社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
var str1 = '[{"name":"chunlynn","sex":"man" },{ "name":"linda","sex":"wowen"}]';var jsonstr ='{"name":"chunlynn","sex":"man"}';
var obj = [{"name":"chunlynn","sex":"man" },{"name":"linda","sex":"wowen"}];
程序清单1:
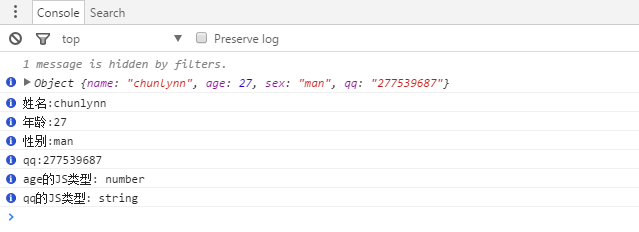
$(document).ready(function(){//双引号转义//var data = "{"name":"chunlynn" ,"age": 27, "sex": "man" ,"qq":"277539687"}";//单引号放在最外面,就不用转义了,数字类型不用加引号var data = '{"name":"chunlynn" ,"age": 27, "sex": "man" ,"qq":"277539687"}';var jsondata = $.parseJSON(data);console.info(jsondata);console.info("姓名:"+jsondata.name);console.info("年龄:"+jsondata.age);console.info("性别:"+jsondata.sex);console.info("qq:"+jsondata.qq); // console.info("qq:"+jsondata["qq"]);也行console.info("age的JS类型: "+ typeof jsondata.age);console.info("qq的JS类型: "+ typeof jsondata.qq);});

$(document).ready(function(){
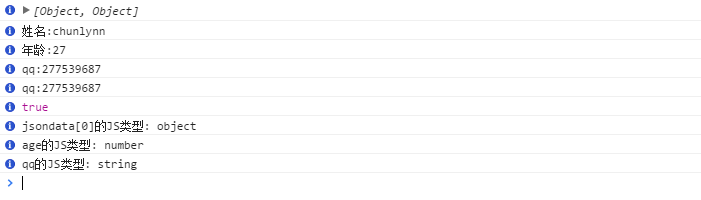
//双引号转义//var data = "[{"name":"chunlynn","age": 27,"qq":"277539687"},{"name":"linda","age":25,"qq":"123456789"}]";//单引号放在最外面,就不用转义了.var data = '[{"name":"chunlynn","age": 27,"qq":"277539687"},{"name":"linda" ,"age": 25,"qq":"123456789"}]'; //同上放在一行var jsondata = $.parseJSON(data);console.info(jsondata);console.info("姓名:"+jsondata[0].name);console.info("年龄:"+jsondata[0].age);console.info("性别:"+jsondata[0].sex);console.info("qq:"+jsondata[0].qq);console.info("qq:"+jsondata[0]["qq"]);console.info(jsondata instanceof Array); //trueconsole.info("jsondata[0]的JS类型: "+ typeof jsondata[0]);console.info("age的JS类型: "+ typeof jsondata[0].age);console.info("qq的JS类型: "+ typeof jsondata[0].qq);});


$(document).ready(function(){
var data = '[{"name":"chunlynn","age": 27,"qq":"277539687"},
{"name":"linda" ,"age": 25,"qq":"123456789"}]'; //同上放在一行
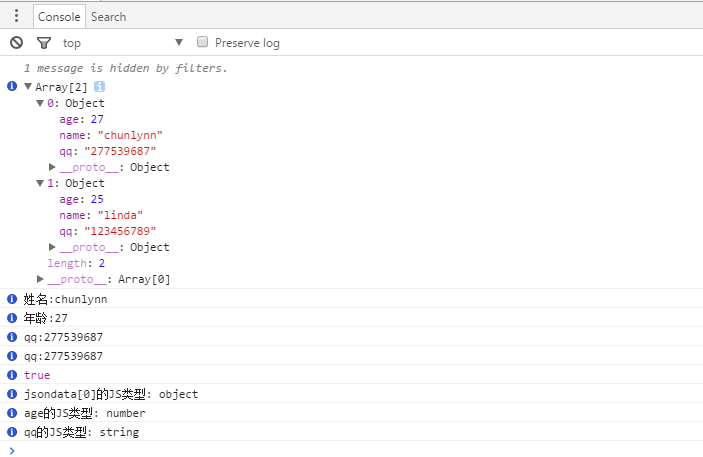
var jsondata = JSON.parse(data);
console.info(jsondata);
console.info("姓名:"+jsondata[0].name);
console.info("年龄:"+jsondata[0].age);
console.info("qq:"+jsondata[0].qq);
console.info("qq:"+jsondata[0]["qq"]);
console.info(jsondata instanceof Array); //true
console.info("jsondata[0]的JS类型: "+ typeof jsondata[0]);
console.info("age的JS类型: "+ typeof jsondata[0].age); //number
console.info("qq的JS类型: "+ typeof jsondata[0].qq); //string
});

$(document).ready(function(){
// JS对象,数组对象
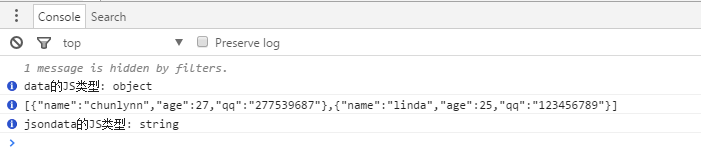
var data = [{"name":"chunlynn","age":27,"qq":"277539687"},{"name":"linda" ,"age":25,"qq":"123456789"}]; //同上行放在一行console.info("data的JS类型: "+ typeof data);var jsondata = JSON.stringify(data); //将JSON对象序列化为JSON字符串console.info(jsondata);console.info("jsondata的JS类型: "+ typeof jsondata);});

/ /导出报表数据到excelfunction exportReportExcel(fileName) {var result = {};result.titles = getTitles();result.contents = getContents();$("#exportReportFileName").val(fileName);$("#exportReportData").val(JSON.stringify(result));$("#exportReportForm").submit();}
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%><html><head><script src="https://cdn.bootcss.com/json3/3.3.2/json3.js"></script><script src="https://cdn.bootcss.com/jquery/1.11.2/jquery.js"></script></head><body><script type="text/javascript">$(document).ready(function(){//双引号转义//var data = "[{"name":"chunlynn","age": 27,"qq":"277539687"},{"name":"linda","age":25,"qq":"556677"}]";//单引号放在最外面,就不用转义了var data = '[{"name":"chunlynn","age":27,"qq":"277539687"},{"name":"linda" ,"age":25,"qq":"556677"}]';var jsondata = JSON.parse(data);console.info(jsondata);console.info("姓名:"+jsondata[0].name);console.info("年龄:"+jsondata[0].age);console.info("qq:"+jsondata[0].qq);console.info(jsondata instanceof Array);console.info("jsondata[0]的JS类型: "+ typeof jsondata[0]);console.info("age的JS类型: "+ typeof jsondata[0].age);console.info("qq的JS类型: "+ typeof jsondata[0].qq);var jsondata2 = JSON.parse(data, function (key, value) {if (typeof value == "number") {value = value+1000;}return value;});console.info("姓名2:"+jsondata2[0].name);console.info("年龄2:"+jsondata2[0].age);console.info("qq2:"+jsondata2[0].qq);});</script></body></html>
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
