社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
很多项目都用到了腾讯地图,不管是小程序还是h5,记录一下使用过程!
1.先到腾讯地图官网点击注册注册登陆
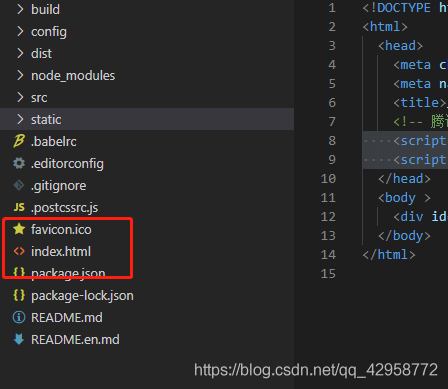
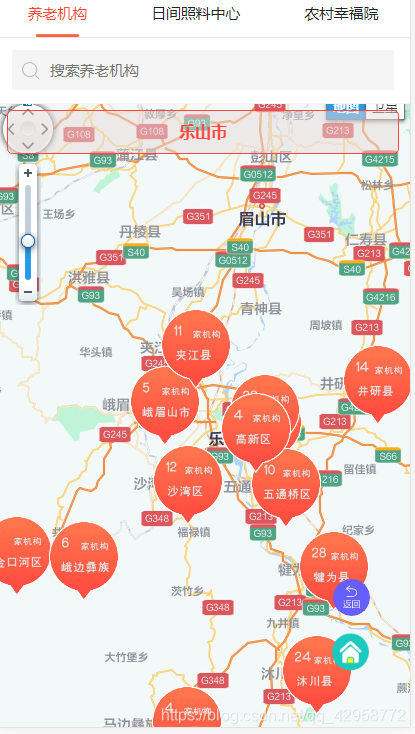
使用地图标记点,自定义图标,添加事件

` //这个是绘制地图js
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=你自己申请的key"></script>
//这个js用于获取用户的位置
<script charset="utf-8" src="https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js"></script>`
#container {
width: 100%;
height: 100vh;
}
//绘制地图的div
<div id="container"></div>
getarea() {
this.$axios
.post(
"自己的请求地址",
"自己要传的参数"
)
.then(res => {
//接口请求成功
if (res.data.code == 0) {
/*
我的数据长这样
[{count: 4,
iconPath: "http://nursing.newzow.com/php/public/marker/4_12020-12-26.png",//这个是要在地图上标记的图标(图标上有文字描述是后端生成的)
id: 1,
latitude: 29.55221,//经纬度
longitude: 103.765388,//经纬度
name: "市本级",}]
*/
this.maplist= res.data.data;
this.map();//获取到数据后在在渲染地图
}
});
},
//绘制地图方法
map() {
let _this = this;
var map = new qq.maps.Map(document.getElementById("container"), {
// 地图的中心地理坐标(我的项目只是眉山用所以固定写死了,这个经纬度可获取自己经纬度)
center: new qq.maps.LatLng(29.55221, 103.76539),
//初始化地图缩放级别
zoom: 10
});
var marker;
//循环获取回来的数据并标记点
this.maplist.forEach((item, i) => {
if(item.count<=0){
return;
}
//标点
marker = new qq.maps.Marker({
position: new qq.maps.LatLng(item.latitude, item.longitude),
map: map
});
// 添加图片
var anchor = new qq.maps.Point(0, 39), //偏移量
size = new qq.maps.Size(70, 80), //视口高宽
origin = new qq.maps.Point(0, 0), //图片在视口位置
scaleSize = new qq.maps.Size(70, 80),//设置图片大小
markerIcon = new qq.maps.MarkerImage(
item.iconPath,//图标路径
size,
origin,
anchor,
scaleSize
);
marker.setIcon(markerIcon);
//添加点击事件
qq.maps.event.addListener(marker, "click", () => {
console.log(item);//可以获取到你点击的那一条数据做相应的事情
});
});
},

<map id="myMap" style="width: 100%; height: 100vh;"
scale="8" //地图缩放级别
latitude="{{latitude}}"//经纬度用于控制地图中心位置
longitude="{{longitude}}"经纬度用于控制地图中心位置
markers="{{markers}}"//标记点
bindmarkertap="spot" //点击标记点时触发
show-location
></map>
data: {
latitude: 29.552210,//中心点
longitude: 103.765390,//中心点
markers: [],//要标点的数据
},
getregion(){
wx.showLoading({
title: '加载中...',
mask: true,
});
wx.request({
url: "你自己的请求地址",
data: {
自己的参数
},
method: "POST",
header: {
'content-type': 'application/x-www-form-urlencoded',
},
success: (res) => {
wx.hideLoading();
if (res.data.code == 0) {
/*
我的数据长这样(后端数据最好这样,因为官方文档就这样定义的,就不用我们重新修改变量名了)
[{count: 23,
iconPath: "http://nursing.newzow.com/php/public/marker/23_22020-12-26.png",//图标
id: 2,
latitude: 29.582024,//标点经纬度
longitude: 103.761261,//标点经纬度
name: "市中区"}]
*/
let list=res.data.data;
let arr=[];
list.forEach((item,index)=>{
item.width=80;//这个后端数据没反,就自己设置图标大小
item.height = 85;//这个后端数据没反,就自己设置图标大小
arr.push(item)
})
this.setData({
markers:arr,
})
} else {
//错误提示
}
}
})
},
//点击事件获取id
spot(e){
let spotid = e.markerId;
console.log(e)
},
<cover-view>
<cover-image src=""></cover-image>
</cover-view>
点击注册注册登陆
如果能帮到你就好了,可以一键三连吗,感激不尽.一个赞也是学习的动力,一起加油吧 曾经的切图仔
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
