社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
今天帮助同事解决了一个问题,虽然我现在用不到,但是可以记录下来,说不定哪天就需要了,同时也可以帮助别人。
效果:
上面只是一张简单的图片,真实的效果和我们手机上安装的腾讯地图app一样,可以随时放大和缩小。
实现:
不论我们在项目中遇到关于地图的什么形式,比如是腾讯地图和百度地图等,都需要去获取一个密钥,有了它,我们才可以去使用相关的数据。
获取腾讯地图的密钥
1、首先去申请一个key,可以在 腾讯官网 这个网站里申请。打开是下图这个样子的。 2、点击登录,绑定一些信息,手机号之类的,随后点进开发者信息里,如下图
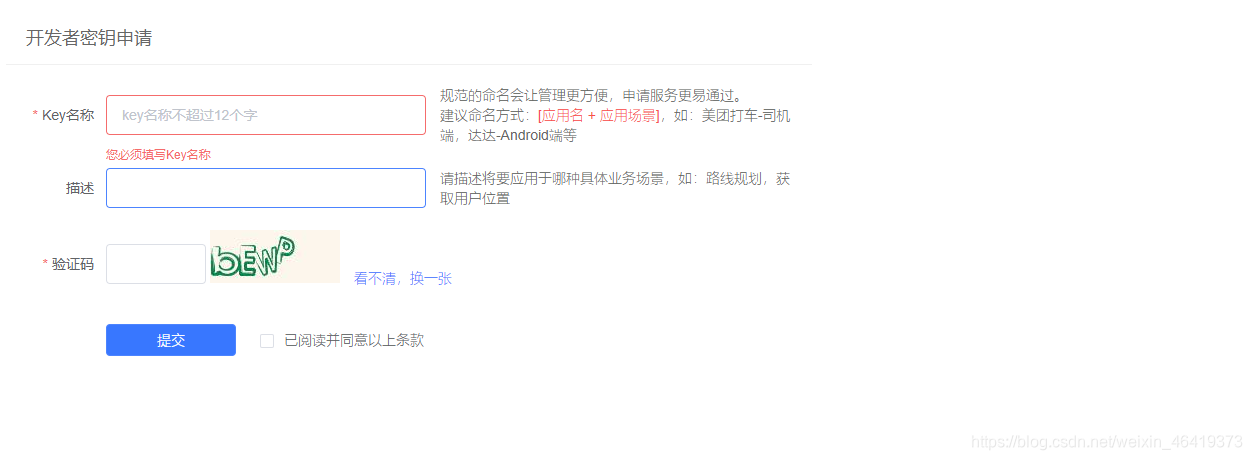
2、点击登录,绑定一些信息,手机号之类的,随后点进开发者信息里,如下图 3、点击key管理,创建新密钥,填写相应信息即可
3、点击key管理,创建新密钥,填写相应信息即可 4、申请成功后是这样的-(五位一组,共六组)
4、申请成功后是这样的-(五位一组,共六组)
代码实现
1、在vue项目中src中新建utils文件夹,建一个js文件(map.js)
// 引入qq地图
export function TMap(key) {
console.log(key)
return new Promise(function (resolve, reject) {
window.init = function () {
resolve(qq) //注意这里
}
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "http://map.qq.com/api/js?v=2.exp&callback=init&key=" + key;
script.onerror = reject;
document.head.appendChild(script);
})
}
解释:
声明一个TMap函数并抛出,key值是在使用页面中传过去的参数(即密钥),接着便是使用parmise中resolve把返回的值传到页面上。
2、便是把这个js文件引入到我们要使用的页面中
import { TMap } from "../../utils/atlas";
3、在created里面调用
TMap(这里便是你申请的key(密钥)).then((qq) => {
this.init(); //init是初始化的方法
}),
4、在你要展示的页面给一个承载的容器
<div id="main_echarts" style="width: 500px; height: 400px"></div>
5、初始化地图方法(init)
data() {
return {
longitude: "",
latitude: ""
};
},
methods: {
init() {
let address = "";
let that = this;
var center = new qq.maps.LatLng(34.754152, 113.667636);// 注意这里前面是一个地区的纬度,一个是经度(即页面每次刷新停留的地方)
var map = new qq.maps.Map(document.getElementById('main_echarts'), {
center: center,
zoom: 13,
disableDefaultUI: true
});
var marker = new qq.maps.Marker({
position: center,
map: map
});
var infoWin = new qq.maps.InfoWindow({
map: map
});
var geocoder = new qq.maps.Geocoder({
complete: function(res) {
console.log(res);
address = res.detail.nearPois[0].name;
}
});
qq.maps.event.addListener(map, "click", function(event) {
this.longitude = event.latLng.getLat();
this.latitude = event.latLng.getLng();
console.log(event);
let lat = new qq.maps.LatLng(this.longitude, this.latitude);
geocoder.getAddress(lat);
setTimeout(() => {
infoWin.open();
infoWin.setContent(
'<div style="text-align:center;white-space:nowrap;">' +
address +
"</div>"
);
infoWin.setPosition(event.latLng);
}, 200);
});
}
},
以上便可以实现一个简单的中国各省各地区的地图(亲自试验过的)。有什么不对的地方,请联系我,帮我指正。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
