社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
Markdown 作为一种轻量级标记语言,只能记录纯文本内容,所以平时编写的文档如果发给他人或者上传到博客,会导致图片资源无法加载出来。为了解决该问题,我们可以把图片上传到服务器上,在文档中以网络资源的形式引用,但这一切手动操作比较麻烦,因此有必要利用工具搭建图床实现自动化操作。本文作为笔记搭建的记录帖,对搭建过程不作详细描述,如有疑问,可联系笔者。
在不同的系统和环境中,搭建的过程可能会有所区别,但基本都大同小异,所以如果你的环境与下文展示的环境不同,那么本文只能当作参考。本文搭建的具体环境如下:
PicGo 是一个用户快速上传图片并获取图片 URL 的工具,而 PicGo-Core 是 PicGo 的 CLI(Command-Line Interface) 版本。根据其官方说明目前支持七牛、腾讯云、又拍云、Github、SM.M2、阿里云、Imgur八大图床,且本体不再添加新的图床支持,可自行开发第三方图床插件。本着免费的想法,笔者最终决定在 Gitee 和 Github 两者之间进行选择。
上述对仓库大小和数量的描述可能不完全准确,详细可取查阅 Gitee 和 Github 的官方文档。通过比较,笔者最终选择了使用 Github。
安装 Typora,相信看到此文的你必定已经安装了 Typora,所以此处不再赘述;
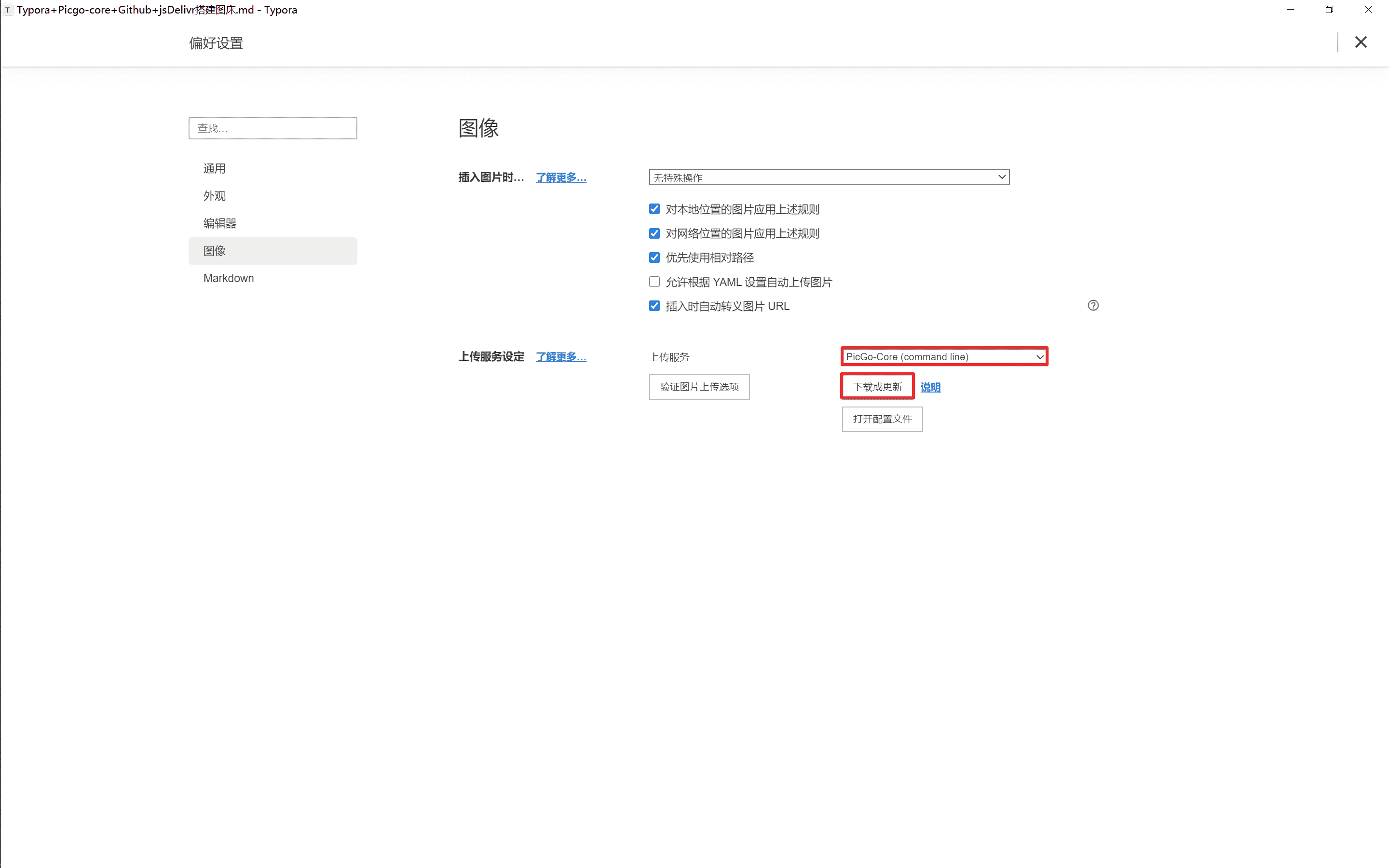
通过 Typora 安装 Picgo,依次点击文件->偏好设置->图像;

注:因网络问题下载速度可能会比较慢,请耐心等待或通过科学上网加速下载。
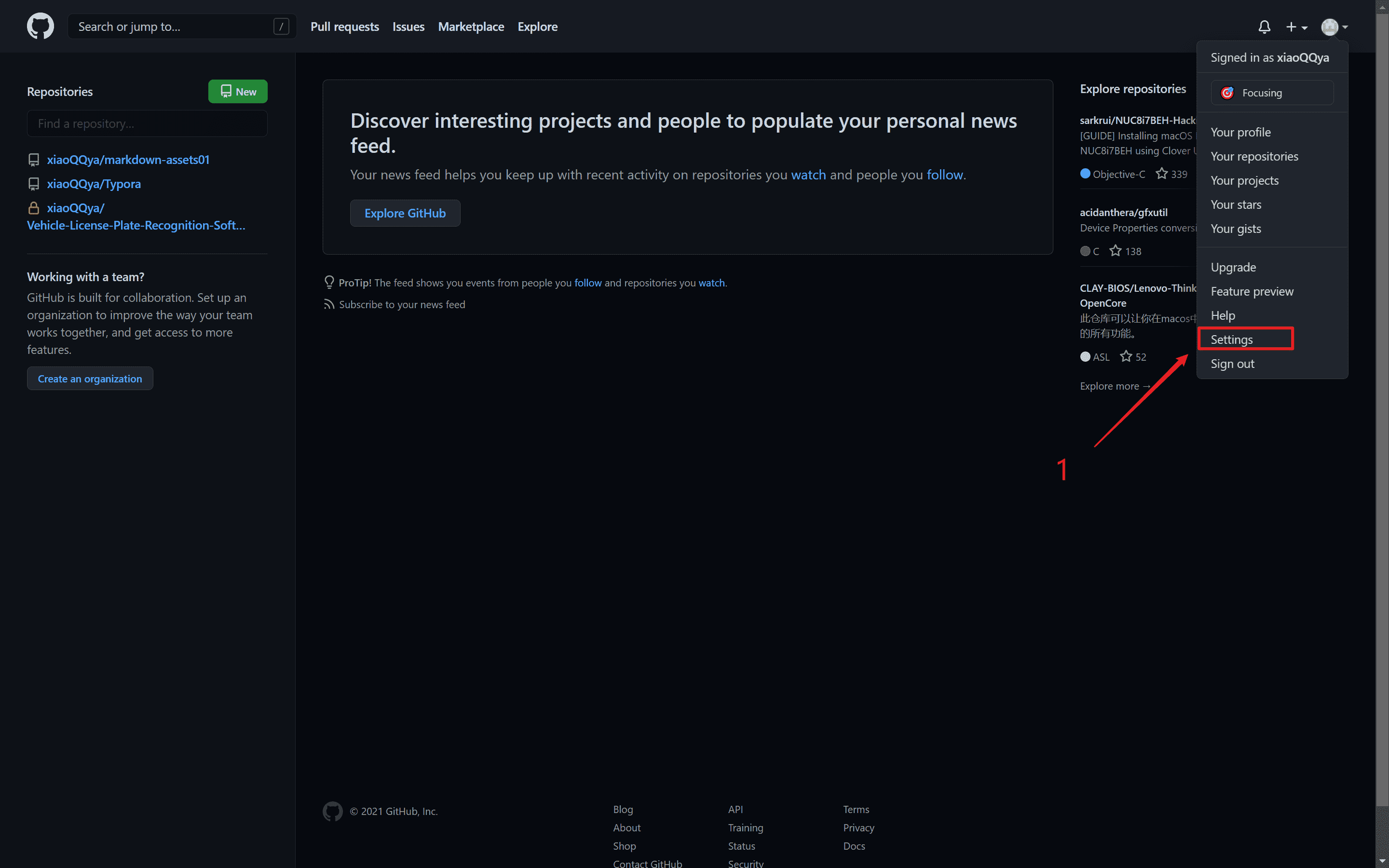
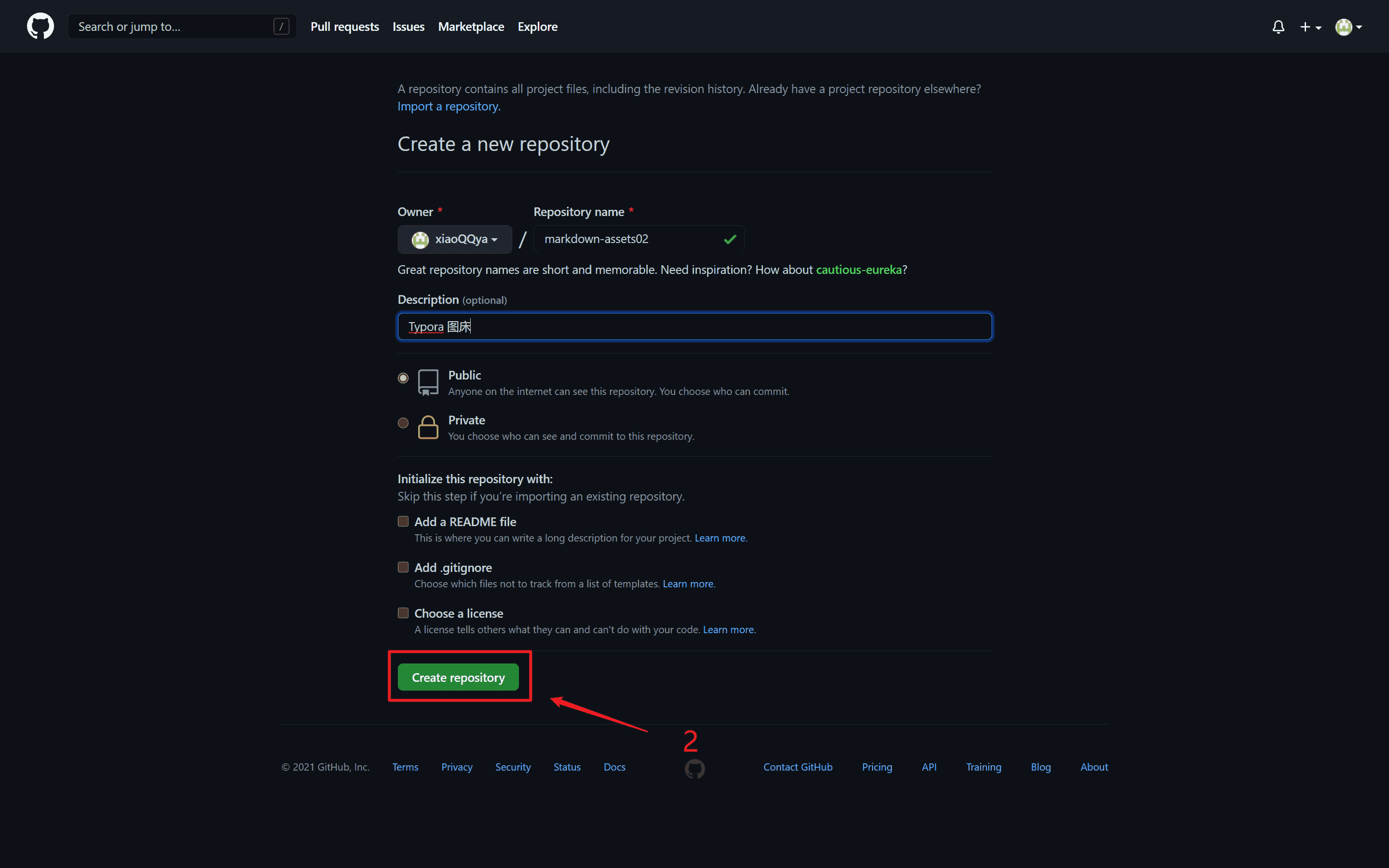
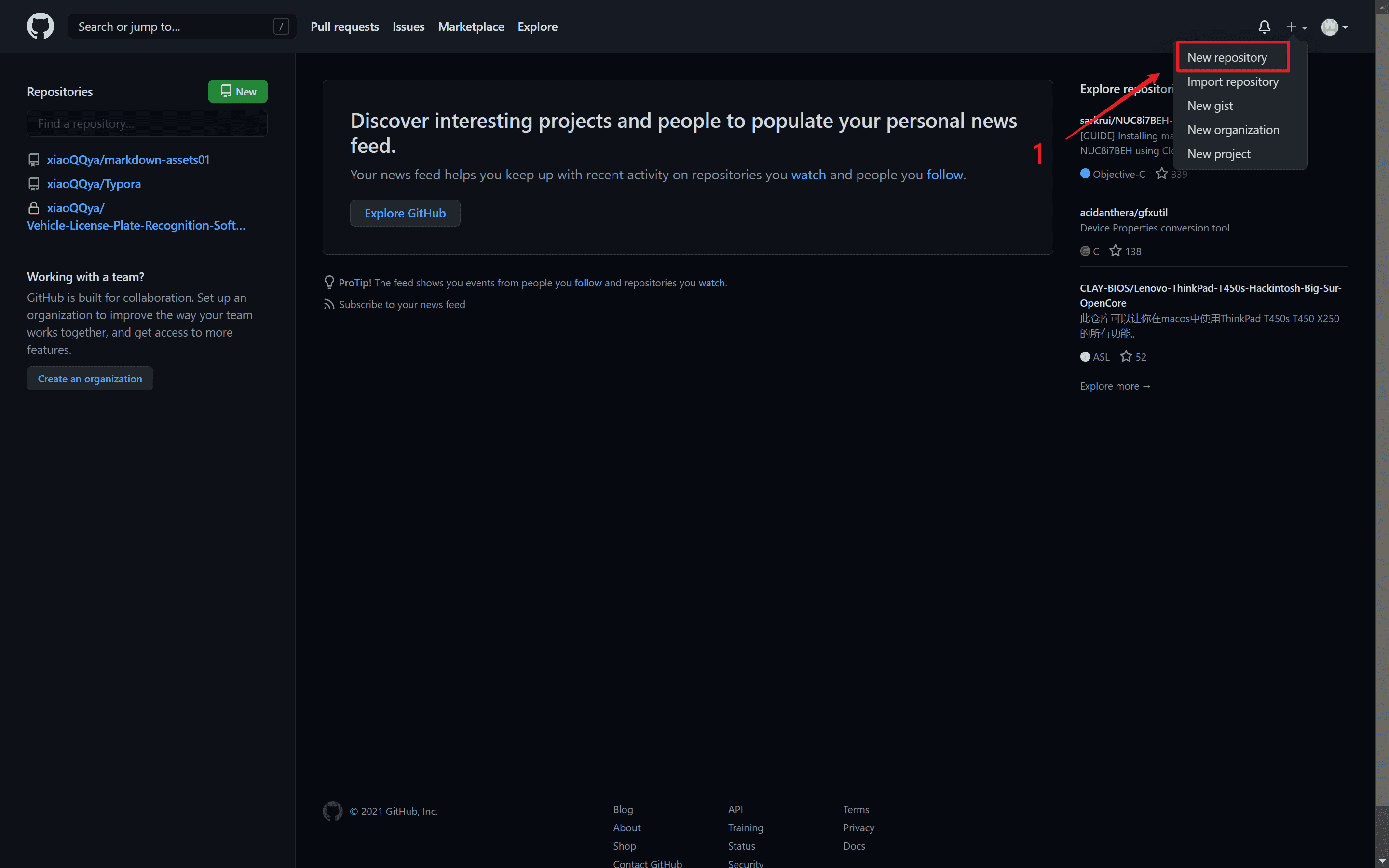
创建公开仓库用于存储图像;


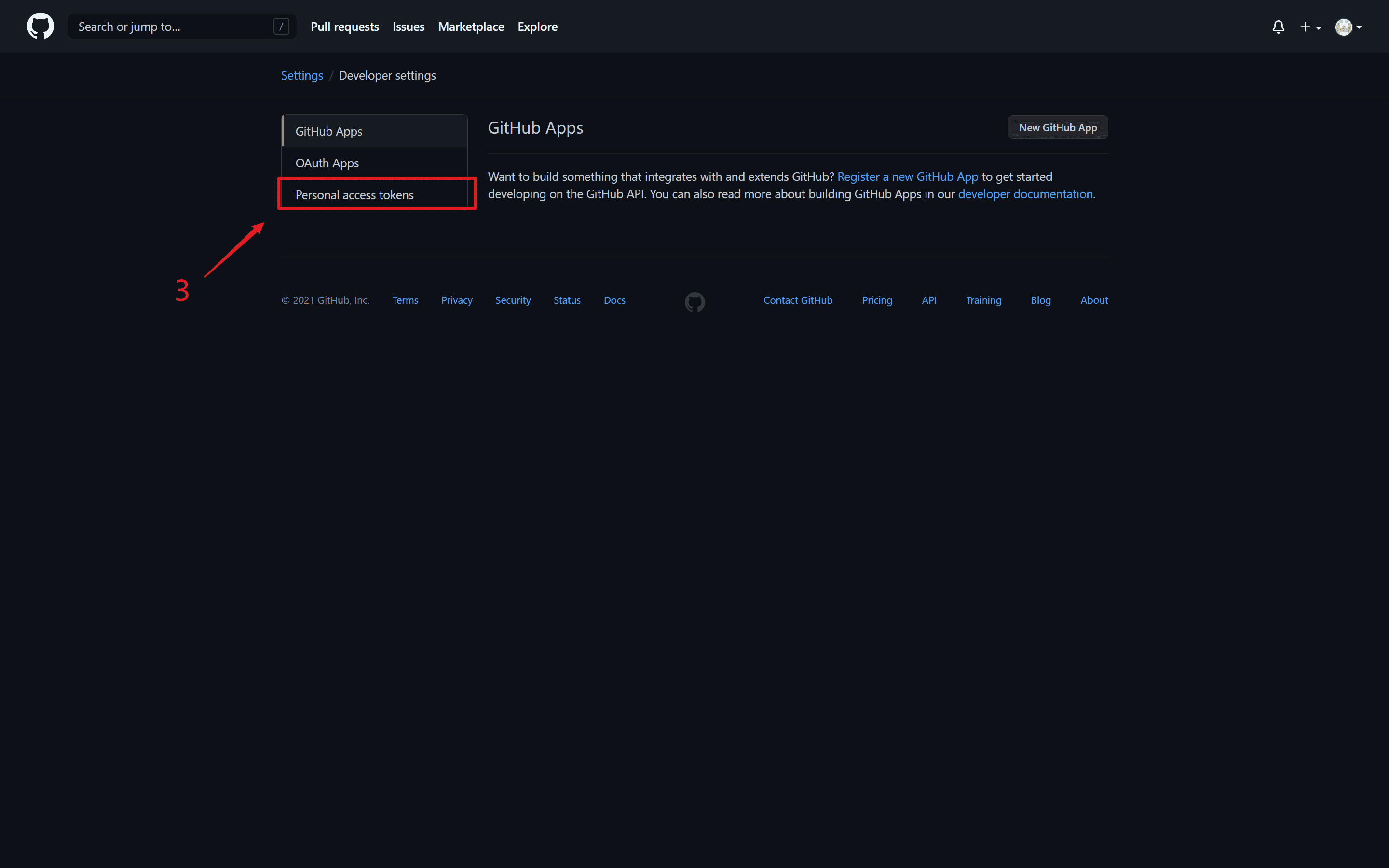
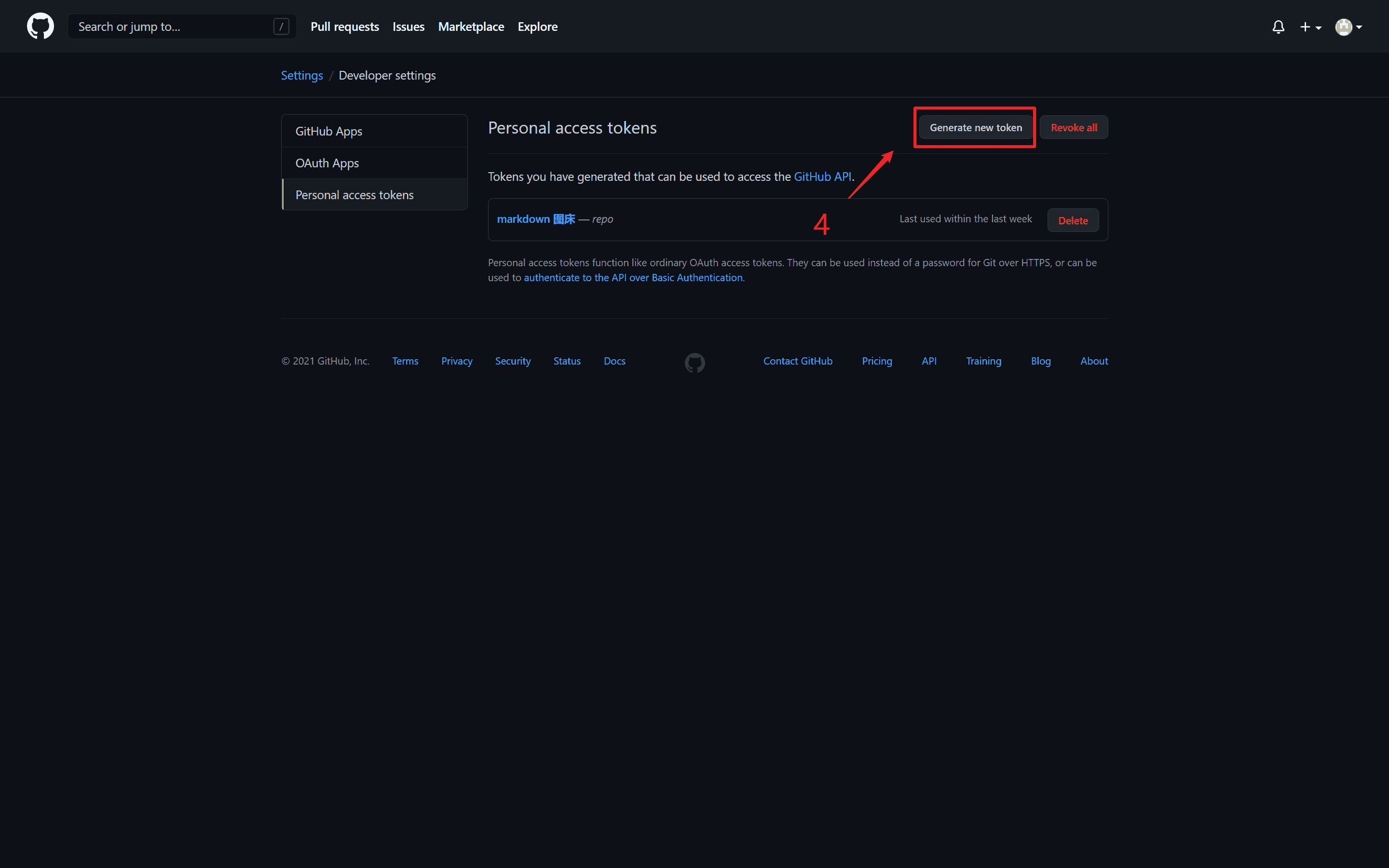
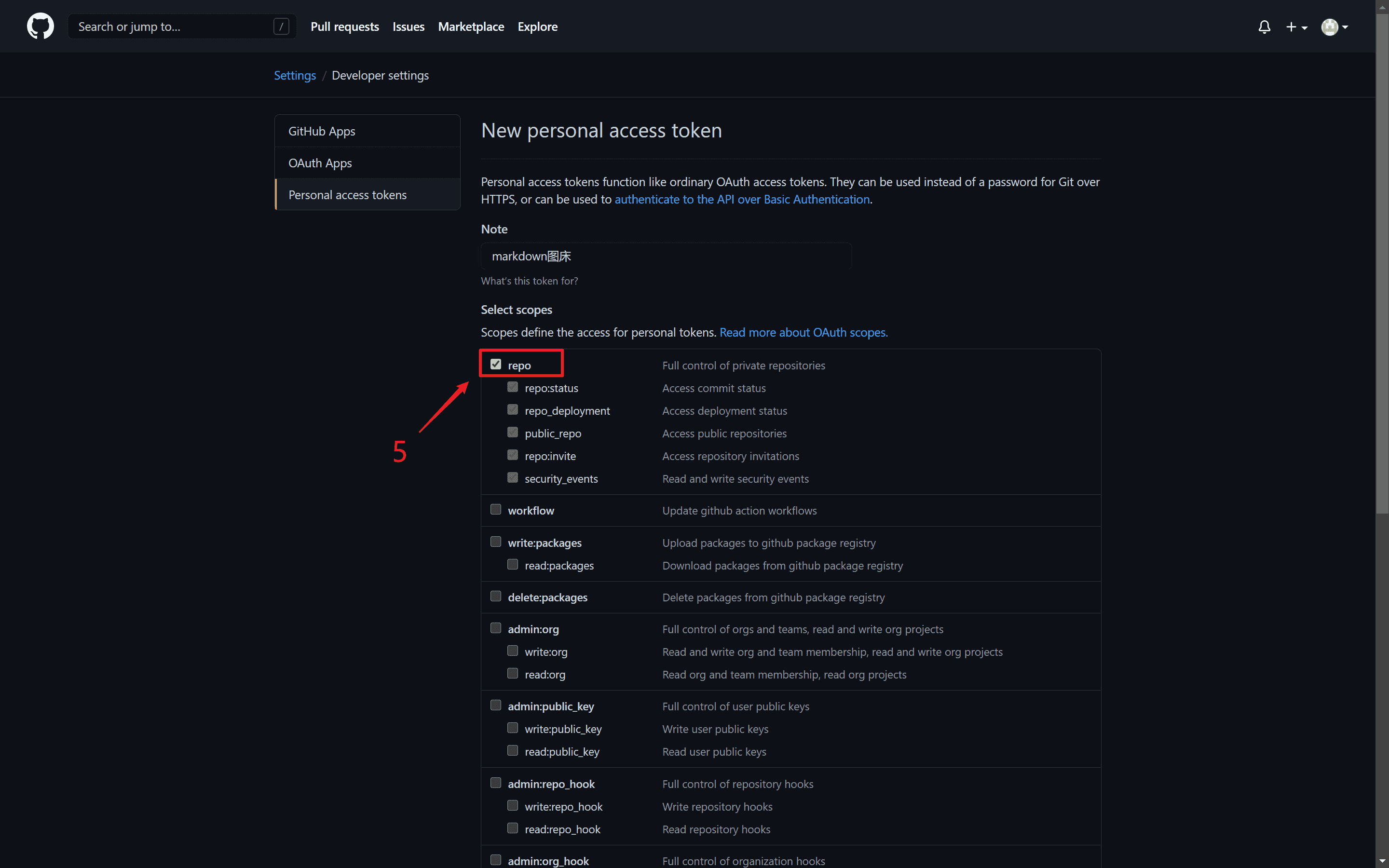
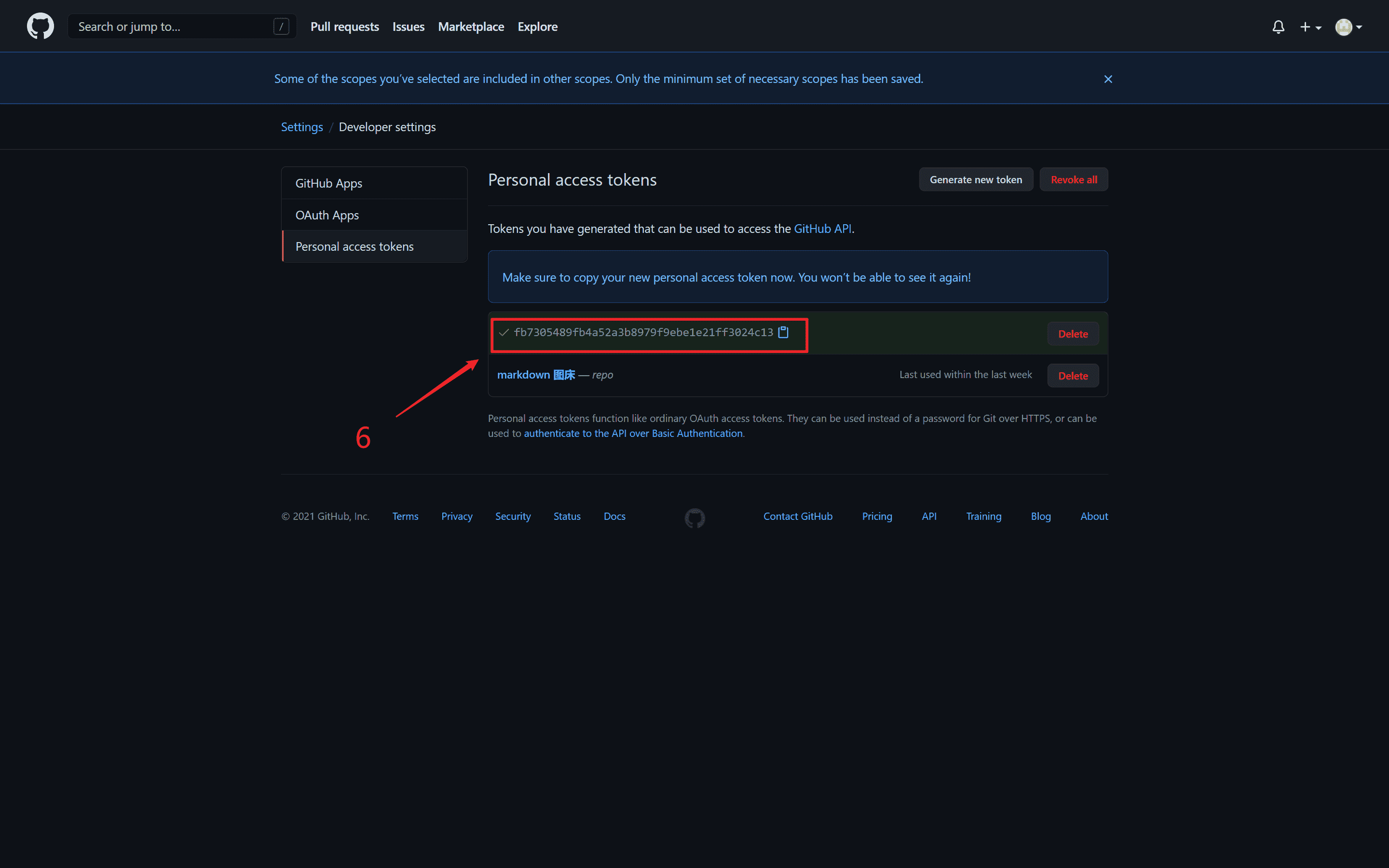
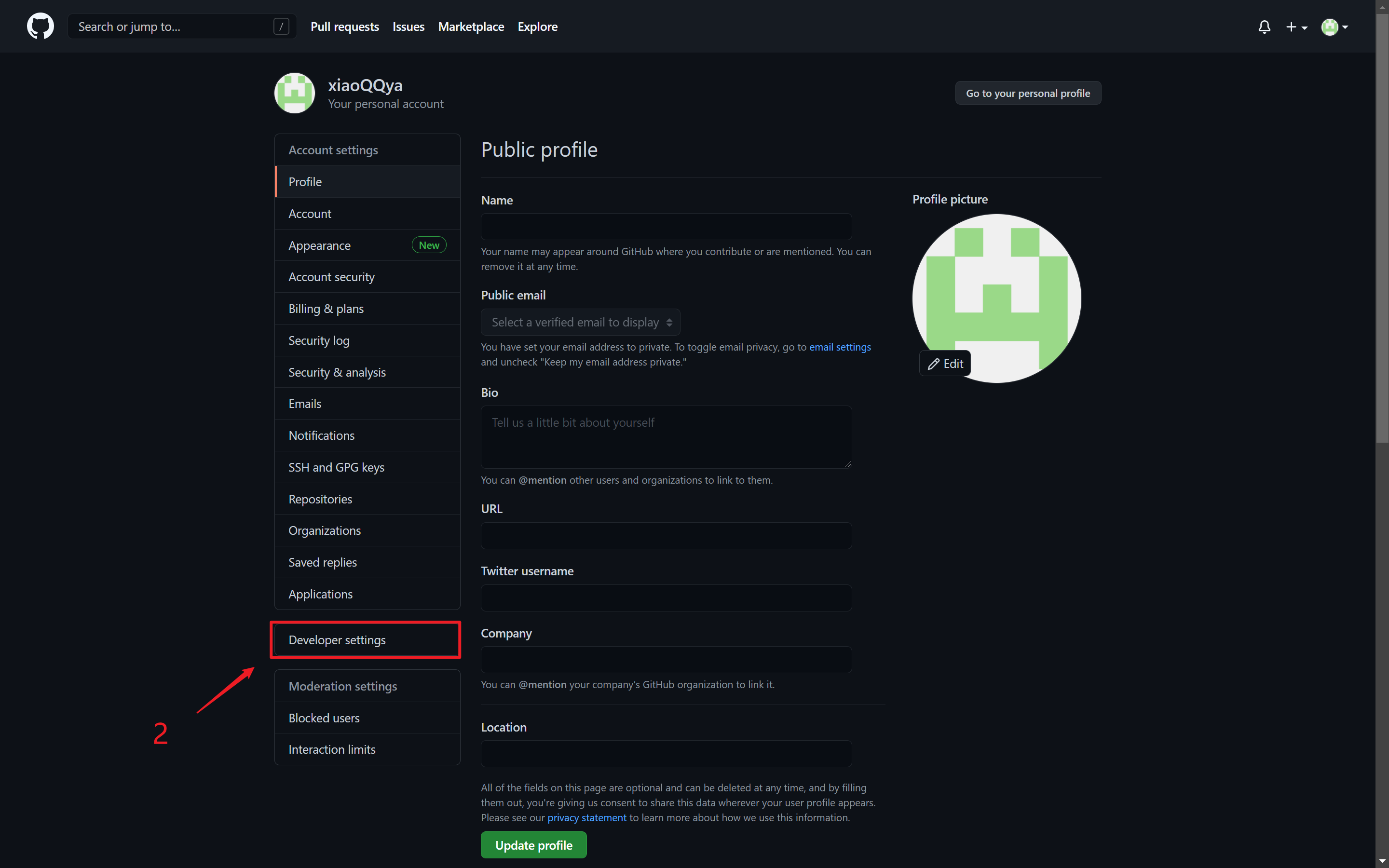
创建 token,便于 Picgo 能够操作仓库;






此处因为笔者安装的为 CLI 版的 Picgo,所以需要在命令行进行配置。
此处不再为 Picgo 设置环境变量,直接进入所在目录进行操作,Win+r快捷键输入cmd回车进入命令行,跳转到 Picgo 所在目录C:UsersxxxAppDataRoamingTyporapicgowin64;

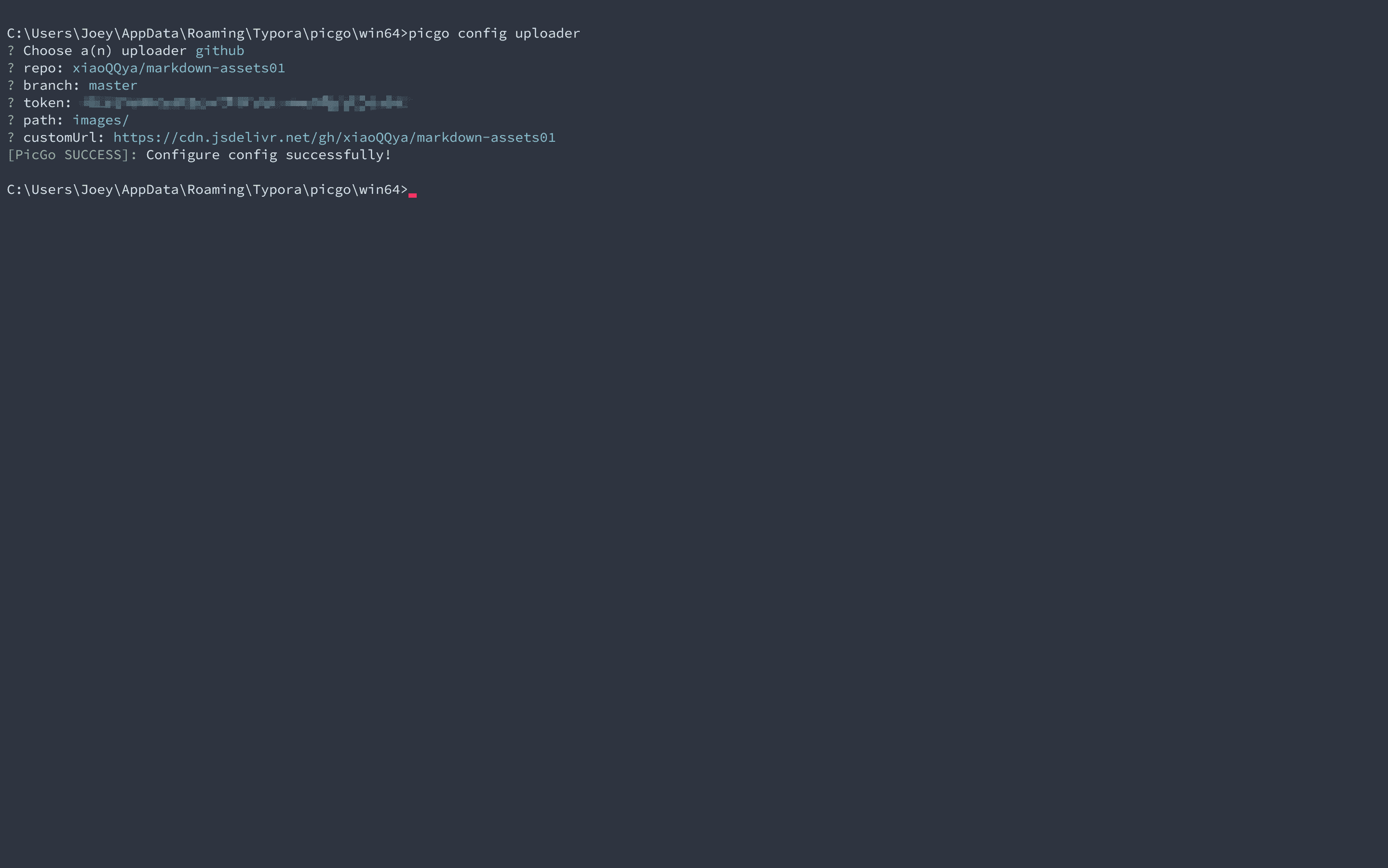
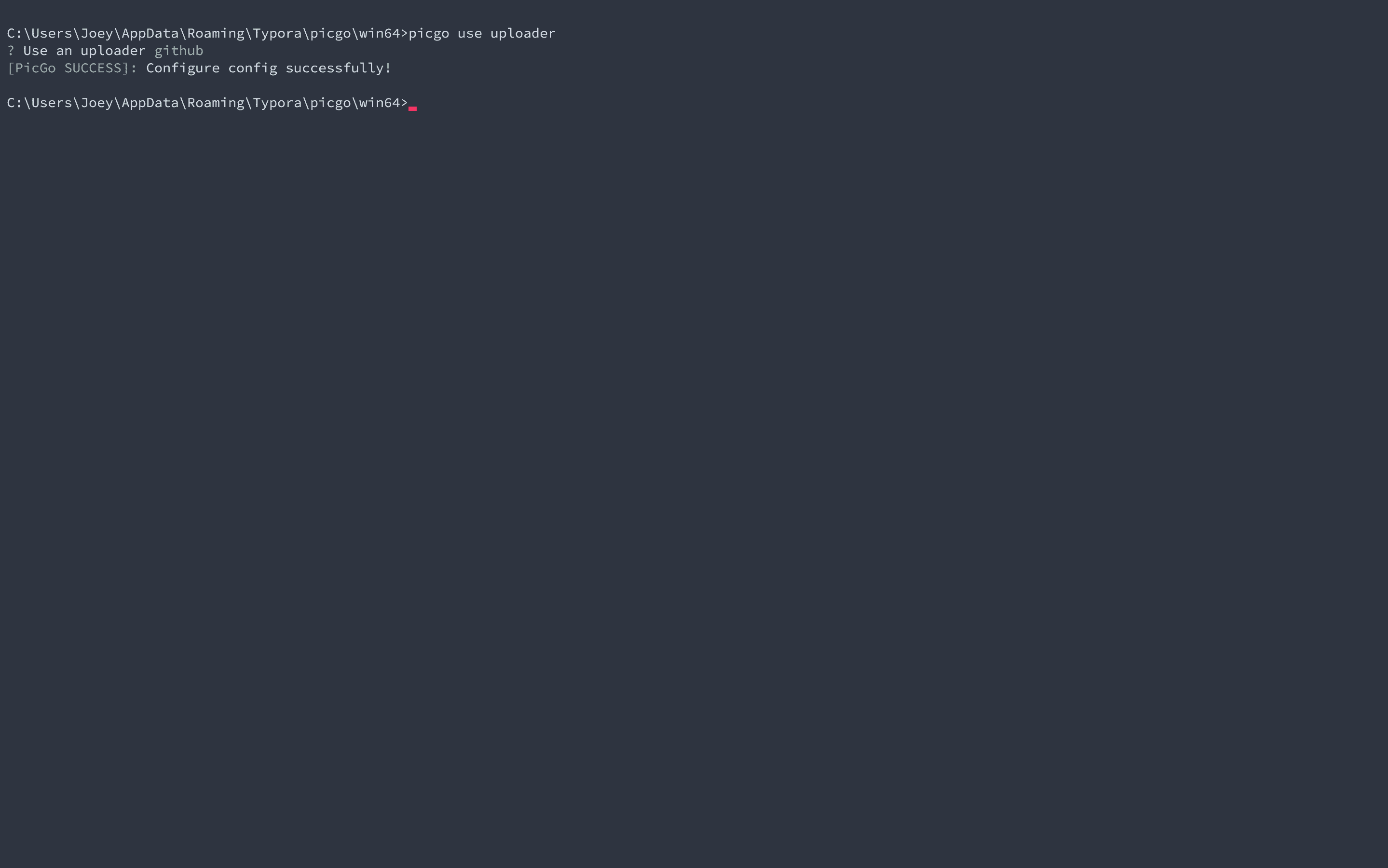
配置 Picgo Uploader 信息;

选择 Picgo 使用的 Uploader;

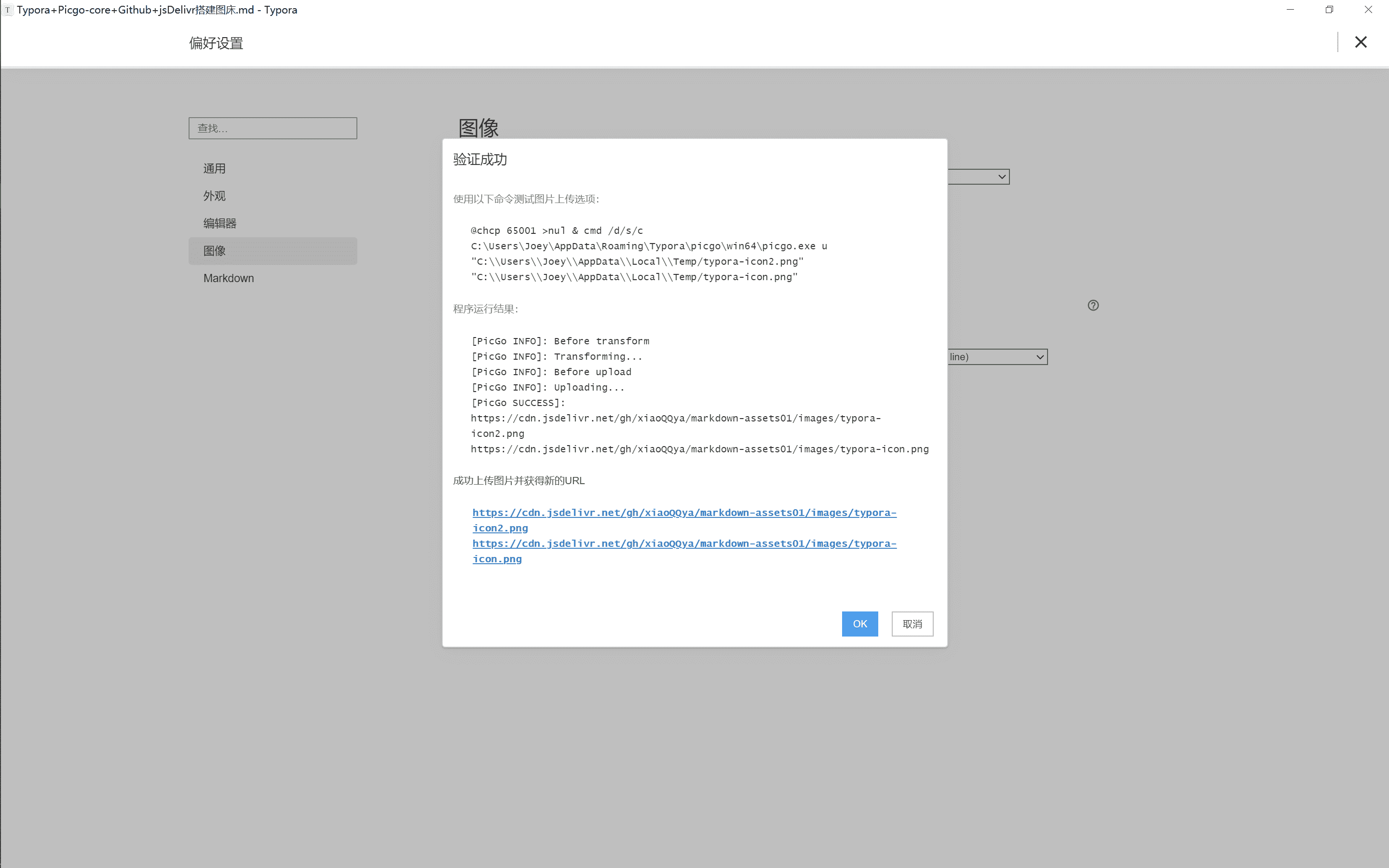
在 Typora 内依次点击文件->偏好设置->图像->验证图像上传选项;

Picgo 的插件依赖于 nodejs,因此需先安装 nodejs 和 npm;
安装 nodejs 和 npm 并配置国内镜像源,此处不再赘述;
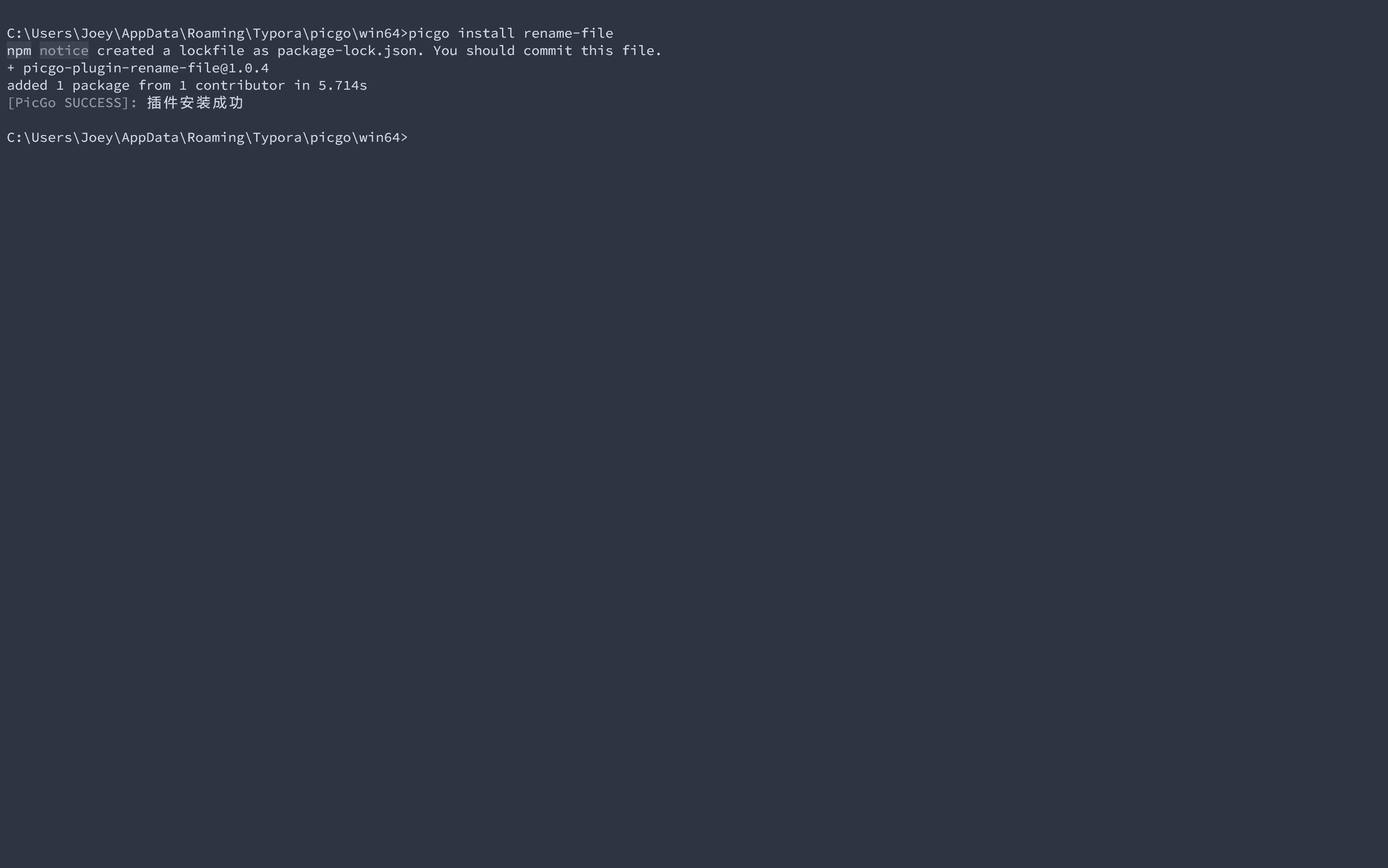
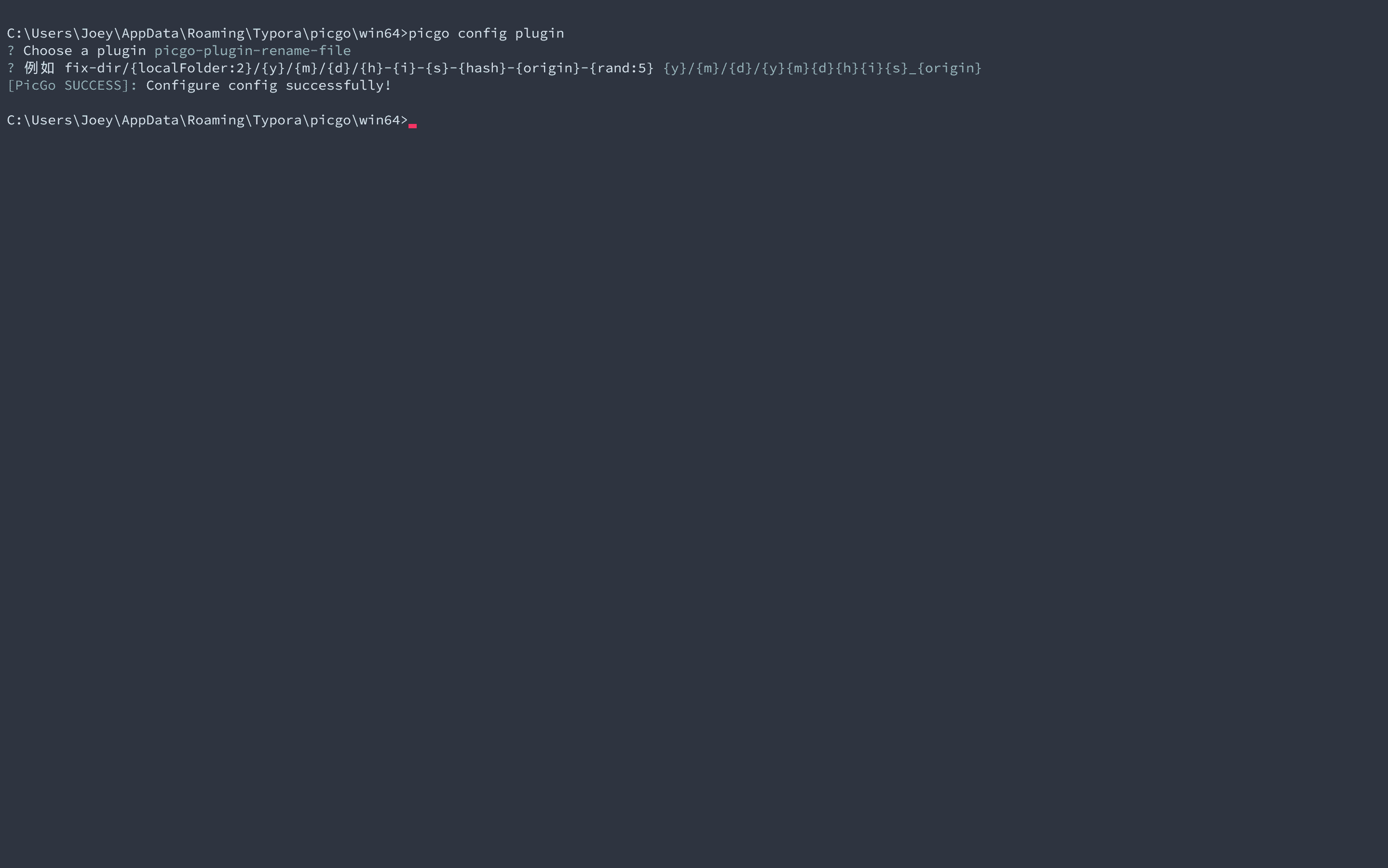
通过 picgo 安装 rename-file 插件实现图像重命名,避免名字重复;

配置 rename-file 插件;

至此,图床搭建就完成了,此帖只作为记录用途,大部分细节没有进行详细描述,如有疑问,可联系笔者。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
