社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
最开始遇到地图这块的时候,想的比较复杂。想到是不是需要引用高德或者百度地图api 之类的。
其实完全没必要,使用uniapp自带的方法 uni.openLocation 即可。
话不多说,完整代码、注释、以及开发中遇到的问题如下所示:
//开发过程中,需要在unpackage>>dist>>dev>>mp-weixin>>app.json中加入如下配置
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
//在manifest.json的源码视图中配置:配置appid和地理位置
"mp-weixin": { /* 小程序特有相关 */
"appid": "", //需要配置appid
"setting": {
"urlCheck": false
},
"usingComponents": true,
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
}
<template>
<view class="">
<view class="ditu">
<map style="width:100%;height:100%;"
:latitude="latitude"
:longitude="longitude"
:scale="scale"
:markers="marker"
@markertap="toMap()">
<!--此处踩坑问题1:
@markertap 是点击地图上的标记点时 触发打开地图。
@tap 是点击地图整体的时候 触发打开地图。
-->
</map>
</view>
</view>
</template>
<script>
export default {
data() {
return {
latitude: '', //纬度
longitude: '', //经度
marker: [{
id: 0,
latitude: '', //纬度
longitude: '', //经度
// title: '山东某某有限公司', //标注点名
alpha: 1, //透明度
}],
scale: 14, //地图缩放程度
address: ''
}
},
methods: {
//点击地图上的标记,打开手机内置地图
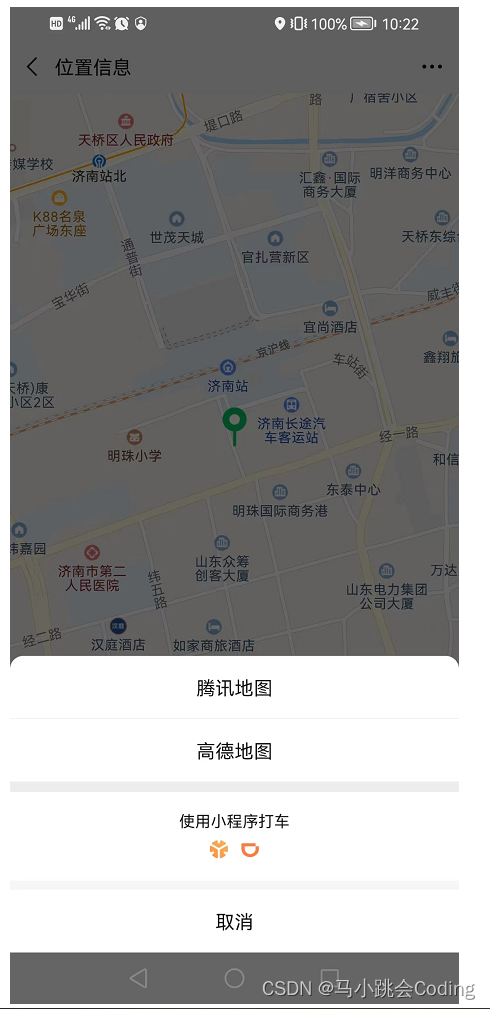
toMap() {
console.log('点击地图')
uni.openLocation({
latitude: Number(this.latitude), //要去的纬度-地址
longitude: Number(this.longitude), //要去的经度-地址
address: this.address, //要去的具体地址
//此处踩坑的问题2:
//latitude 和 longitude的值一定要是number类型。
//所以传递的时候需要使用Number将其转换一下。
})
},
}
}
</script>
<style scoped>
.ditu {
width: 100%;
height: 565rpx;
}
</style>



①点击哪里可以触发地图?
@markertap 是点击地图上的标记点时 触发打开地图。
@tap 是点击地图整体的时候 触发打开地图。

②uni.openLocation 点击打开地图时没反应?
注意经纬度的数据类型:使用Number

如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
