社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
开发目的:Gin 框架 加载HTML 静态资源
最近在使用Go 语言进行Web 端开发。看来看去,就使用了Gin框架。开发过程当中遇到了很多的问题,但愿将问题和解决方式分享给你们。可让Go语言开发的社区更加活跃。javascript
问题复现:HTML 路径指定错误,致使前端没法加载图片css
1.使用Bootstrap 官网推荐的在线 网络框架搭建网站 Layoutit.com。经编辑事后得到 html / css / javascript 等文件。 其中,加载图片,加载css文件等的路径自动生成为html
../css/bootstrap.min.css
../img/xxx.jpg
../js/scripts.js
2. 此处 “../css/",开头的两个点就是让我页面加载不出来的缘由。在这里,咱们须要本身进行修改,通常是能够把 .. 替换为/static 。只要在html 页面中各处有引用的地方进行替换就能够。无需更改文件存放结构,防止出现更多的错误。前端
3.接下来说解一下Gin框架中,如何渲染HTML文件。java
engine := gin.Default()
/此处是启动咱们gin框架
engine.LoadHTMLGlob("./static/html/*")
/指明咱们要加载的html文件。
/其中*表明加载 html文件夹 下面的全部html文件。
/其中.表明咱们的根目录。
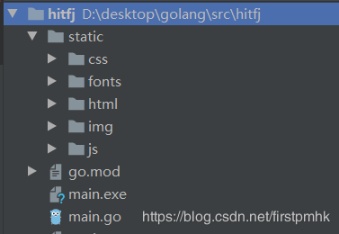
/我把全部静态资源,包括html文件都放在了 static的文件夹下面。
engine.StaticFS("/static", http.Dir("./static"))
/StaticFS 是加载目录下面全部内容。
/此函数是加载静态资源的关键。 第一个变量是为html使用的。在这里须要改成,段落1中已经说过的(将../css 替换为/stati/css)相对路径。具体内容能够你来指定。
/第二哥变量是填写你静态资源存放在计算机的哪一个地址。建议填写为相对路径。我把全部静态资源,包括html文件都放在了static的文件夹下面。因此此处写为 ./static
/由于当你换另一台计算机部署的时候,绝对路径容易出错。
engine.Run(":8080")
/将咱们的框架启动起来。默认为localhost:8080. 若是你想要修改,就直接把8080修改为你想要的端口。能够在局域网里头进行测试,是很是有趣的事情。
4.接下来咱们就能够完美渲染咱们的网页了。bootstrap
5. 固然你们不要忘记了添加咱们 HTML 的GET等请求。否则浏览器会没有响应。浏览器
接下来给你们看看个人目录结构。 网络

如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
