社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
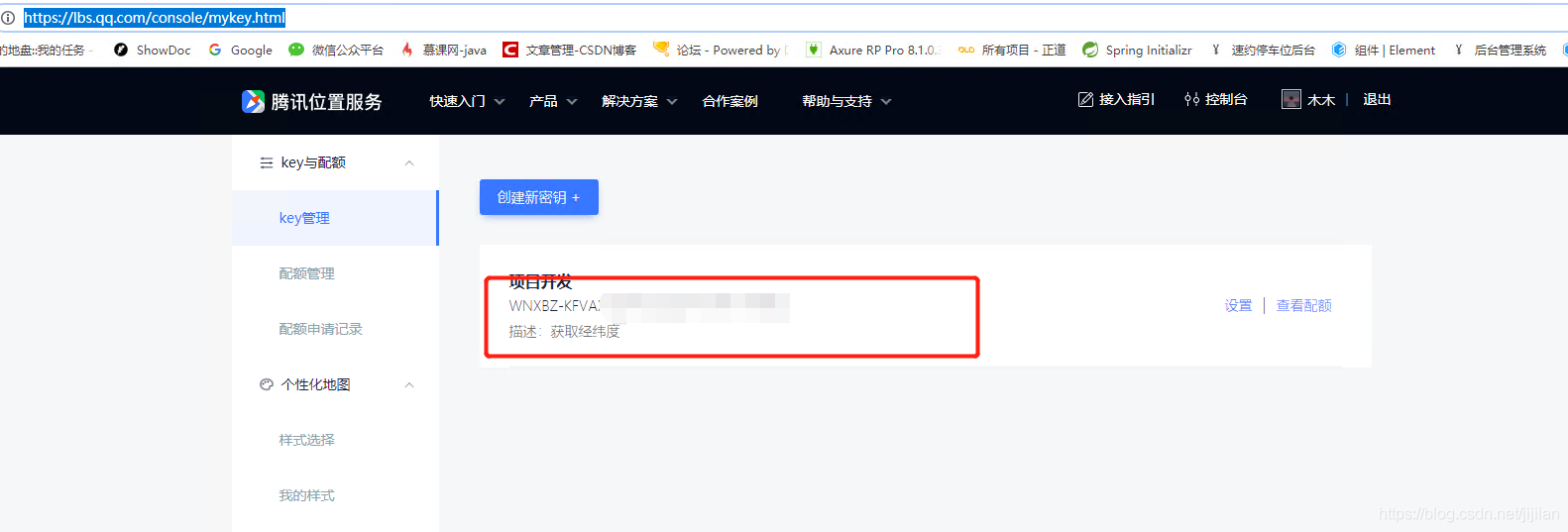
1:获取腾讯地图key
https://lbs.qq.com/console/mykey.html
2:
在js中引入腾讯提供的js
export function TMap() {
return new Promise(function(resolve, reject) {
window.init = function() {
resolve(qq)
}
var script = document.createElement('script')
script.type = 'text/javascript'
script.src = 'http://map.qq.com/api/js?v=2.exp&callback=init&key=这里填申请的秘钥'
script.onerror = reject
document.head.appendChild(script)
})
}
3:
vue
<template>
<div id="atlas"></div>
</template>
<script>
import { TMap } from '@/api/parking'
export default {
name: 'parking-parkText',
data() {
return {}
},
methods: {
mapTX() {
TMap().then(qq => {
var map = new qq.maps.Map(document.getElementById('atlas'), {
//这里经纬度代理表进入地图显示的中心区域
center: new qq.maps.LatLng(22.53588500, 113.95251400),
zoom: 13
})
//绑定单击事件添加参数
qq.maps.event.addListener(map, 'click', function(event) {
alert('您点击的位置为: [' + event.latLng.getLat() + ', ' +
event.latLng.getLng() + ']')
})
})
}
},
created() {
this.mapTX()
}
}
</script>
<style>
#atlas {
min-width: 600px;
min-height: 767px;
width: 50%;
}
</style>
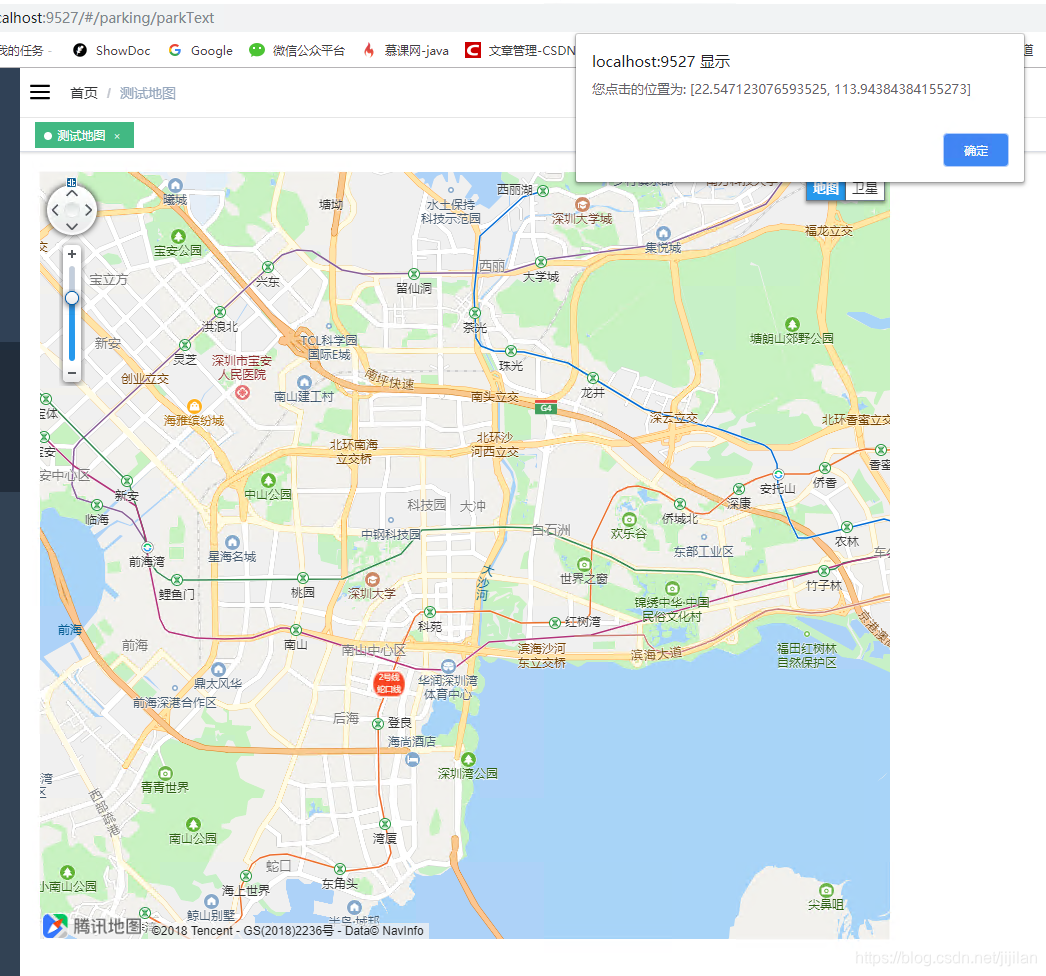
5:效果图
腾讯也提供了别的api,这里因需求需要,采用获取经纬度
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
