微信小程序官方API中 wx.chooseImage() 是可以进行图片压缩的,可惜的是不能压缩到指定大小。

实际开发中需求可能是压缩到指定大小:
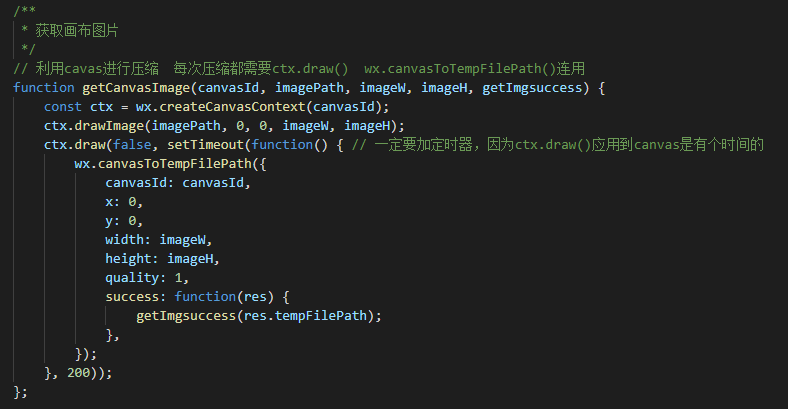
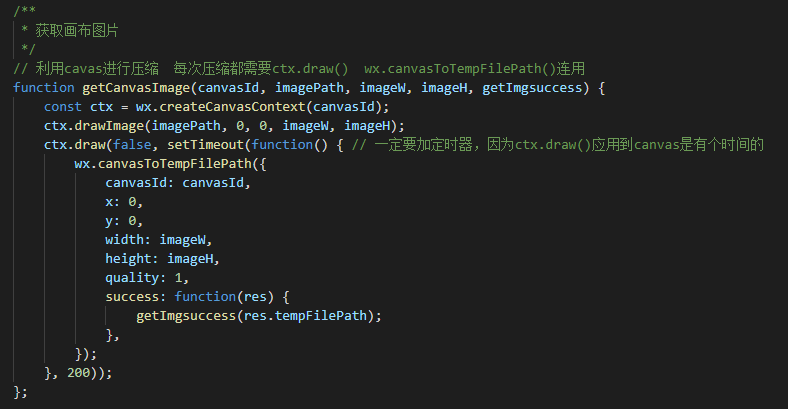
原生js可以使用canvas来压缩,但由于微信小程序对canvas有封装,使得利用canvas来压缩图片有了一些区别:
代码放在了git: https://github.com/jonyellow/code-diary/tree/master/%E5%B0%8F%E7%A8%8B%E5%BA%8F/%E5%9B%BE%E7%89%87%E5%8E%8B%E7%BC%A9
直接上代码:


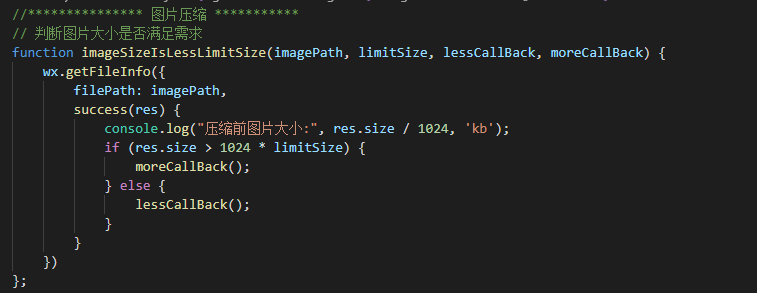
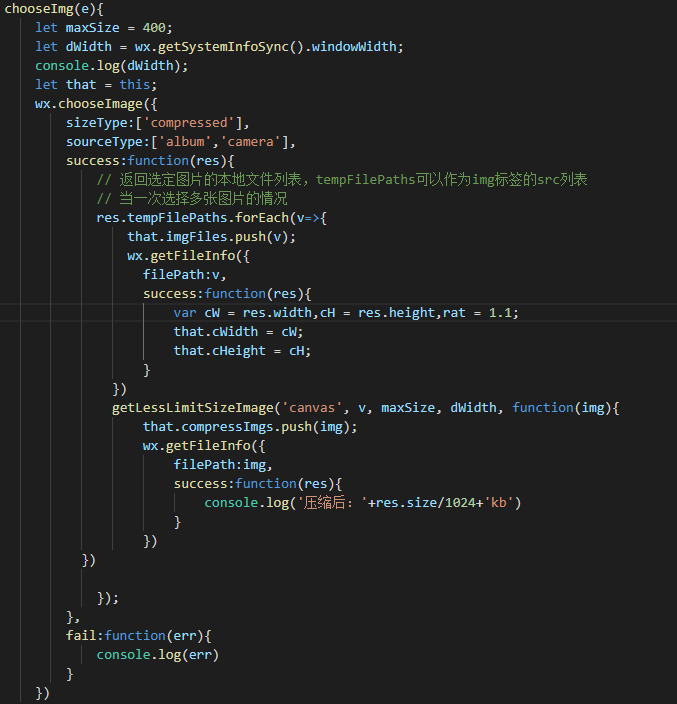
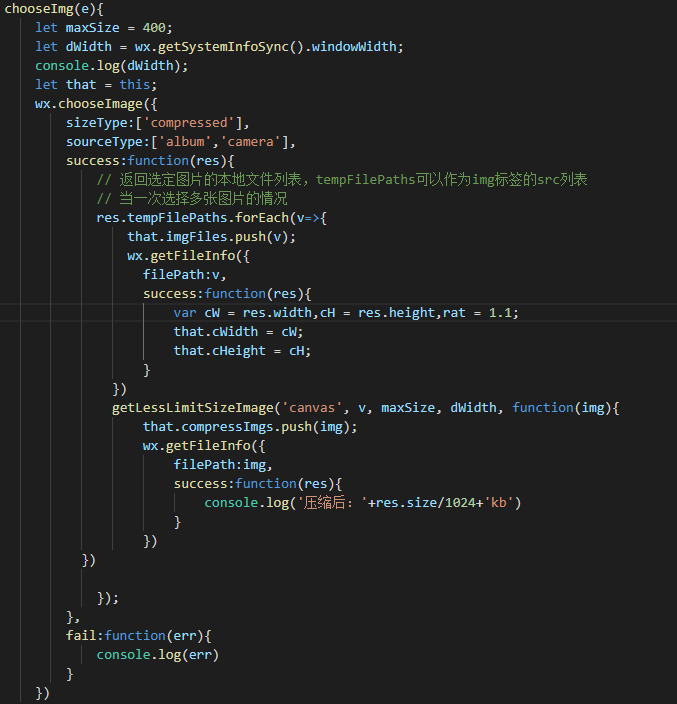
主函数:

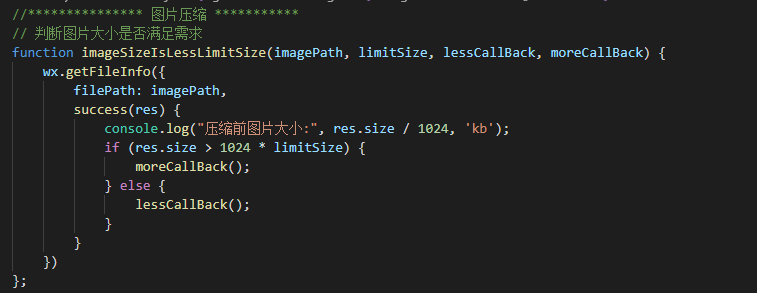
以上的三个函数可以写在一个公共的js文件里面 我是写在 common.js中的:
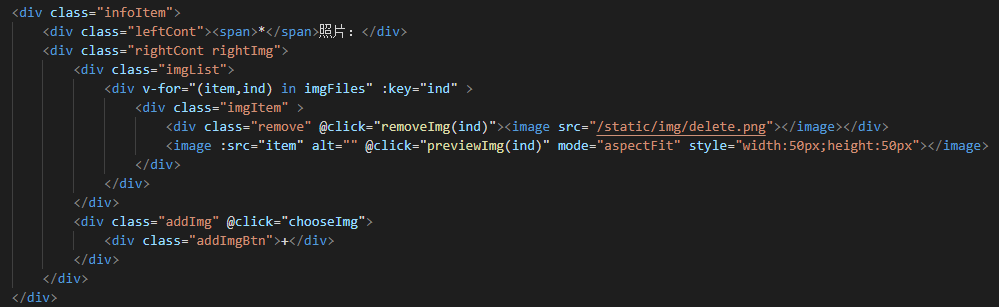
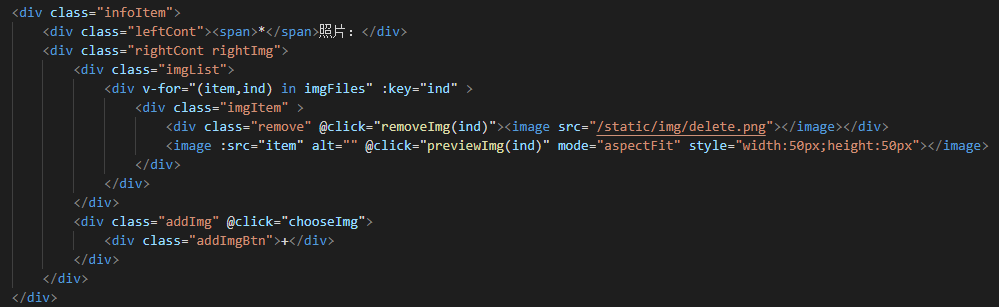
html:

在html中需要添加个canvas标签,一般这个标签不让他出现在页面中,因为它的作用仅仅是压缩图片的工具:
<canvas class="canvas" canvas-id="canvas" :style="{width:cWidth+'px',height:cHeight+'px', visibility: 'hidden', 'position':'absolute', 'z-index': '-1', left: '-10000rpx',top:'-10000rpx'}"></canvas>
在methods中增加chooseImg方法:

代码在实际项目中使用,能完成压缩图片到指定大小的需求。
版权声明:本文来源博客园,感谢博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://www.cnblogs.com/jonyellow/p/11727776.html
站方申明:本站部分内容来自社区用户分享,若涉及侵权,请联系站方删除。