问题描述:
<a href="javascript:void(0);" class="rankItem"></a>
1. a标签的href="javascript:void(0);"
2.a标签点击事件主要js
$('.rankItem').bind('click',function(){
……
$('').html('<img src="'+_data.picture+'" class="itemImg'+inId+'">');
……
});
问题表现:
Http请求虽然返回200,但当前页面发出的http请求还未返回的就被客户端主动断开链接(Aborted),导致响应资源不能被完全加载到页面,例如出现图片等资源没法加载的问题。
本质原因:
YY客户端的浏览器是IE内核, IE内核的浏览器,识别<a>标签的时,先去找 href 属性,并且先执行href中的链接或者函数,如果不识别就不做任何反应[IE最新版已经修改这个问题了]。IE内核有时候会不认href="javascript:void(0);" 因而触发不了事件函数,导致点击没有任何反应,有时候会错误的认为页面刷新或者重定向,并且中断了当前所有连接,导致请求被客户端主动断开链接(Aborted)。
临时解决方案:
延迟(100ms)执行页面资源的加载;
$('.rankItem').bind('click',function(){
……
setTimeout(function(){
$('').html('<img src="'+_data.picture+'" class="itemImg'+inId+'">');
},100);
});
临时解决方案原理和缺陷:
a标签的点击事件延迟100ms,页面的刷新或重定向在100ms内完成,100ms之后再对页面进行渲染,加载资源。
在网络条件比较好的情况下,这是没有问题的,但,如果所处的网络环境不好,在一定程度上是没办法保证该页面在100ms内可以返回,一旦100ms无法返回,就会执行a标签的
href="javascript:void(0);"
,从而把当前的页面进行重定向,而又当前页面发出的http请求(加载资源)但还未返回的就会被浏览器abort掉,因此这种方案在网络不好的时候会失效。
解决方案:
1、 在onclick上加return false阻止浏览器执行
href="javascript:void(0);"
。
<a href="javascript:void(0);" class="rankItem" οnclick="return false;"></a>
2、 不用href="javascript:void(0);" 属性,相当于span标签,当然用div或者span替换a标签也行,链接的手势可以通过样式style=“cursor:pointer;”。
番外方案:
用event.preventDefault()。
该方法
用于取消事件的默认行为
,存在浏览器兼容问题。
event.preventDefault()方法不被ie支持,在ie下需要用window.event.returnValue = false; 来实现。
function stopDefault( e ) {
if ( e && e.preventDefault ){
e.preventDefault();
} else {
window.event.returnValue = false;
}
}
问题拓展1:
链接的onclick事件<a>标签的写法通常有如下三种:
1.<a href="链接地址" ></a>
2.<a href="#" οnclick="触发一个事件的函数"></a>
3.<a href="javascript:void(0);" οnclick="触发一个事件的函数"></a>
或<a href="javascript:;" οnclick="触发一个事件的函数"></a>
不同浏览器中<a>标签的兼容性
对于非IE内核浏览器 而言,3种写法都是可以的,基本没有什么区别。
对于IE浏览器或者IE内核的浏览器而言则不同:这不同主要体现在第2和3这二种写法上。
第3种IE内核有时候会不认 href="javascript:void(0);" 因而触发不了事件函数,导致点击没有任何反应。
第2、3种的区别:
"#"包含了一个位置信息,默认的锚点是#top 也就是网页的上端。
javascript:void(0) 仅仅表示一个死链接, 这就是为什么有的时候页面很长浏览链接明明是#可是跳动到了页首。
而javascript:void(0) 则不是如此,所以调用脚本的时候最好用void(0),或者<span onclick> <div onclick>等,
采用这个方式 javascript:void(0) 实现点击事件时, 运行起来,如果页面内容很多,有滚动条时,页面不会乱跳,用户体验更好。
问题拓展2
:
尽量不要用javascript:协议做为a的href属性,这样不仅会导致不必要的触发window.onbeforeunload事件,在IE里面更会使gif动画图片停止播放。
问题拓展3
:
event.preventDefault()
可以处理ie firefox下图片拖动的问题。
document.onmousemove = function(ev) {
var oEvent = ev || event;
if (oEvent.preventDefault) {
oEvent.preventDefault();
} else {
oEvent.returnValue = false;
}
}
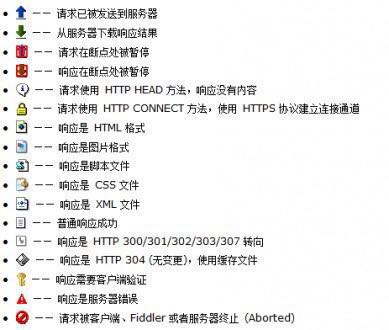
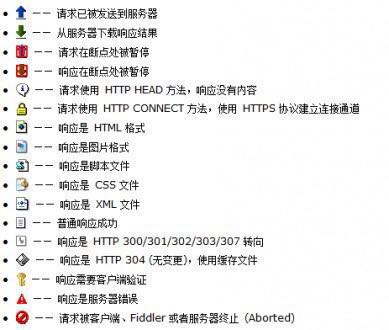
附件:

版权声明:本文来源CSDN,感谢博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/github_22022001/article/details/50461519
站方申明:本站部分内容来自社区用户分享,若涉及侵权,请联系站方删除。