使用不同的组件即可。通过status进行开关状态显示效果的绑定
<el-switch
v-model="scheduleSearch.status"
style="float: right;"
active-text="开启定时刷新"
@change="openScheduleSearch"
/>
开关组件的切换事件响应
openScheduleSearch(status) {
if (status) {
this.scheduleSearch.task = setInterval(() => {
this.getList()
}, 5000)
} else {
clearInterval(this.scheduleSearch.task)
}
},
组件销毁前清除定时器
beforeDestroy() {
clearInterval(this.scheduleSearch.task)
},
如果要显示刷新时间,可直接使用标签显示
本次刷新时间:{{ new Date().toLocaleString() }}
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
