社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
相信很多刚学前端的同学们,都会遇到这样一个问题:我的背景(图片)怎么突然消失不见了,而且找不到原因。
float:left;(左浮动)他使得指定元素脱离普通的文档流而产生的特别的布局特性。并且FLOAT必需应用在块级元素之上
例子1代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
.one{
width: 400px;
height: 400px;
background: red;
}
.one div{
float: left;
}
.one-l{
width: 100px;
height: 100px;
background: pink;
}
.one-r{
width: 200px;
height: 200px;
background: gray;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="one">
<div class="one-l"></div>
<div class="one-r"></div>
</div>
</body>
</html>
e.g.:one是父盒子,one-l、one-r是子盒子;
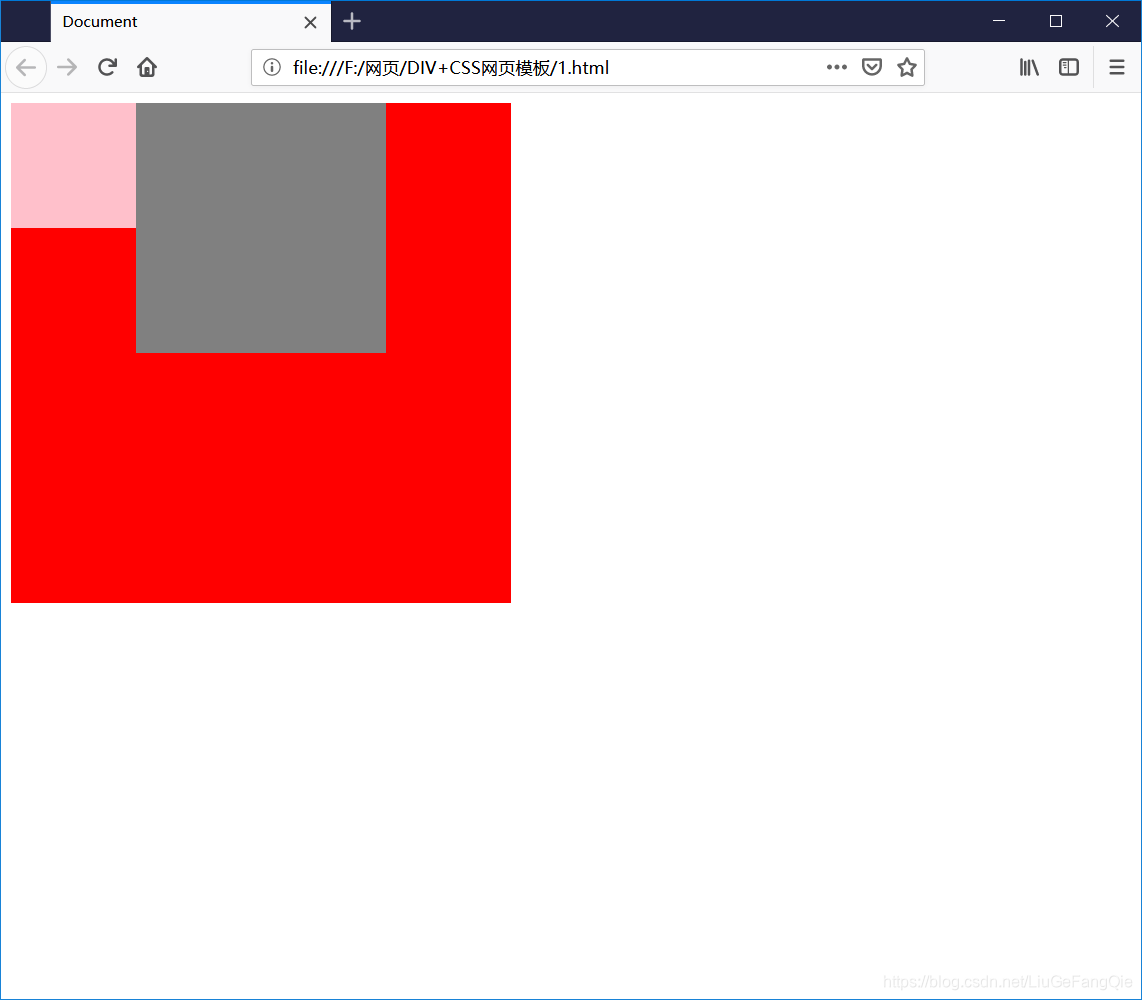
例子1:当父盒子有宽度和高度时,是能显示出来背景的,之后不论怎么使用float:left;都是不会造成背景丢失的;
(总结:当父盒子的背景丢失时,不妨先给父盒子加个高度和宽度,这是最简单粗暴的方法)
第一种情况:子盒子的宽度和高度小于父盒子的宽度和高度,背景能正常显示,子盒子都在父盒子中。
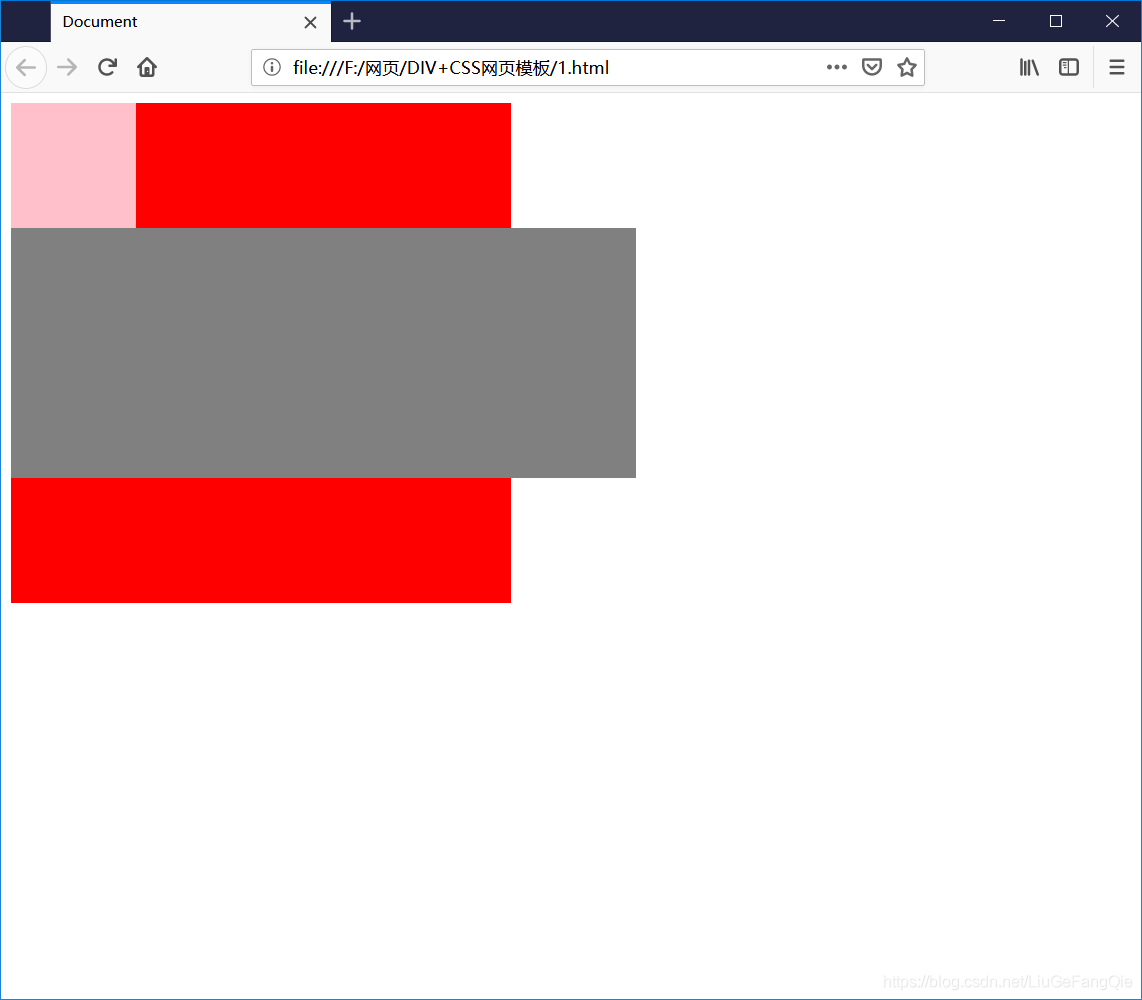
第二种情况:子盒子高度宽度大于父盒子的高度宽度时,父盒子的背景是能显示的,子盒子宽度超出父盒子。(我这边是将one-r宽度改成500px)
例子2代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
.one{
background: red;
}
.one div{
float: left;
}
.one-l{
width: 100px;
height: 100px;
background: pink;
}
.one-r{
width: 500px;
height: 200px;
background: gray;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="one">
<div class="one-l"></div>
<div class="one-r"></div>
<div class="clear" style="float:none;"></div>
</div>
</body>
</html>
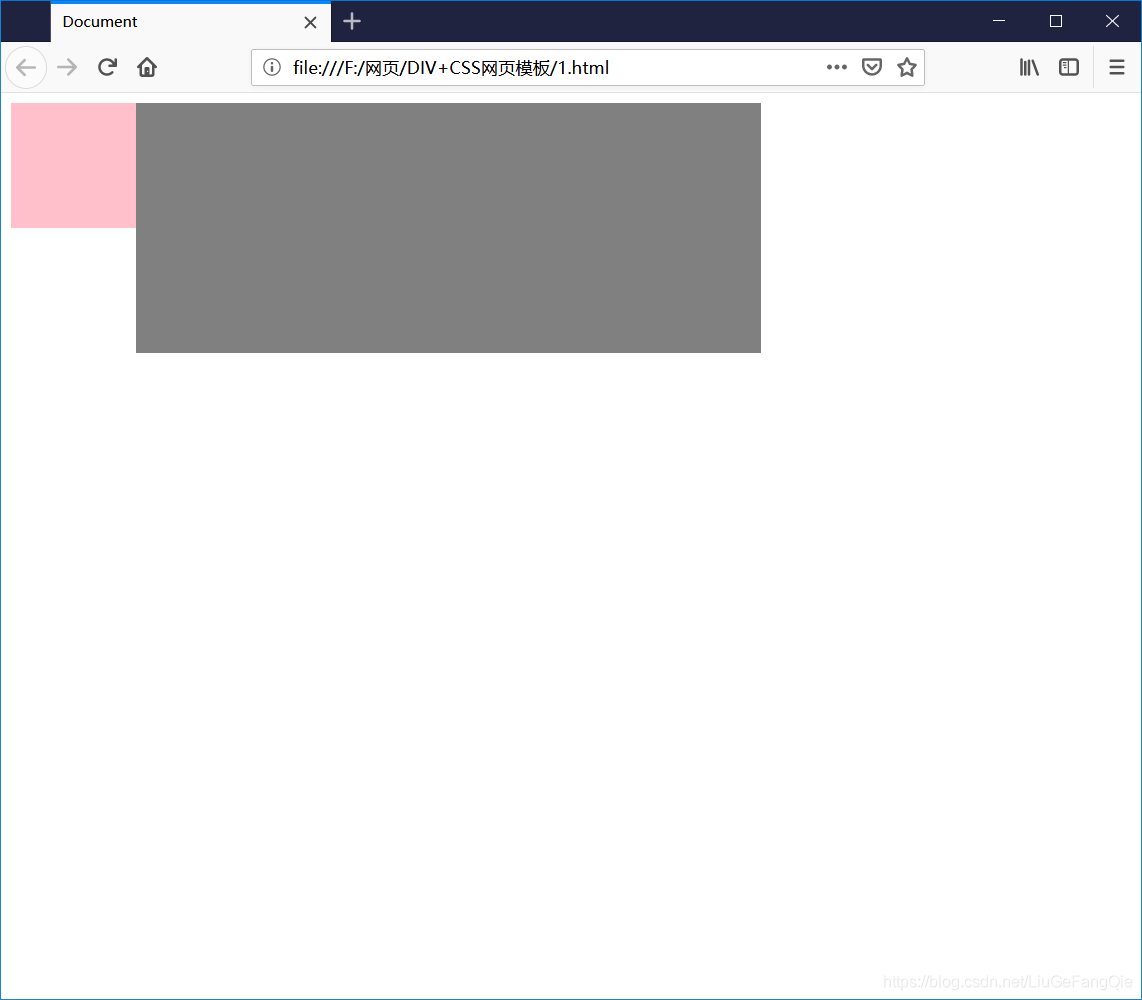
例子2:父盒子都没有宽度和高度,当父盒子没有宽度和高度时,它是靠子盒子的宽高来撑开的,所以说当你子盒子的float状态下的话,子盒子现在是浮动状态(你可以想象成子盒子现在的漂浮在父盒子上,父盒子被压在子盒子底下)现在的父盒子没有被子盒子撑开,父盒子没有宽和高。
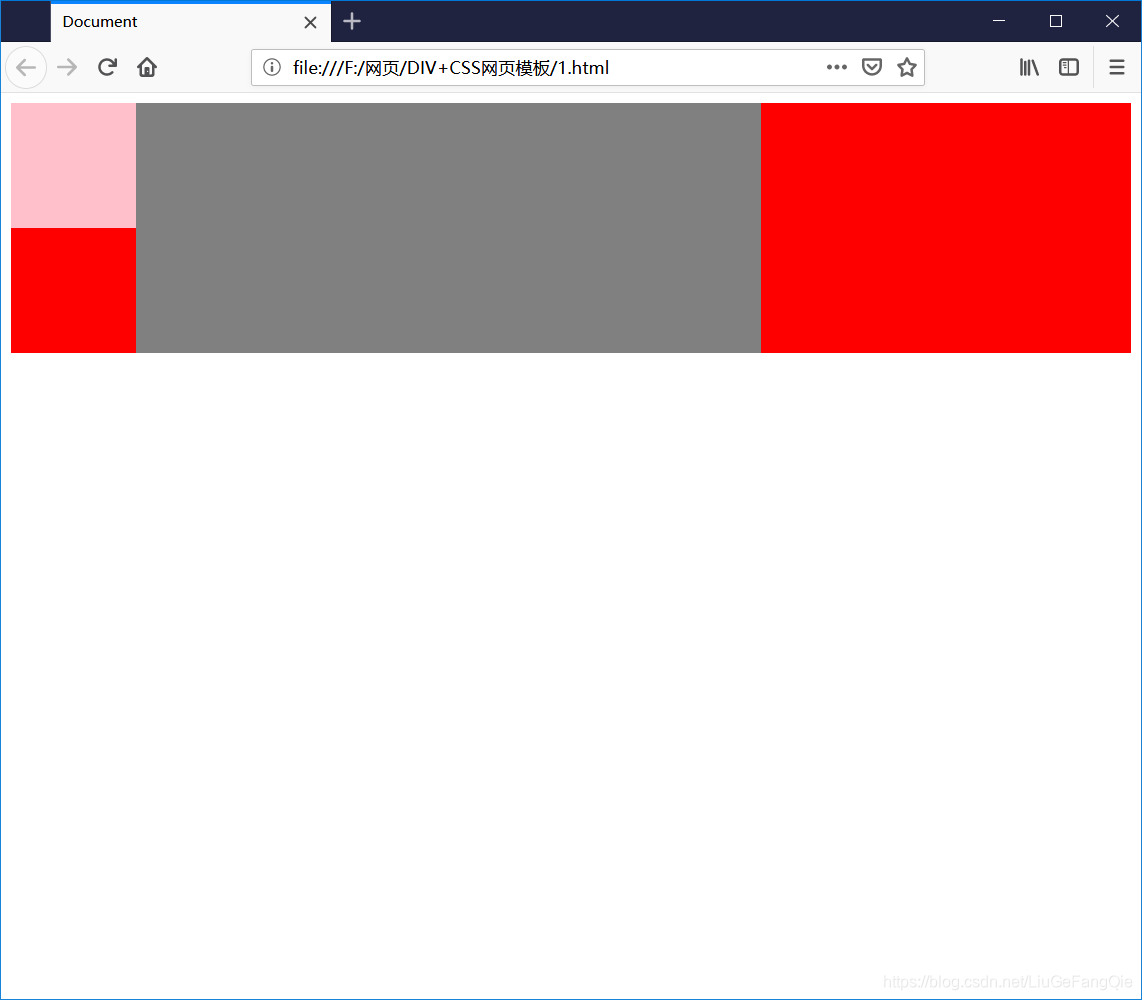
(总结:可以在父盒子下加个<div class=“clear” style=“float:none;”></div>,用clear:both清除浮动)
第一种情况:可以看到,背景是没有显示出红色的;
第二种情况:加入clear:both;清除浮动,可以看到如下效果。浮动被清除,父盒子有了高度被撑开,而因为div是块元素,它占据的是一整行。
如果不想父盒子占据一整行,可以给父盒子加个宽度。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
