社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
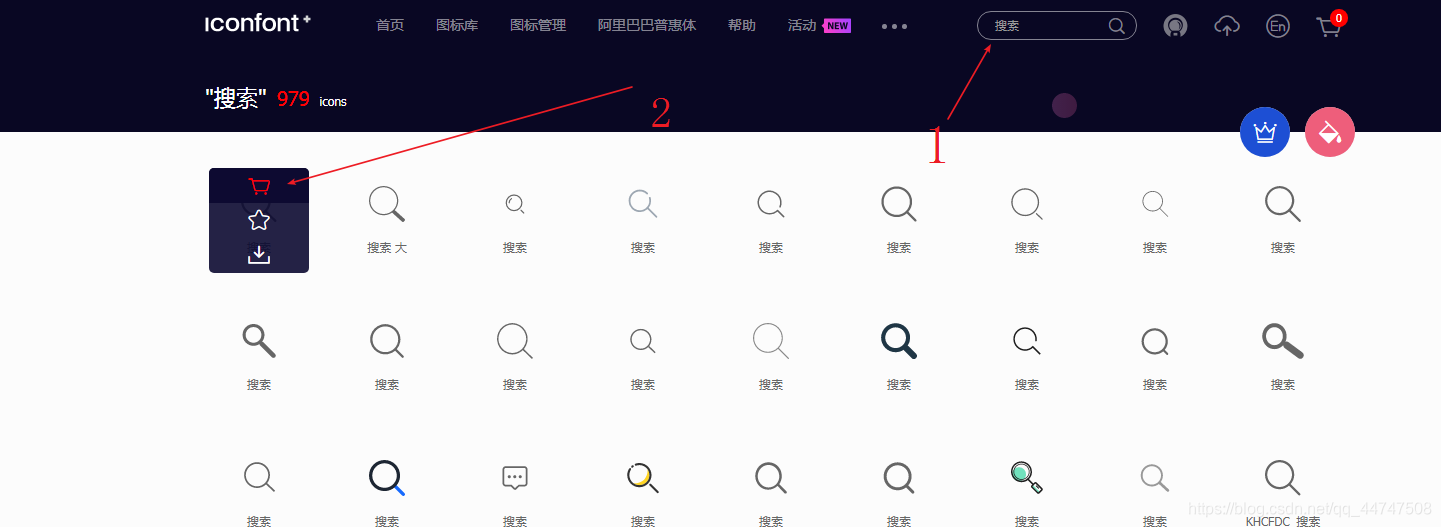
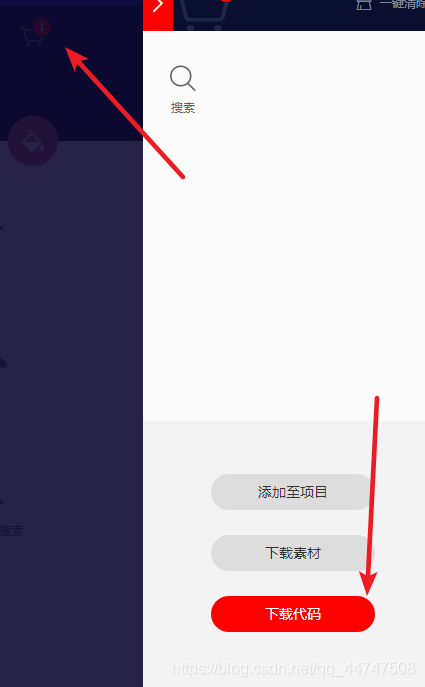
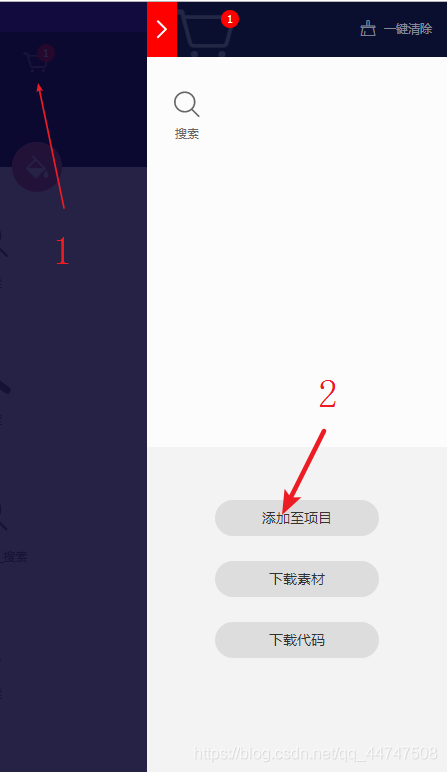
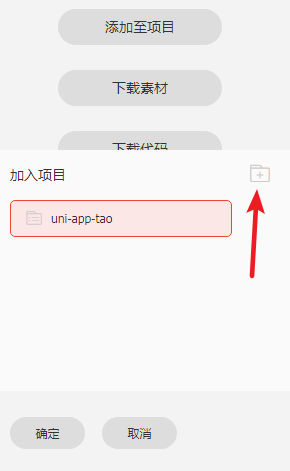
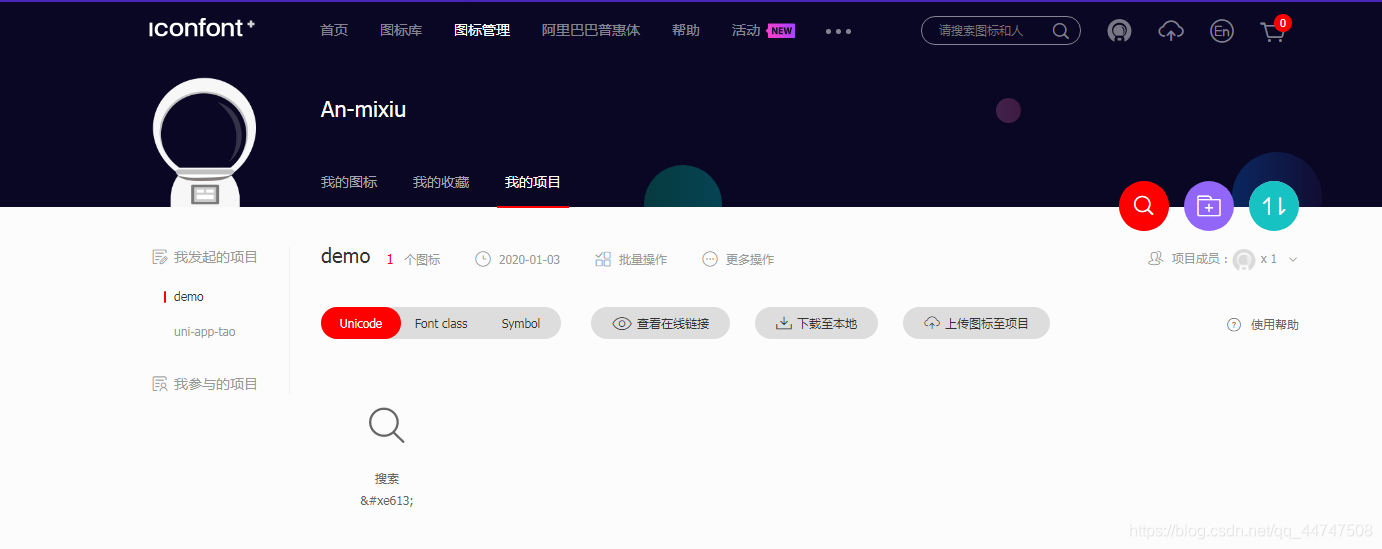
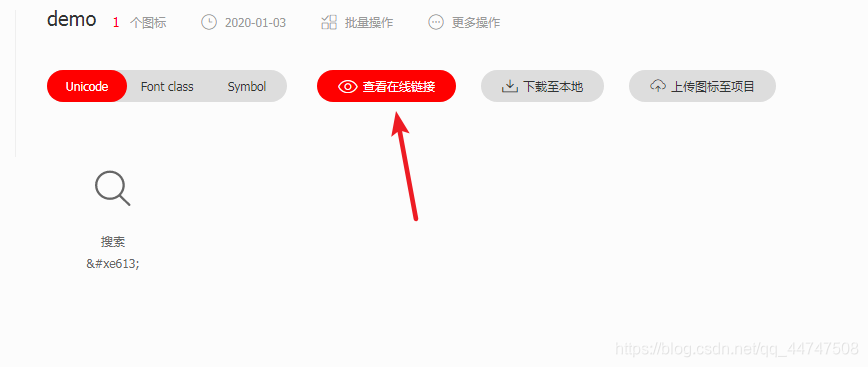
阿里矢量图下载地址:https://www.iconfont.cn/?spm=a313x.7781069.1998910419.d4d0a486a












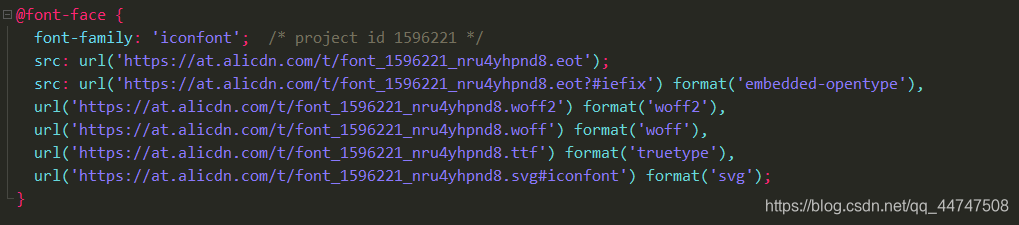
@import url("commen/fontcss/iconfont.css");
<view class="iconfont"></view>
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
