社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
vue作为当前最流行的前端框架,随着更新迭代,组件化和模块化思想就成为了主流。
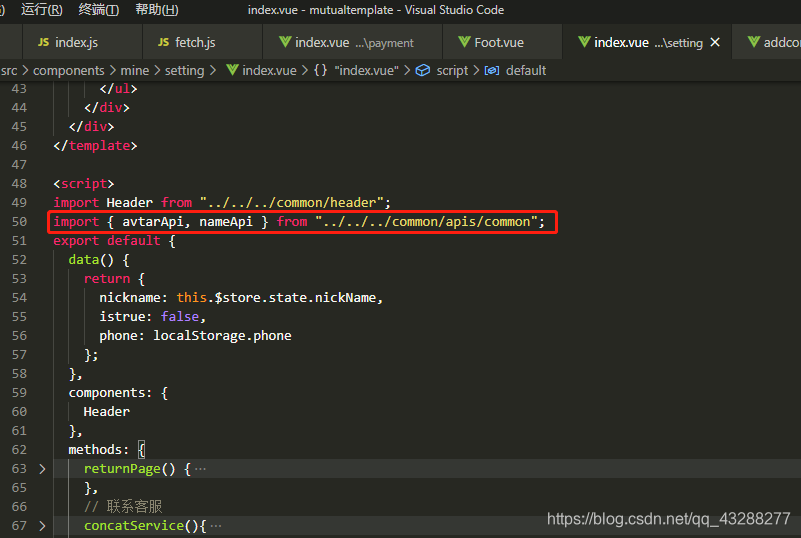
大多数招聘信息提到模块化开发,我自己理解vue的模块化:javascript模块化思想是利用es6的 import/export方法把 一个系统按照某种特性分成一个个模块从而好管理
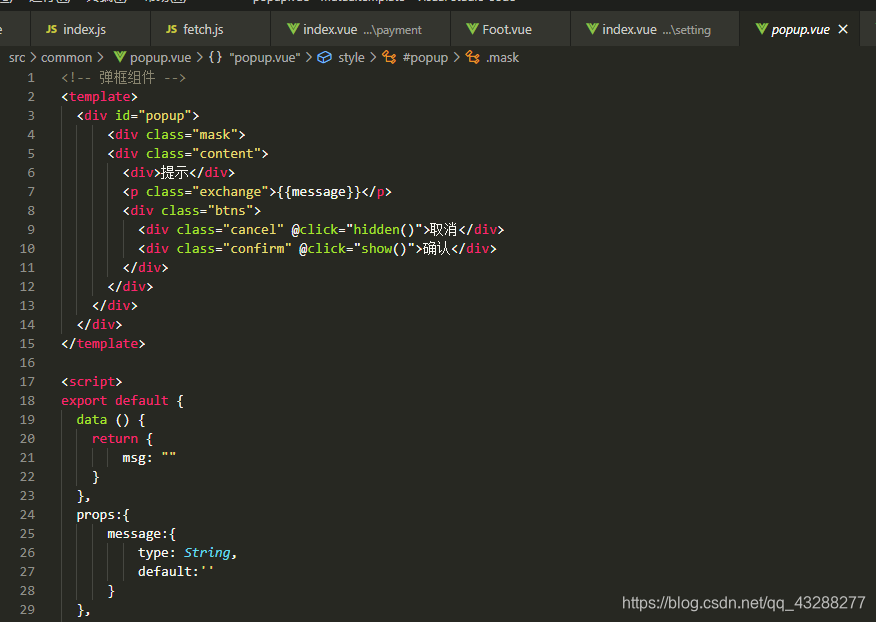
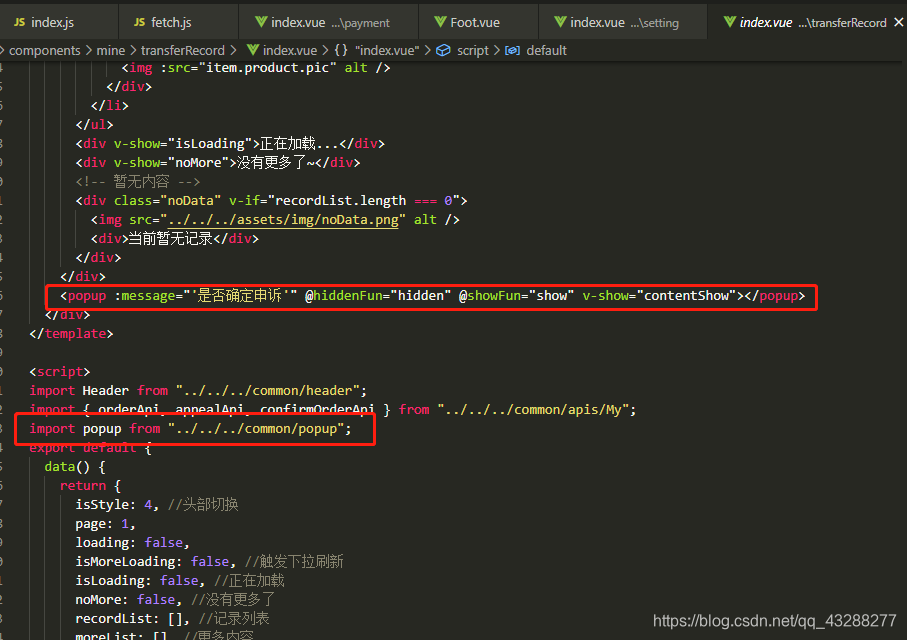
组件化:相当于页面的组成单位,如果把页面分开,就是一个个组件
工程化:使用软件工程的技术和方法来进行前端的开发流程、技术、工具、经验等规范化、标准化,其主要目的为了提高效率和降低成本,即提高开发过程中的开发效率,减少不必要的重复工作时间。
有关模块化(组件化)的优势:
1.代码重用时,引入js文件的数目可能少了,避免来代码的累赘。
2.代码复用高,开发效率也会提高。
3.方便后期的维护。
工程化的实行,主要为了前端开发到测试以及到后期维护,使工作更容易进展,开发人员更容易进行工作(代码的模块化,组件化及规范化都是工程化的提现)
模块化实例,封装axios请求:


而组件化相对更好理解,相当于一个个组件引入到页面里面形成完整功能ui

以上就是我自身对模块化和组件化的一些理解。希望能对大家有一定的帮助。可能有一些描述,可能不太准确,或者和大家想法不一样,还请大家多多指出错误的地方,多多担待。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
