社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
做完的pc项目要求兼容移动端,常规操作的话是新做一个webapp后再来回跳转,
当前pc项目没有太多的交互和复杂的页面,所以决定在一个项目里进行兼容适配
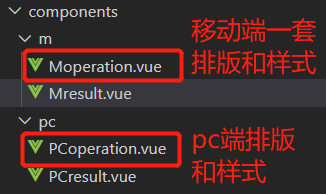
1.新建两个组件,pc端页面组件,m端页面组件
2.页面写个方法判断是pc端还是移动端(可在全局写)
methods: {
//判断
_isMobile() {
let flag = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i)
return flag;
}
},
created(){
if (this._isMobile()) {
//手机端
this.ismOrpc = 'Moperation'
//设置rem
window.onload = function(){
getRem(750,100)
};
window.onresize = function(){
getRem(750,100)
};
function getRem(pwidth,prem){
var html = document.getElementsByTagName("html")[0];
var oWidth = document.body.clientWidth || document.documentElement.clientWidth;
html.style.fontSize = oWidth/pwidth*prem + "px";
}
} else {
//pc端
this.ismOrpc = 'PCoperation'
}
}
3.引入组件
import PCoperation from '@/components/pc/PCoperation'
import Moperation from '@/components/m/Moperation'
components: {
footerInfo,
PCoperation,
Moperation
},
4.data设置初始值,根据值显示不同组件
js:
data(){
return{
ismOrpc:'PCoperation'//默认展示pc
}
},
html:
<component :is="ismOrpc"/>
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
