社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
1,搜索需要用的字体图标
阿里巴巴矢量图标库:https://www.iconfont.cn/

2,将选择好的图标加入购物车,点击右上角的购物车然后选择添加至项目
添加到项目的话,在下次继续追加或者修改一些图标来使用就更加方便

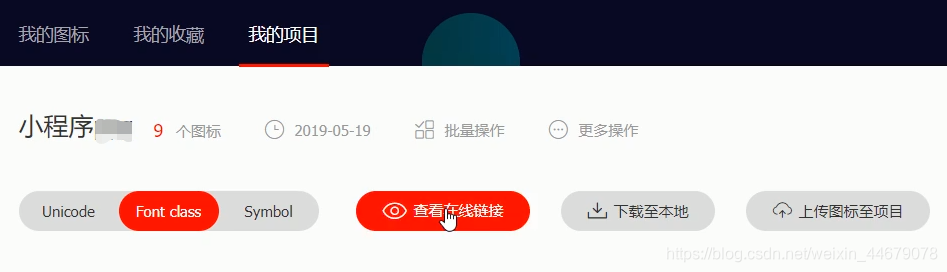
3,生成图标的链接
在上面第2步点击确定之后就会跳转到个人中心,选择Font class后点击查看在线链接
然后复制这个链接到项目

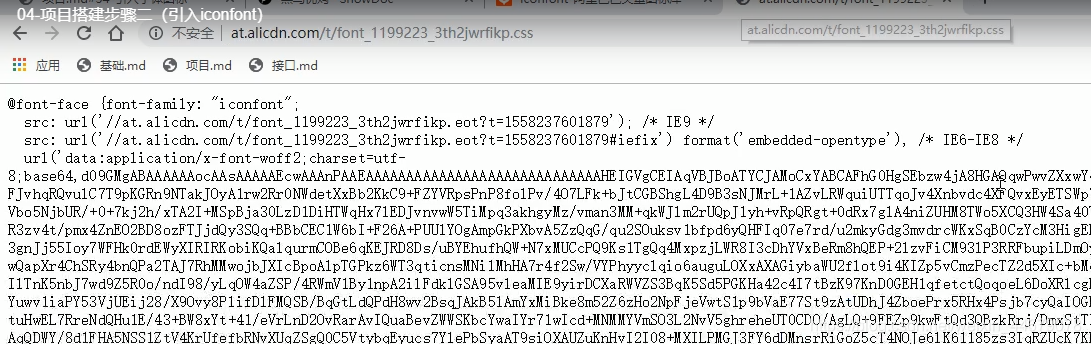
4,用浏览器打开图标的链接
复制上面的链接到浏览器打开(推荐用谷歌浏览器打开)

复制浏览器打开的页面里面的全部内容
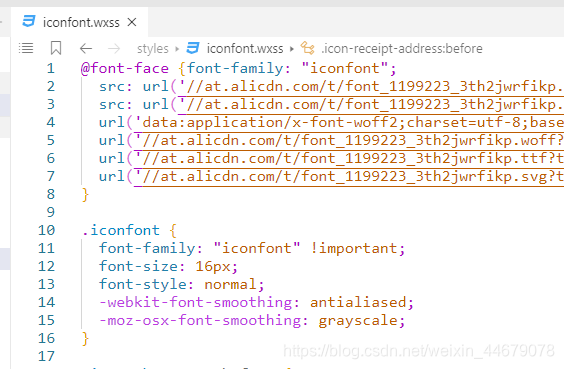
5,粘贴到新建的wxss文件
回到开发工具,新建一个wxss文件

将刚刚浏览器打开的全部内容粘贴过来

(这样子就不用使用本地的字体了,字体都存放在外网上,你看上面截图,都是用url引入的)
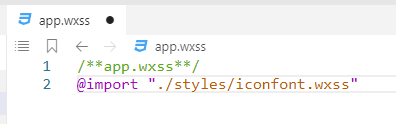
6,在全局wxss文件里面引入这个字体wxss,这样全局都可以使用字体图标了

7,测试能否正常使用
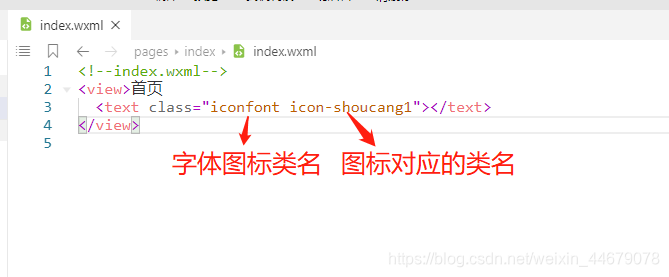
随便打开一个wxml页面,用一下字体图标类

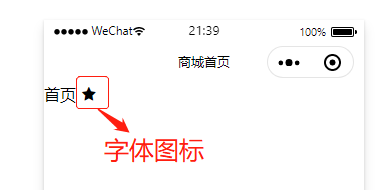
保存之后可以在模拟器上图标就显示出来了

如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
