社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
本节课主要讲解如何用webgl(three.js)搭建一个建筑模型,客流量热力图模拟
使用技术说明:
这里主要用到了three.js,echart.js以及一些其它的js 与css技术,利用websoket做实时数据传输。
技术亮点:
用代码实现不规则建筑三维模型,模型层叠动画、三维会话气泡等
实时绘制三维热力云图
三维场景内外连线技术
有效控制页面内存,及时回收绘画内存,防止内存泄漏。
硬件技术:
利用 wifi探针 AI人脸识别技术 有效统计各个区域的客流量,清洗重复数据,提升统计算力
三维数据可视化执行的意义:
为什么需要可视化展示,我总结如下几点:
a、实用性:直观快速的展示数据,提示告警,快速定位问题,为解决问题节省大量时间,
b、成本管理:成本对于企业来讲是至关重要的,三维可视化可以为高层领导者,执行者提供最快捷的管理方案
c、去专业化:本着代码改变世界的愿望,可视化操控就是为了让更多人的能够看懂、操作所谓专业的东西,
d、科技:越是科技的东西,越需要直观的展示,越是复杂的东西越需要简单的描述。可视化恰恰解决了这个痛点。
e、体面:企业的数据大屏是企业的形象,三维可视化可快速提示企业高大上的企业形象,向客户展示企业的实力与精致,
d、轻便:这是技术的实现方式,使用电脑浏览器 或者手机浏览器直接查看三维机房,方便快捷
项目前序:
客流量控制是大型公共场所把控安全的重要节点,实时把控各个部位的客流数量,对安全引导,紧急疏散、热门区域查看、商业规划起到很重要的作用。
首先 我们先在网上找两张国家会展中心的外景宏观图与内部结构图
图一:这是国家会展中心的外部宏观图,四叶草的外观(寓意繁荣诗意 “四叶草” 金秋盛情迎宾朋)(这张图来自网络,解释权归原作者所有)

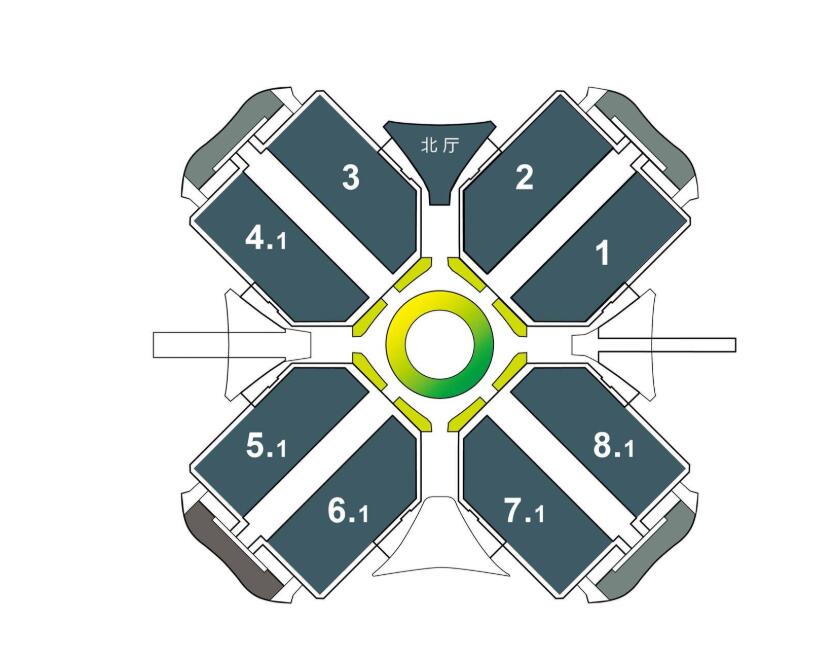
图二:这是内部场馆宏观图(这张图来自网络,解释权归原作者所有)

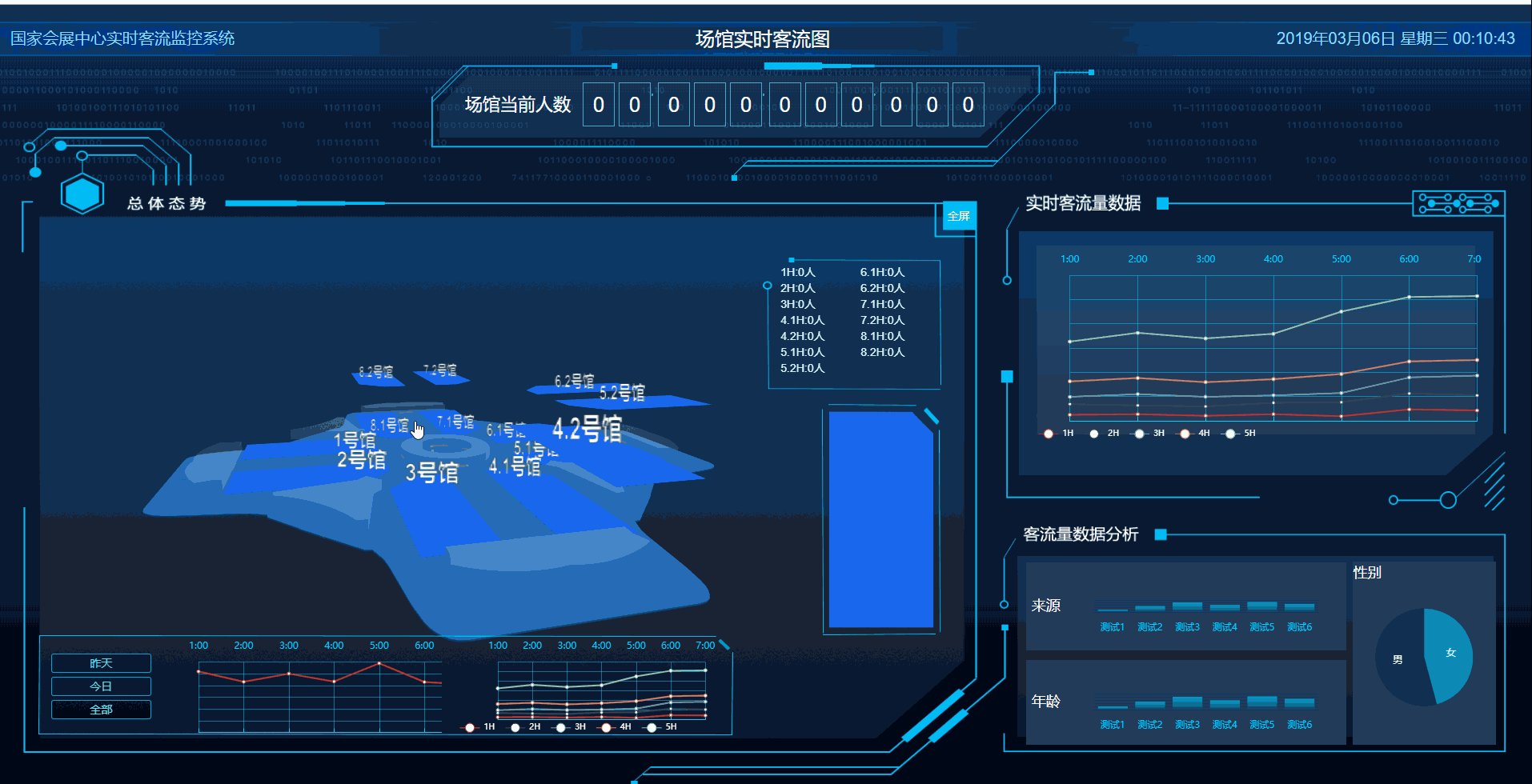
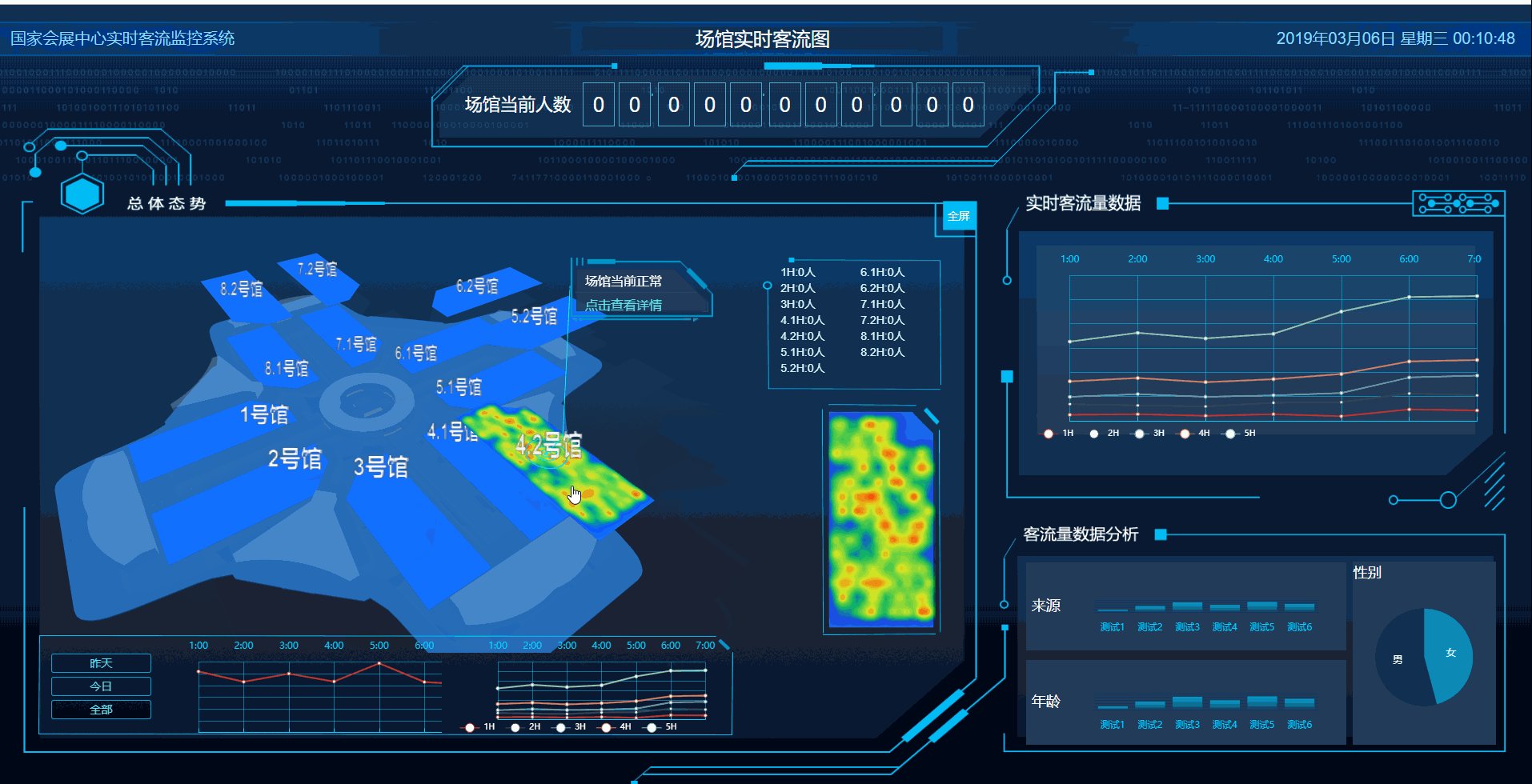
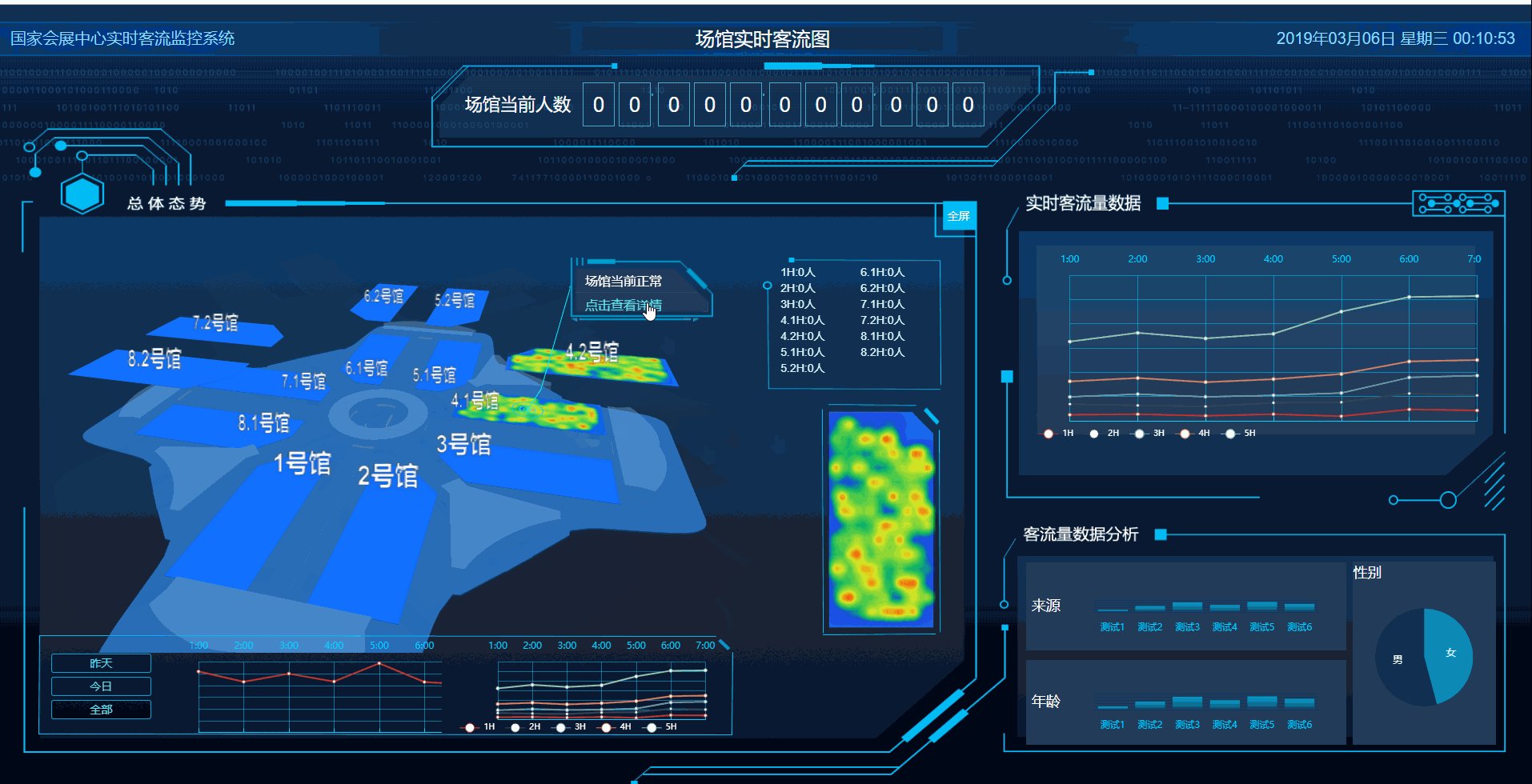
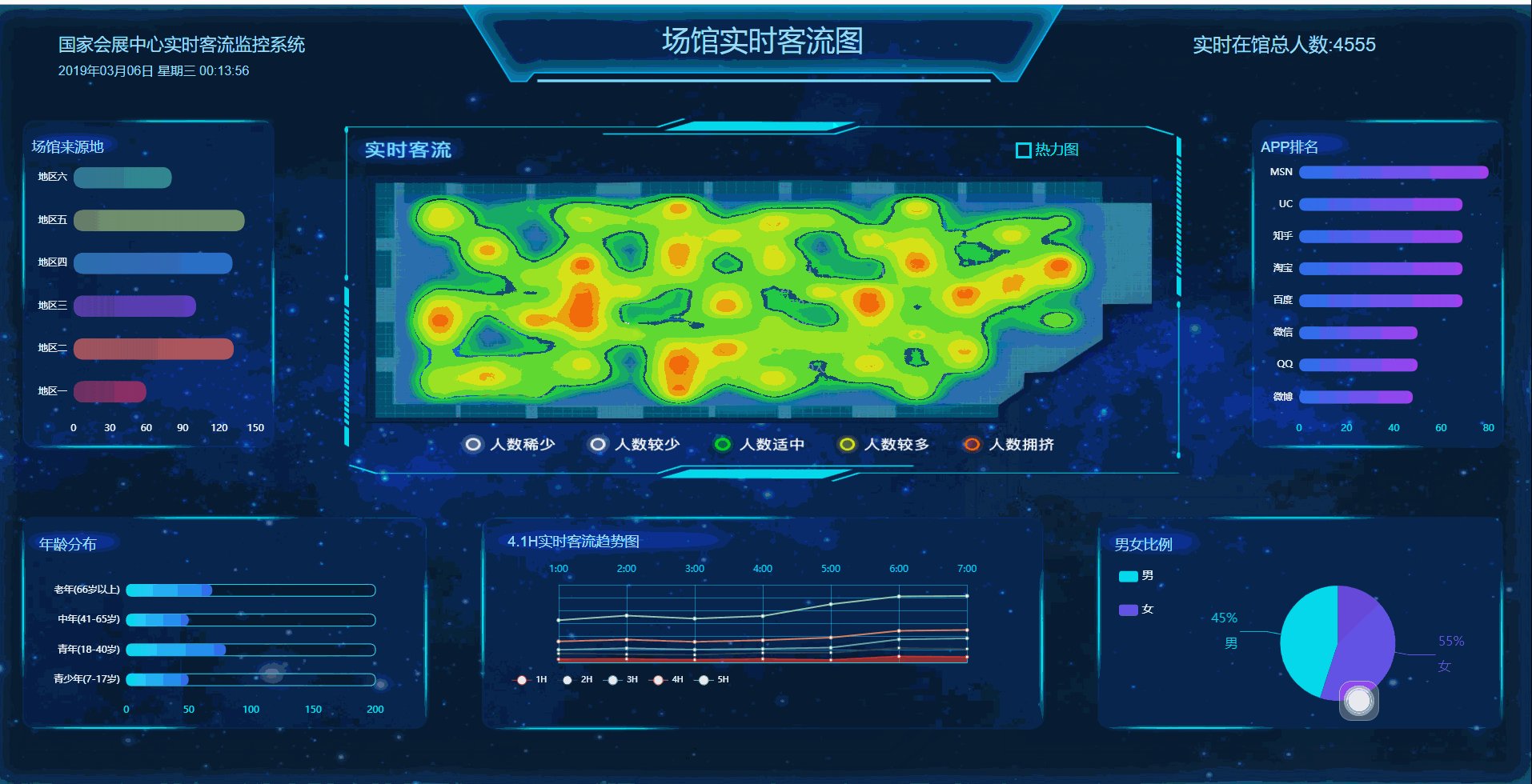
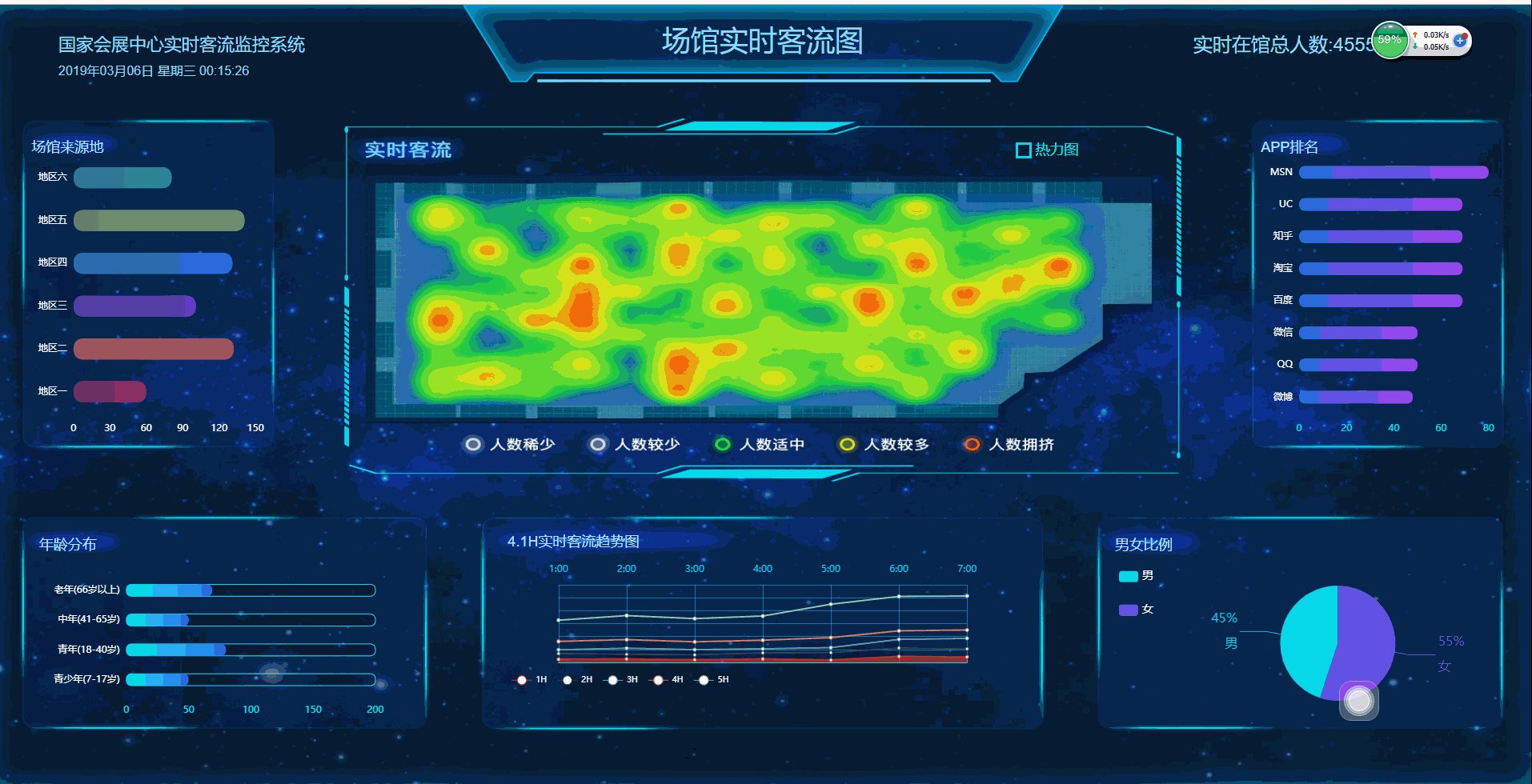
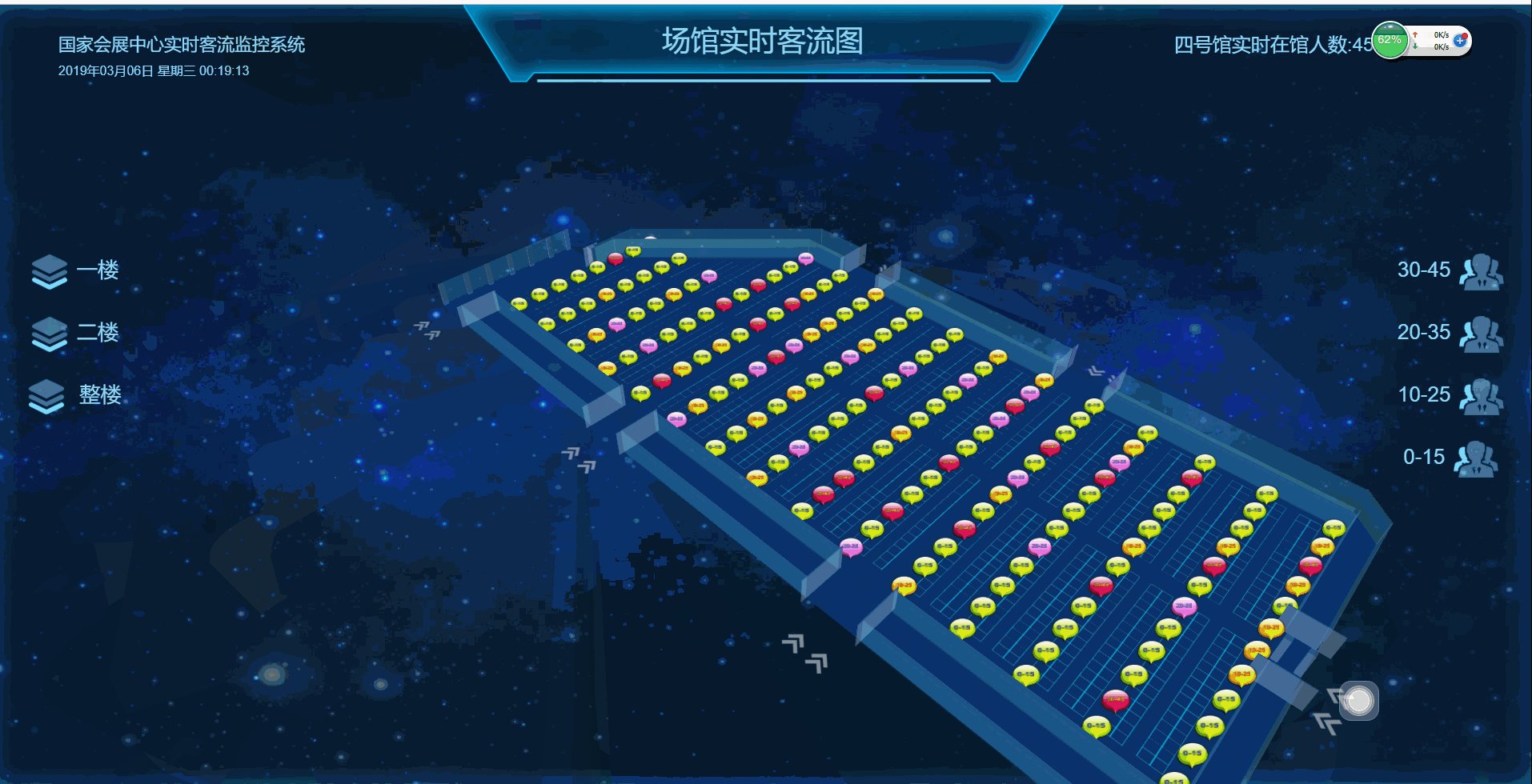
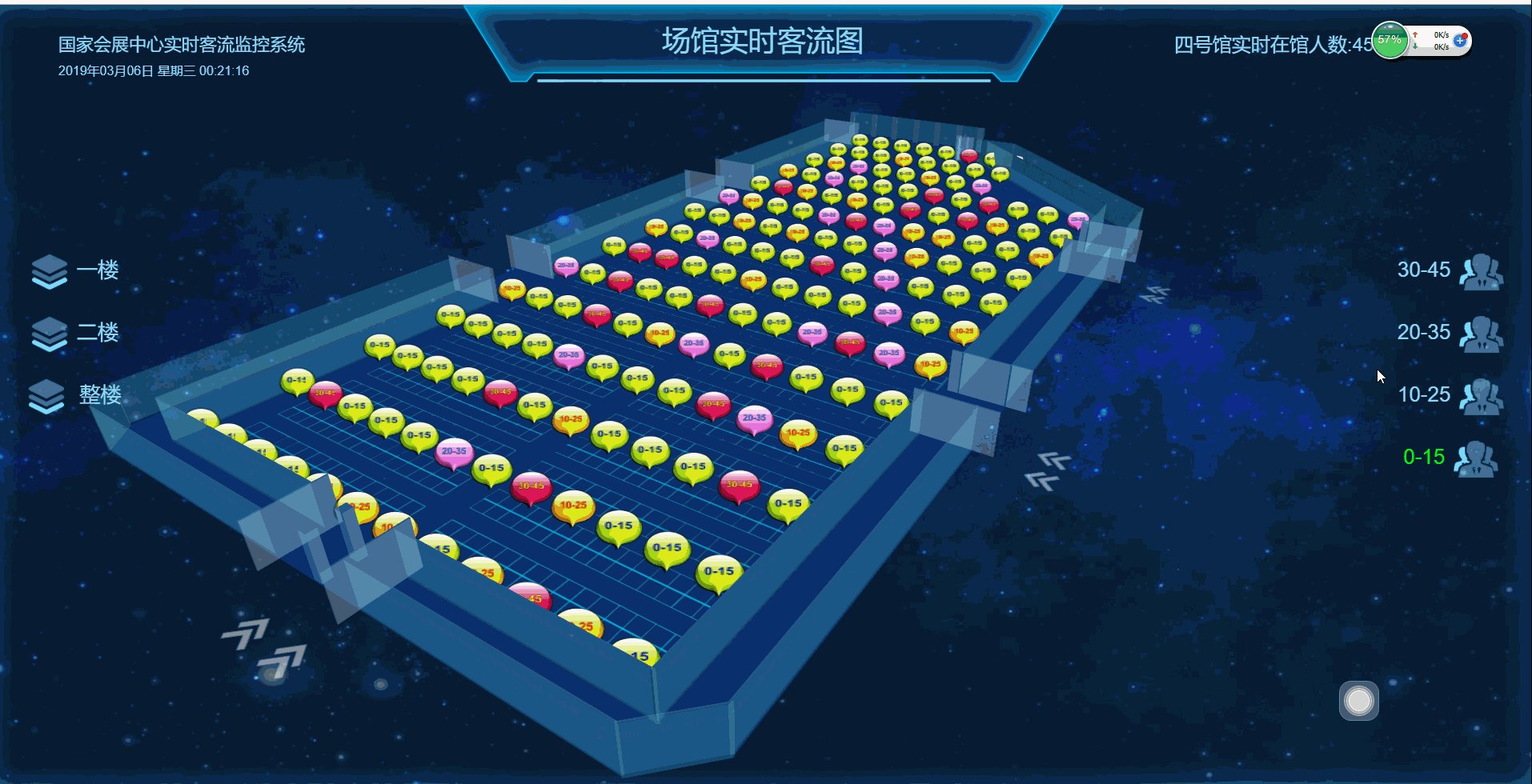
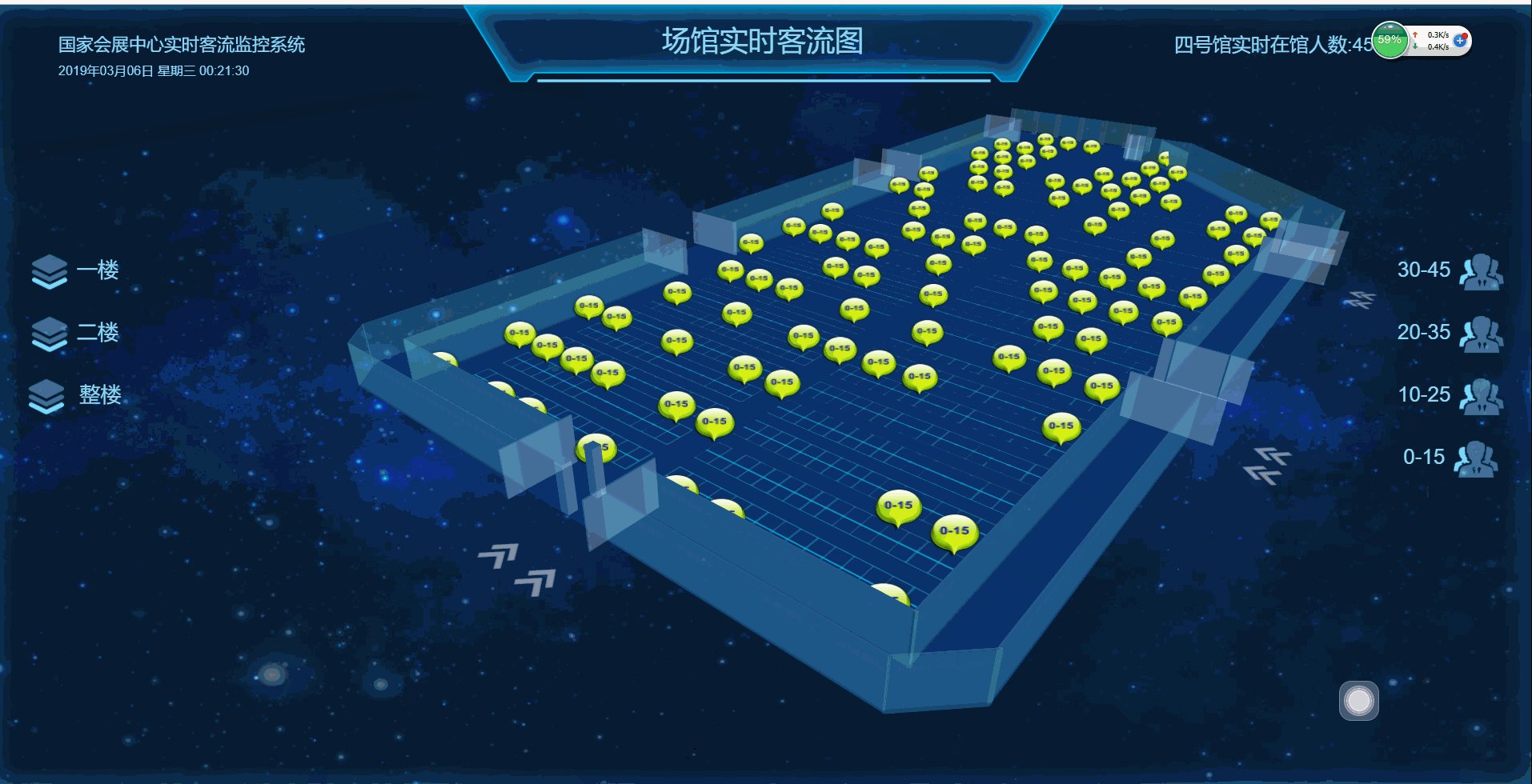
界面效果:
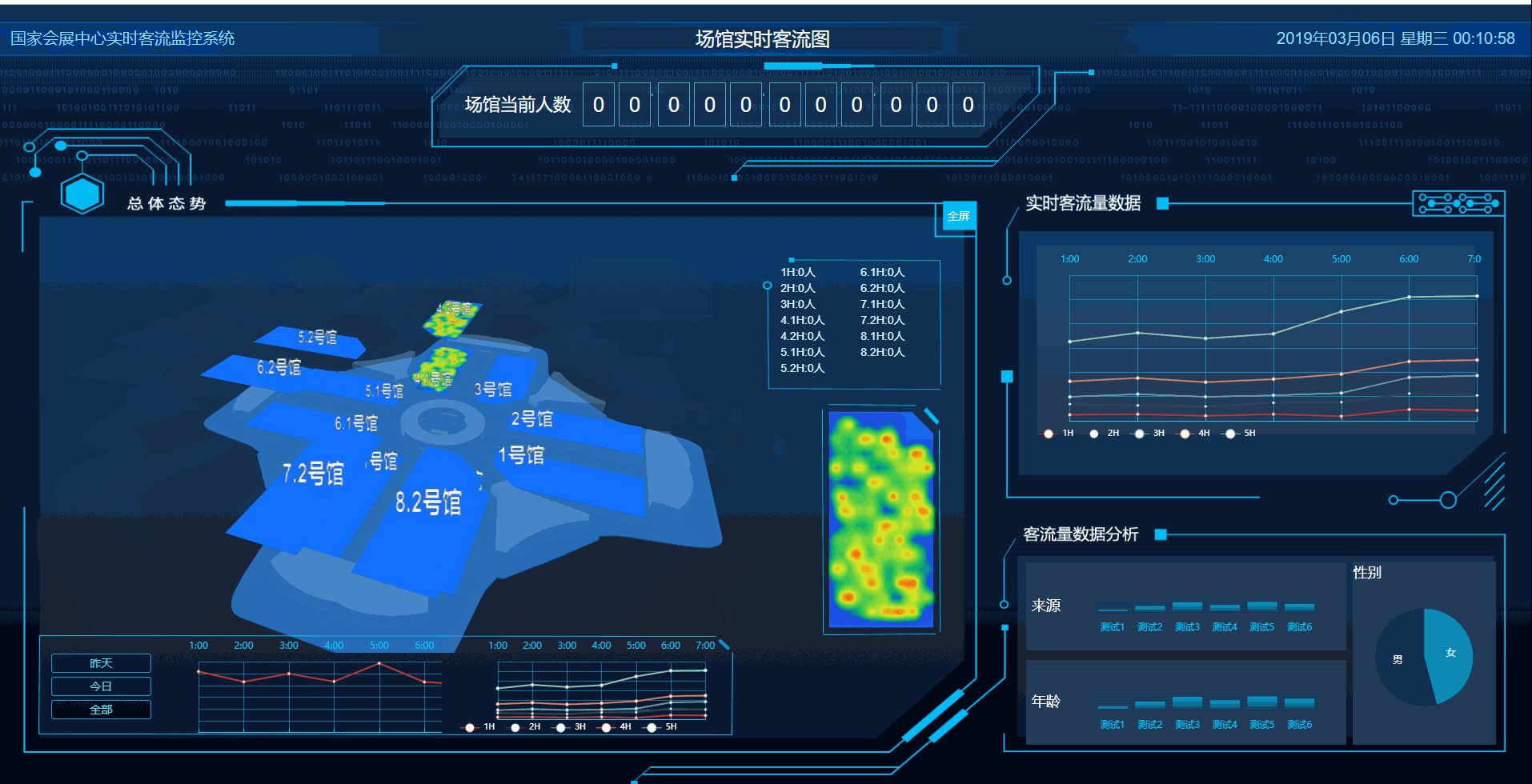
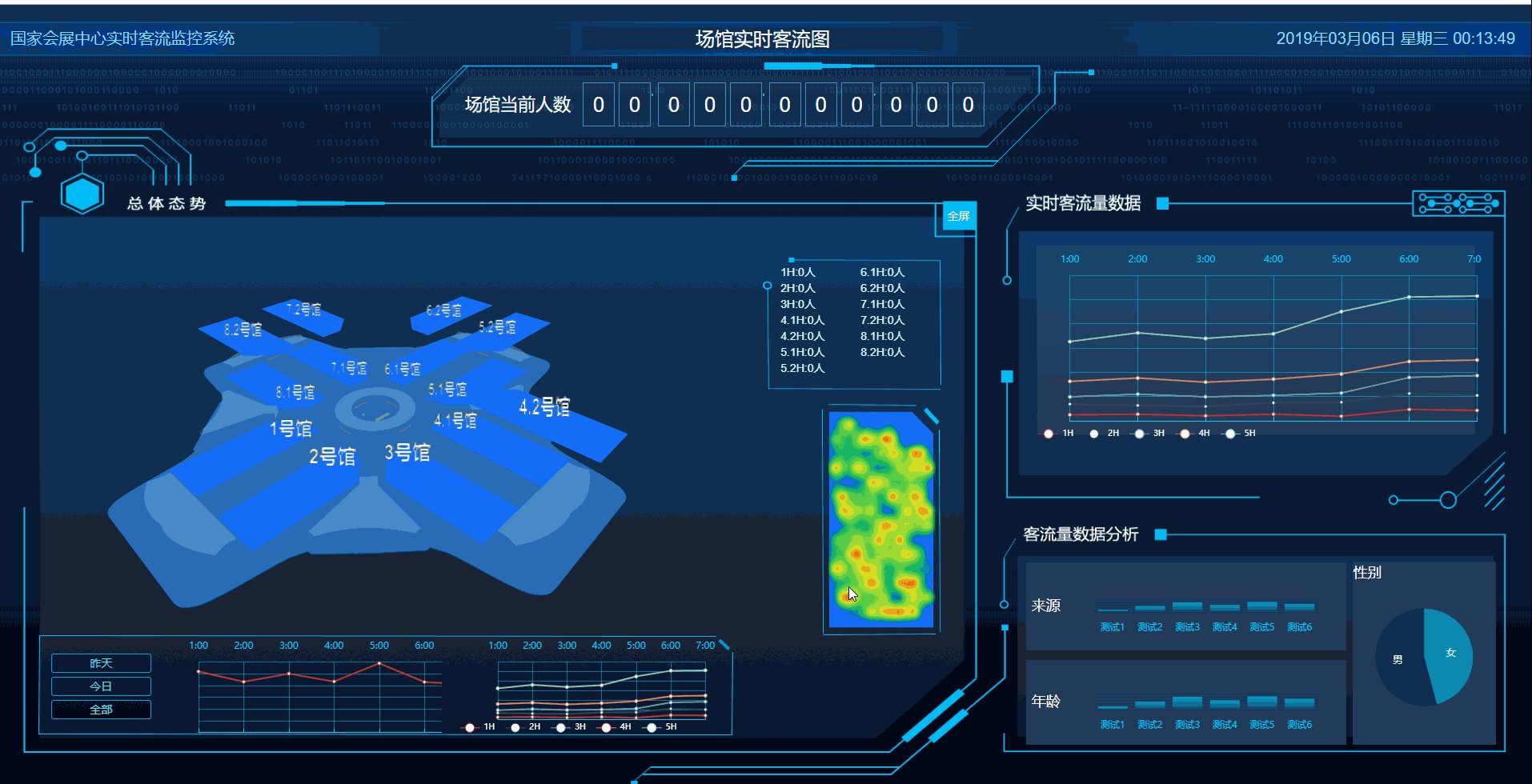
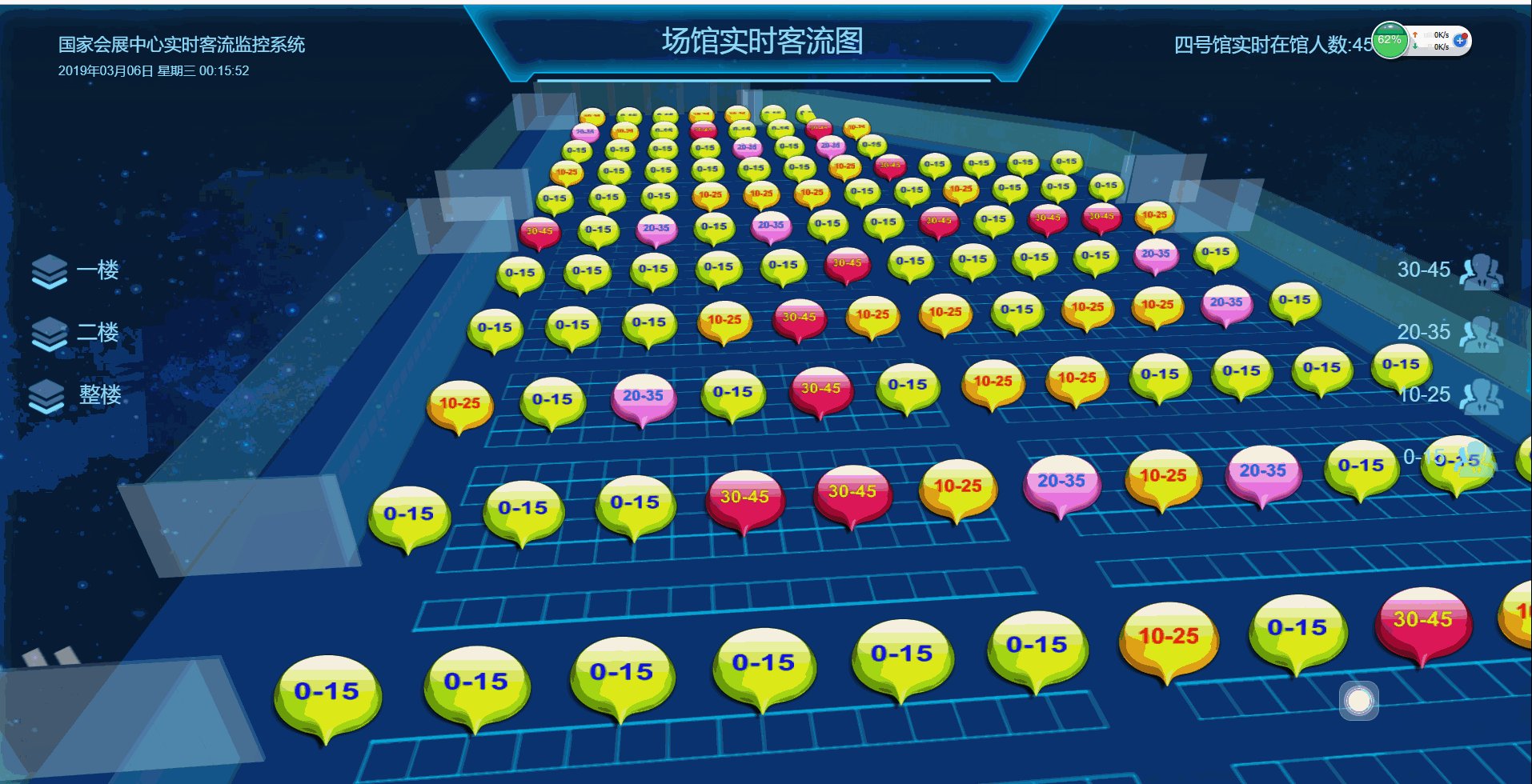
a、首页展示场馆的3D模型总体态势,总人数,各个场馆实时客流,来源,年龄分析分类,以及各场馆客流量同比异常分析

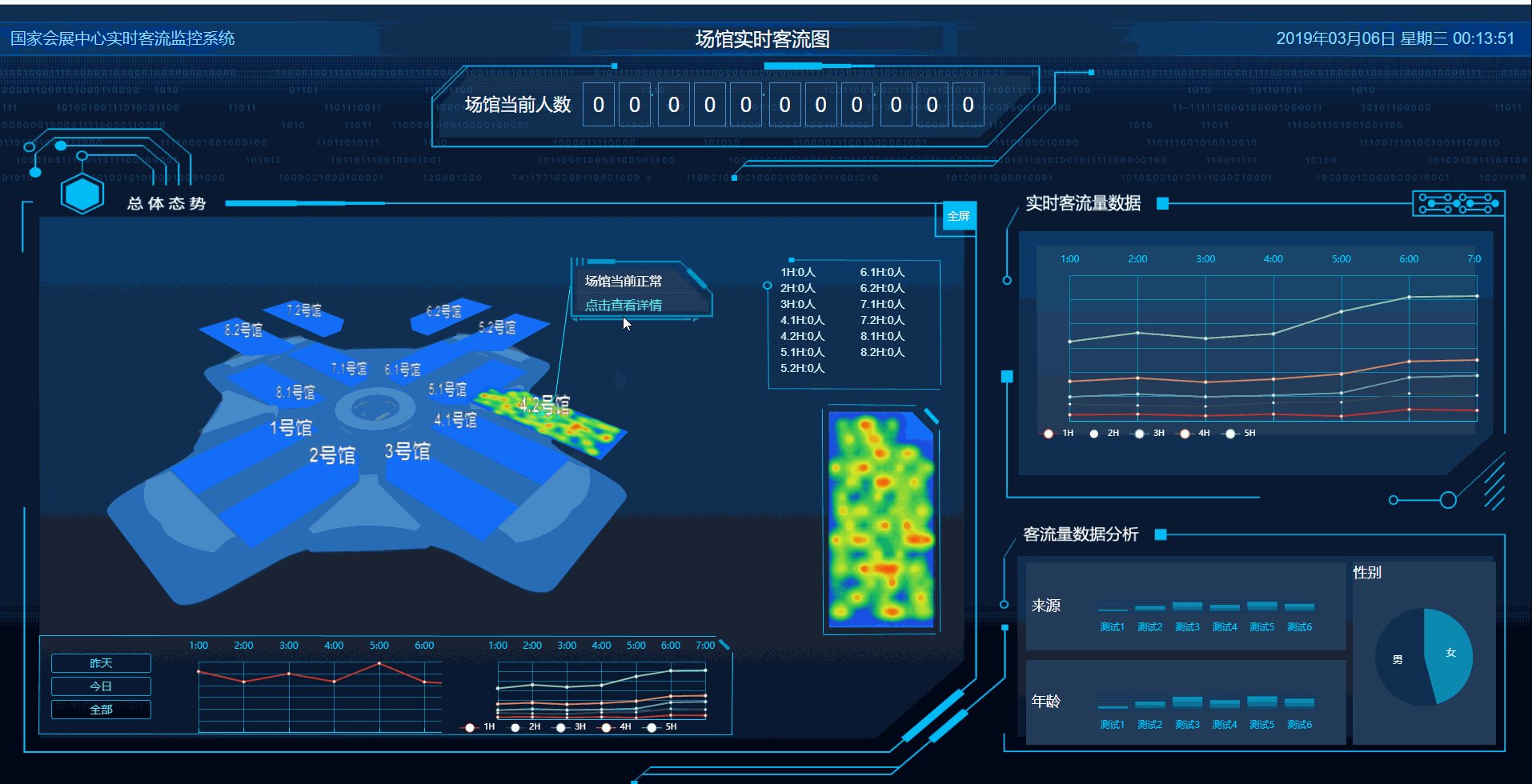
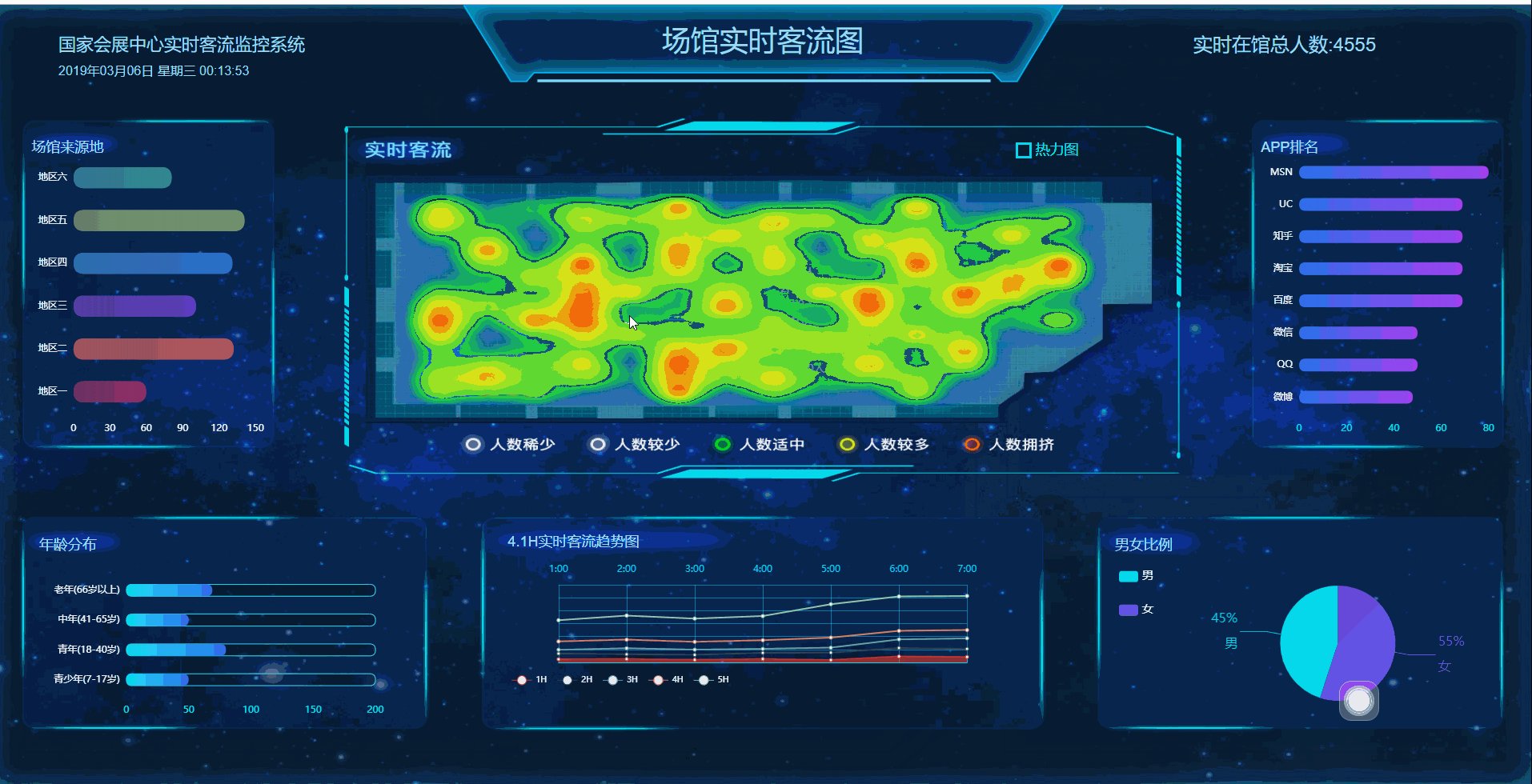
b、单击单个场馆热力详情,进去单个场馆实时客流界面,分析场馆内客流分布于统计情况

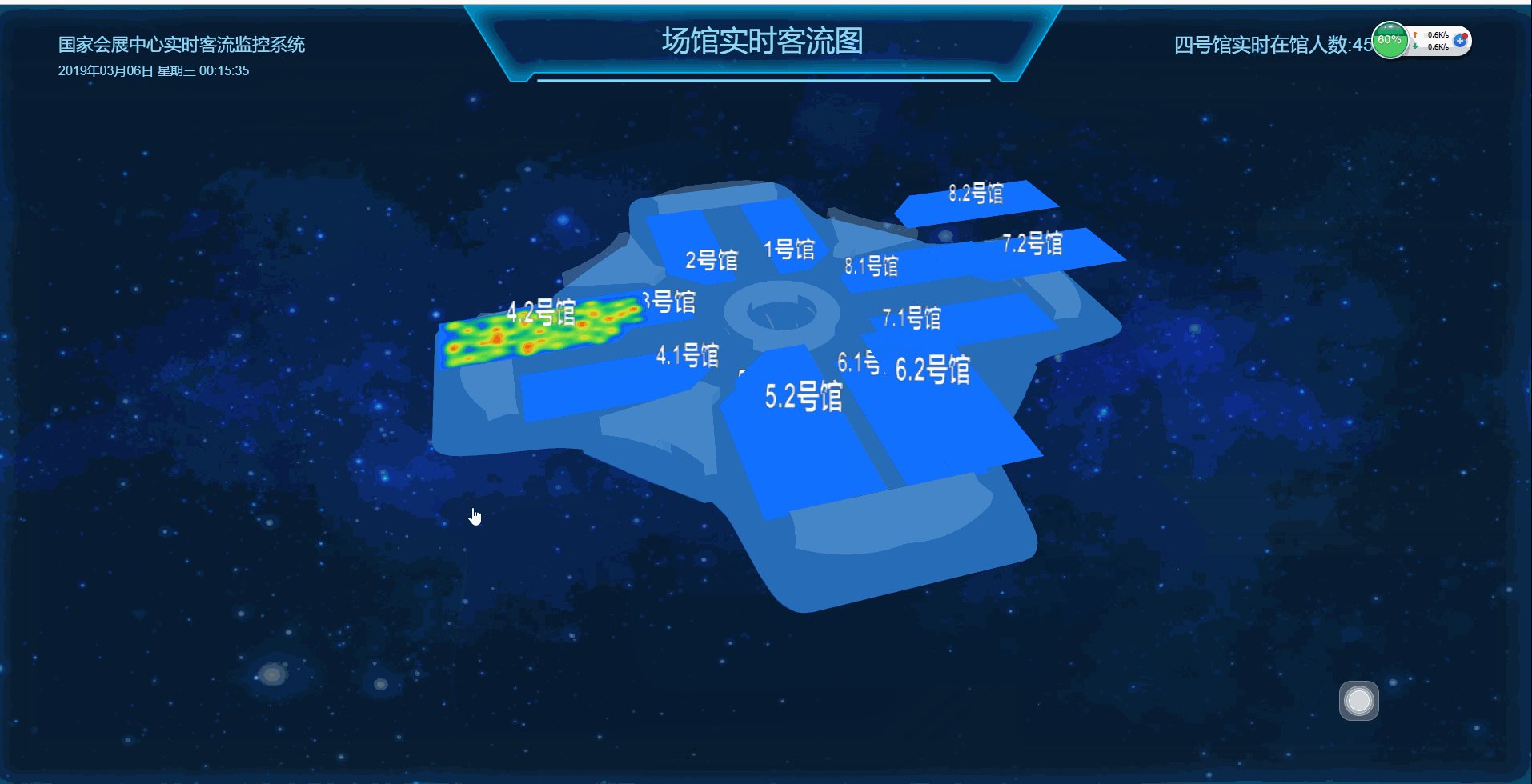
c、点击全屏,全屏展示总然模型,双击单个场馆模型,进入单个场馆模型详细展示区

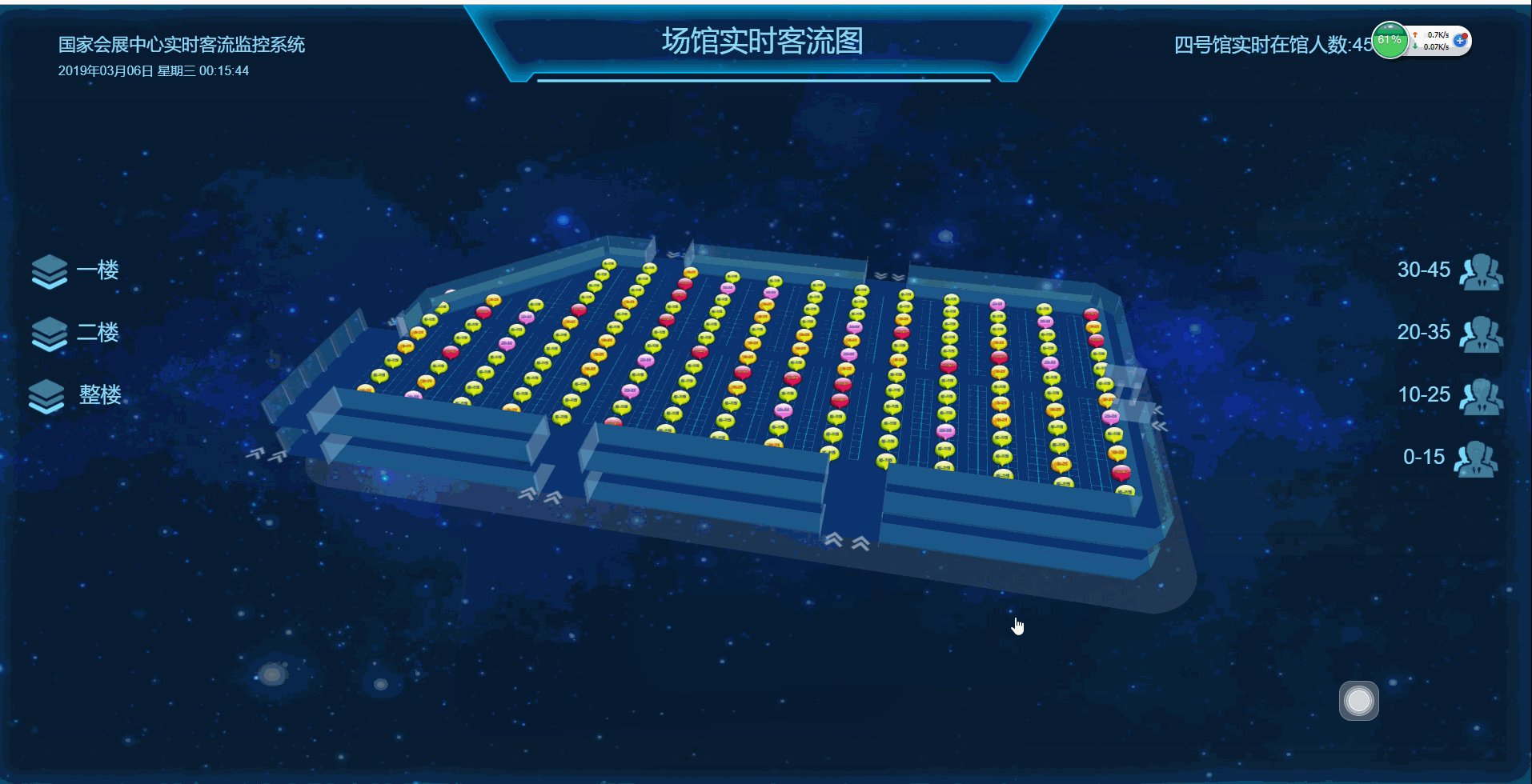
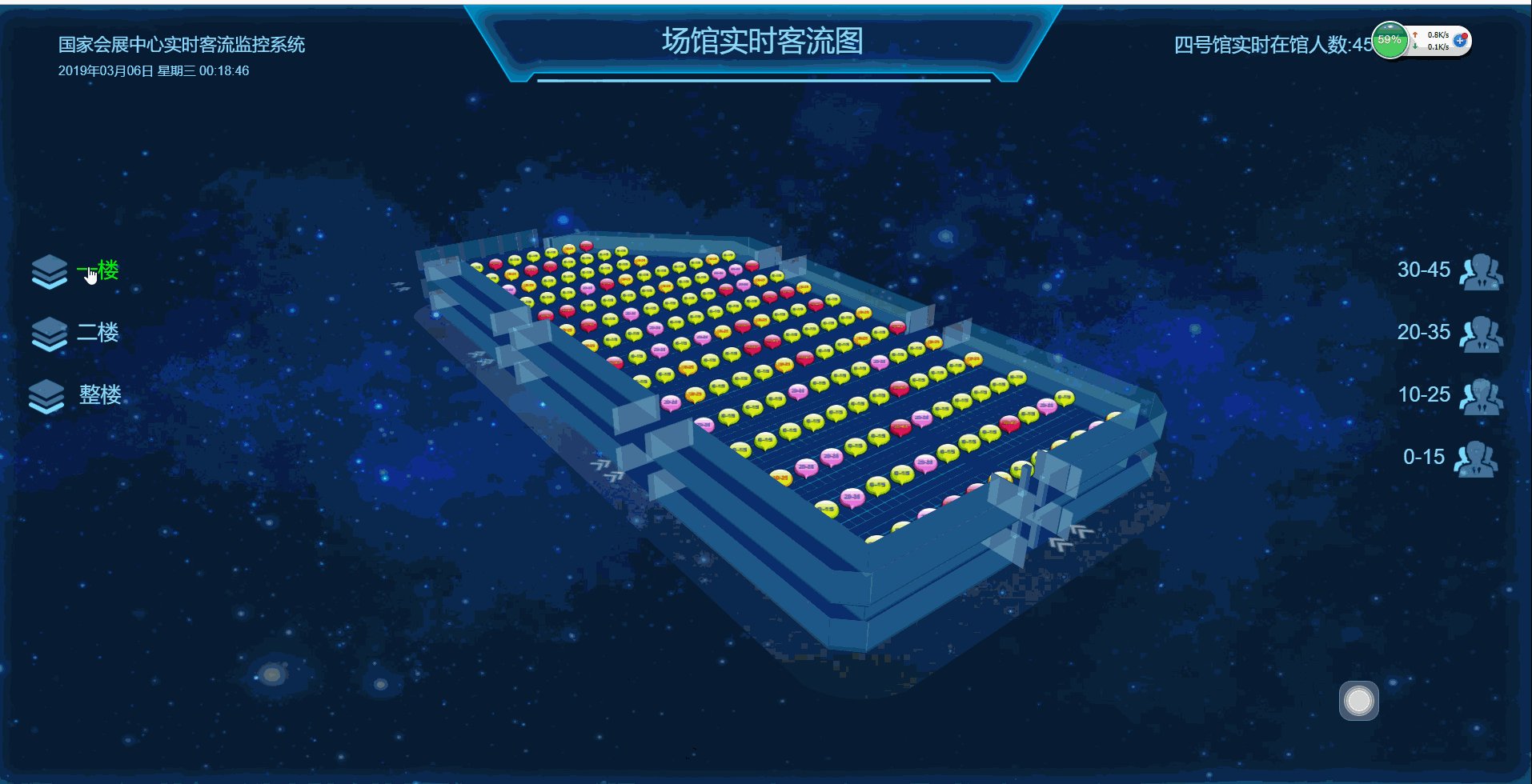
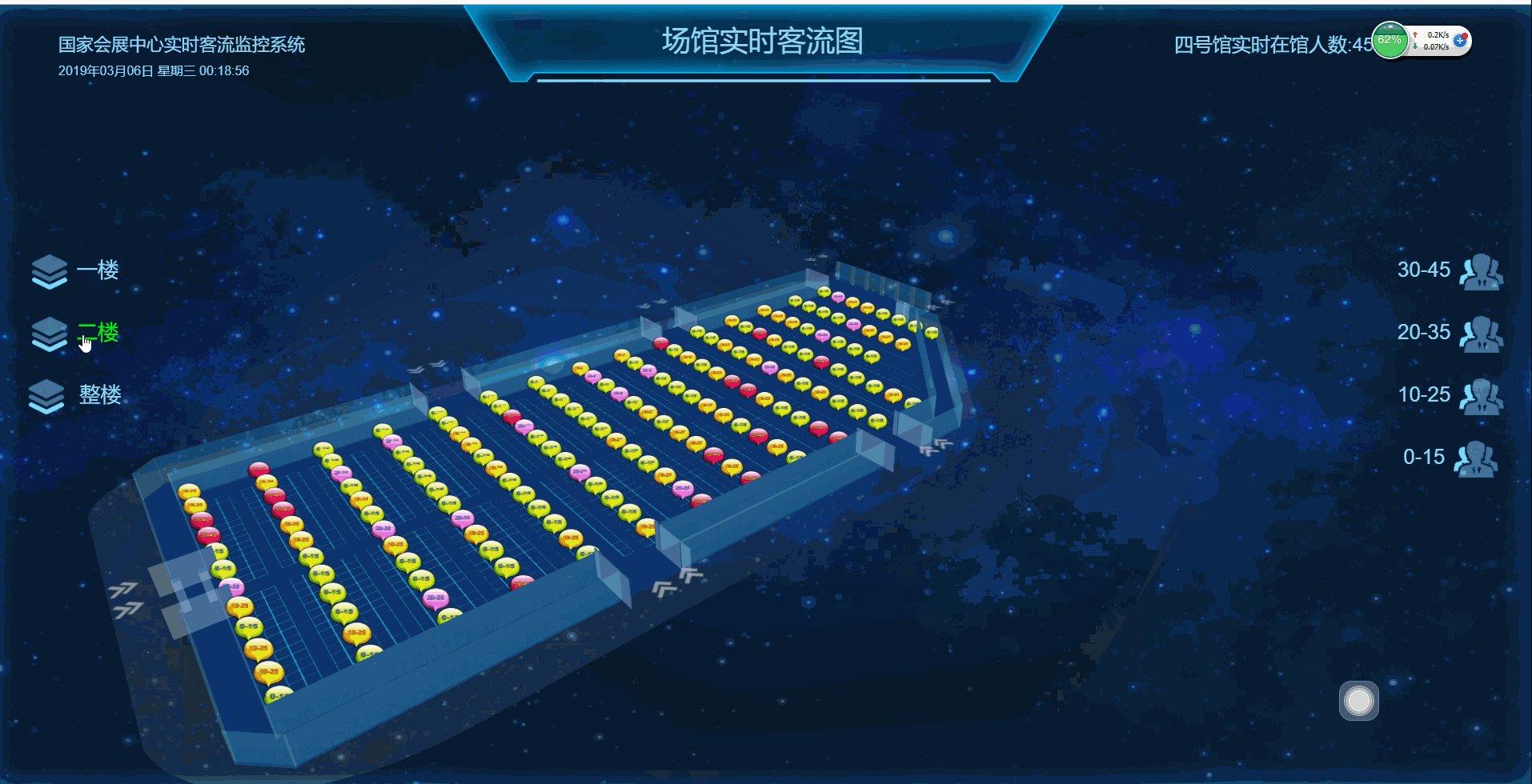
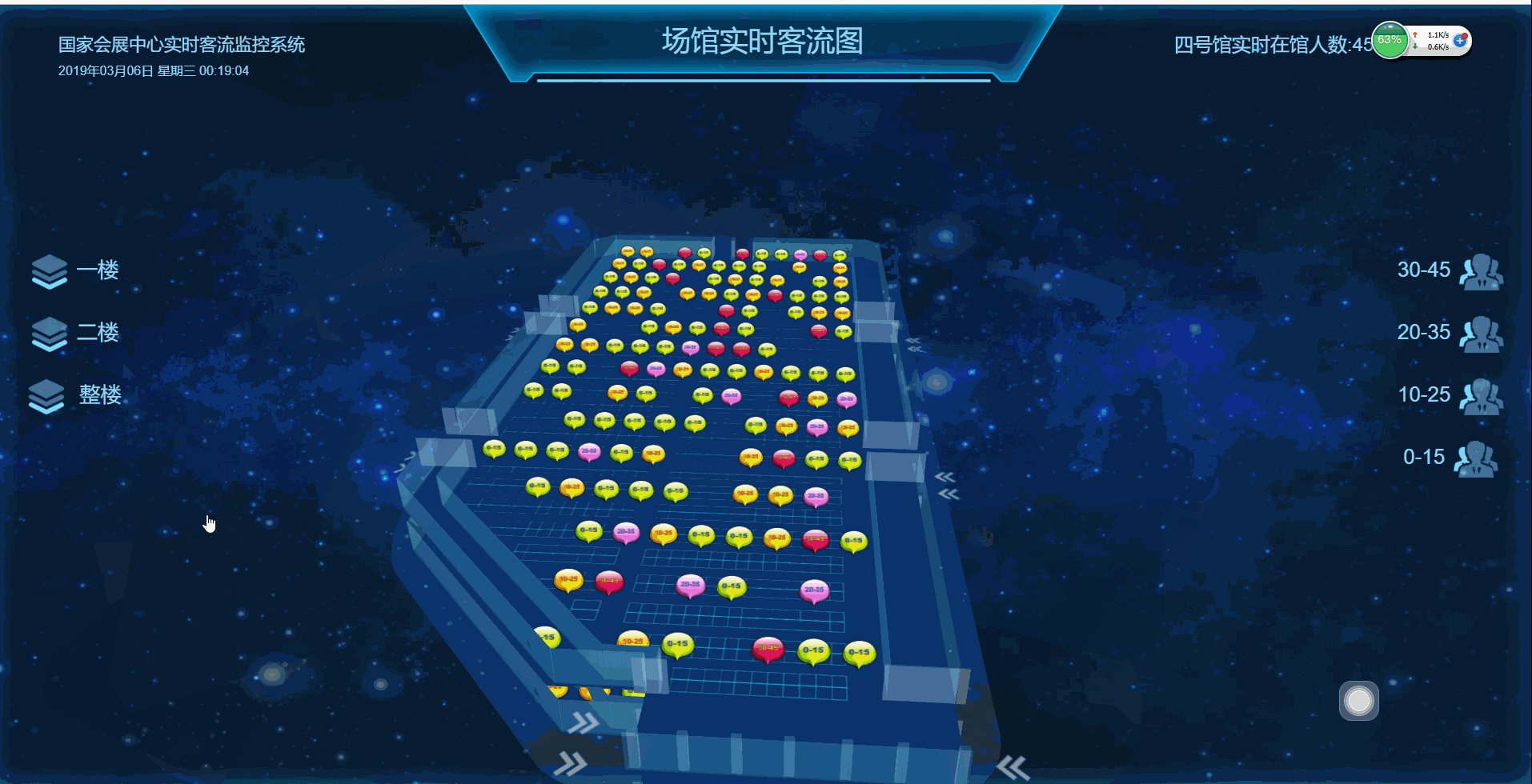
d、点击楼层选择,分解楼层,显示楼层内的实时客流分布情况

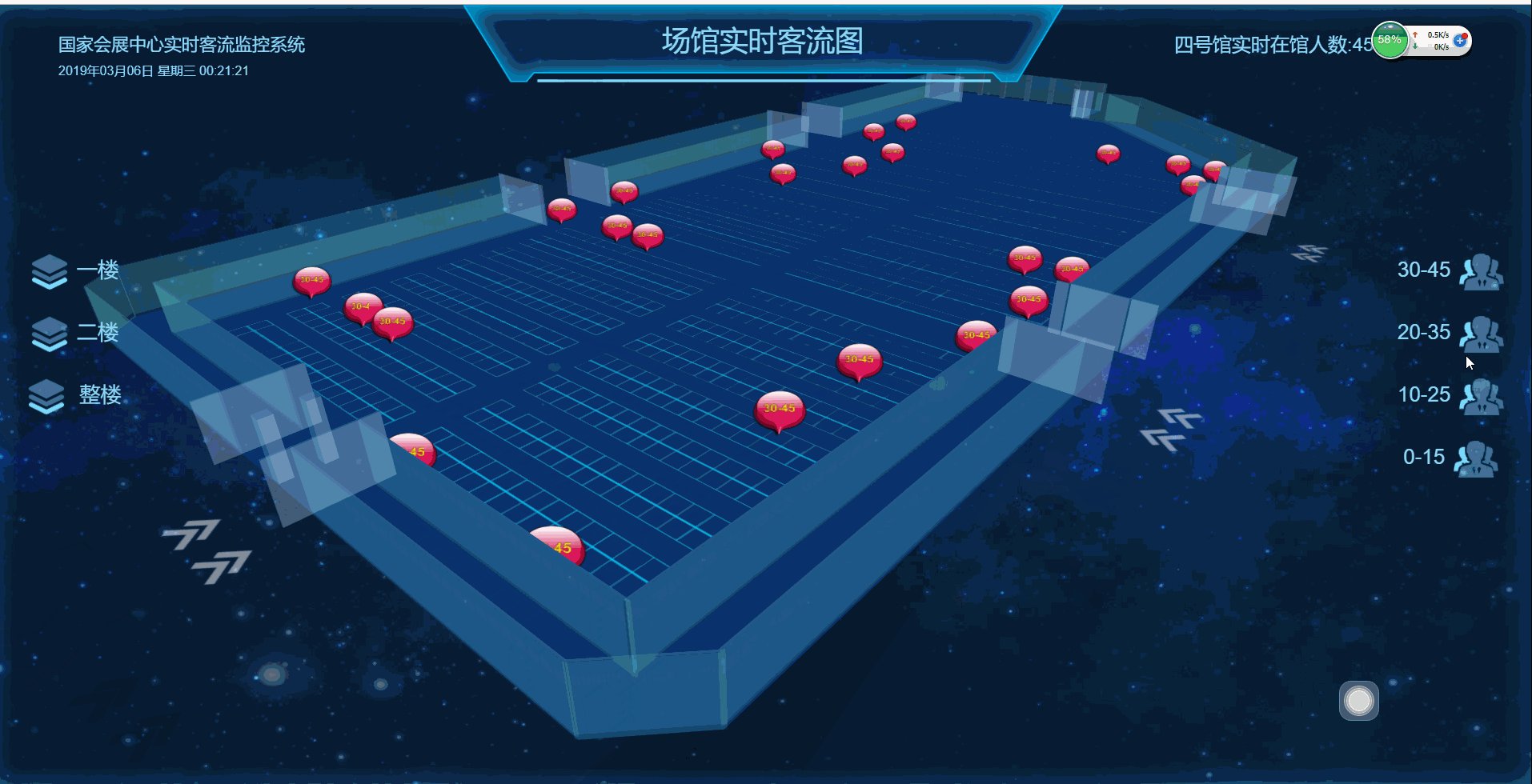
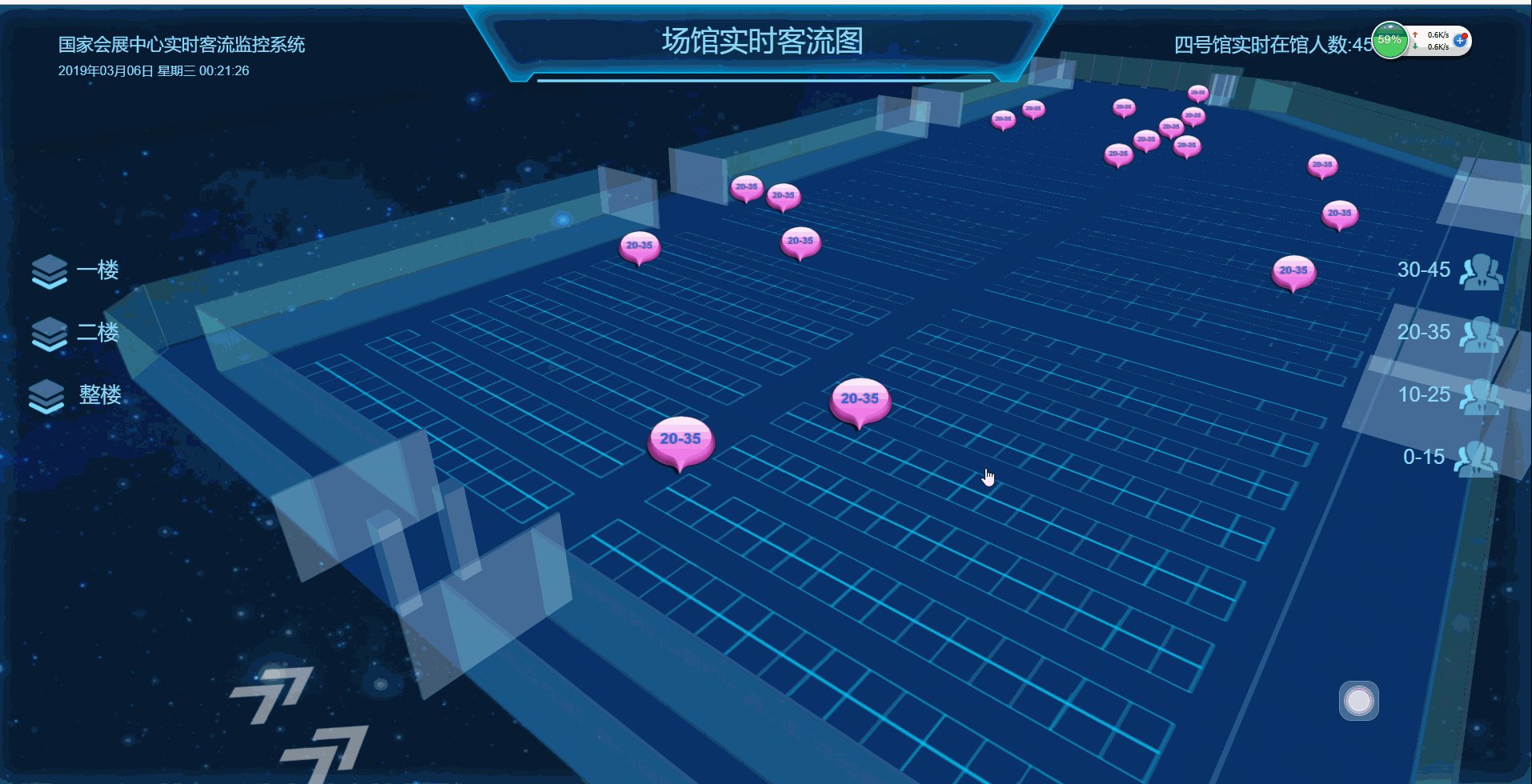
e、点击客流范围选择,筛选出范围内的客流区域,有效导航引导客流分布,以及查看热点分布

重要代码实现
一、模型代码,用js代码实现模型,而非导入模型文件,有效控制文件大小,提示加载渲染速度


[{ "show": true, "uuid": "", "name": "m4_base", "objType": "ExtrudeGeometry", "position": { "x": -3479.388, "y": -1010, "z": -331.275 }, "style": { "skinColor": 14283263, "side": 0, "materialType": "lambert", "opacity": 0.1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": -10, "y": 0, "type": "nomal" }, { "x": -10, "y": 1150, "type": "nomal" }, { "x": -10, "y": 1150, "type": "bezier3" }, { "x": 100, "y": 1980, "type": "bezier3" }, { "x": 1200, "y": 1960, "type": "bezier3" }, { "x": 4260, "y": 1960, "type": "nomal" }, { "x": 4260, "y": 1960, "type": "bezier3" }, { "x": 4950, "y": 1960, "type": "bezier3" }, { "x": 5250, "y": 1700, "type": "bezier3" }, { "x": 6470, "y": 500, "type": "nomal" }, { "x": 6470, "y": 500, "type": "bezier3" }, { "x": 6550, "y": 400, "type": "bezier3" }, { "x": 6550, "y": 300, "type": "bezier3" }, { "x": 6550, "y": -1150, "type": "nomal" }, { "x": 6550, "y": -1150, "type": "bezier3" }, { "x": 6480, "y": -1550, "type": "bezier3" }, { "x": 6100, "y": -1520, "type": "bezier3" }, { "x": 320, "y": -1520, "type": "nomal" }, { "x": 320, "y": -1520, "type": "bezier3" }, { "x": 50, "y": -1450, "type": "bezier3" }, { "x": -10, "y": -1150, "type": "bezier3" }, { "x": -10, "y": -1150, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 1, "curveSegments": 16, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 7, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1", "objType": "GroupObj", "scale": { "x": 1, "y": 1, "z": 1 }, "position": { "x": 0, "y": -1000, "z": 0 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "childrens": [{ "show": true, "uuid": "", "name": "m4_floor_1OBJCREN0", "objType": "DirectionalLight", "shadowCameraNear": 1, "shadowCameraFar": 5000, "shadowCameraLeft": -500, "shadowCameraRight": 500, "shadowCameraTop": 500, "shadowCameraBottom": -500, "shadowMapWidth": 1024, "shadowMapHeight": 1024, "distance": 5000, "targetName": "floor", "intensity": 1, "color": 5592405, "castShadow": true, "position": { "x": 100, "y": 1662.18, "z": 100 }, "showSortNub": 6, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "shadowCameraFov": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN1", "objType": "ExtrudeGeometry", "position": { "x": -3195.41, "y": 0, "z": 0 }, "style": { "skinColor": 668528, "opacity": 0.9 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 0, "y": 1170, "type": "nomal" }, { "x": 188, "y": 1358, "type": "nomal" }, { "x": 4758, "y": 1358, "type": "nomal" }, { "x": 6010, "y": 110, "type": "nomal" }, { "x": 6010, "y": -290, "type": "nomal" }, { "x": 6420, "y": -290, "type": "nomal" }, { "x": 6420, "y": -1600, "type": "nomal" }, { "x": 125, "y": -1600, "type": "nomal" }, { "x": 0, "y": -1480, "type": "nomal" }, { "x": 0, "y": 0, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 1, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 7, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 1.5707963267948963 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN2", "objType": "cube2", "length": 40, "width": 40, "height": 200, "x": -3051.193, "y": 100, "z": -91.682, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_behind": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_left": { "skinColor": 13233151, "side": 1, "opacity": 0.3 }, "skin_right": { "skinColor": 13233151, "side": 1, "opacity": 0.3 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN3", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": 1960.245, "y": 100, "z": -1604.769, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN4", "objType": "cube2", "length": 1050, "width": 6, "height": 200, "x": -3196.004, "y": 100, "z": 643.95, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 13, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 13, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 1.5707963267948966 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN5", "objType": "cube2", "length": 1650, "width": 6, "height": 200, "x": -2182.602, "y": 100, "z": 1354.415, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN6", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": -120.012, "y": 100, "z": 1354.415, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN7", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": -125.017, "y": 100, "z": -1604.769, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN8", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": -120.012, "y": 100, "z": 1144.523, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN9", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": -125.017, "y": 100, "z": -1321.688, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }, "skin_right": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 } } }, "showSortNub": 9, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m4_floor_1OBJCREN10", "objType": "cube2", "length": 1700, "width": 6, "height": 200, "x": 1960.245, "y": 100, "z": -1318.679, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 9424639, "side": 1, "opacity": 0.2 }, "skin_down": { "skinColor": 13233151, "side": 1, "opacity": 0.2 }, "skin_fore": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_behind": { "skinColor": 6216191, "side": 1, "opacity": 0.1 }, "skin_left": { "skinColor": 7733247, "side": 1, "opacity": 0.2, "imgurl": "../../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 16, "repeaty": true, "height": 1 }


[{ "show": true, "uuid": "", "name": "m1_floor1_6", "objType": "ExtrudeGeometry", "position": { "x": -2900, "y": 0, "z": 0 }, "style": { "skinColor": 2322370, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 32, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": -1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.5707963267948966 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_5", "objType": "ExtrudeGeometry", "position": { "x": -2900, "y": 10, "z": 0 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.5707963267948966 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_3", "objType": "ExtrudeGeometry", "position": { "x": 2900, "y": 0, "z": 0 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": -1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -1.5707963267948966 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_4", "objType": "ExtrudeGeometry", "position": { "x": 2900, "y": 10, "z": 0 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -1.5707963267948966 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_7", "objType": "ExtrudeGeometry", "position": { "x": 0, "y": 0, "z": -2900 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": -1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_8", "objType": "ExtrudeGeometry", "position": { "x": 0, "y": 10, "z": -2900 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -3.141592653589793 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_6_copy", "objType": "ExtrudeGeometry", "position": { "x": -2900, "y": 0, "z": 0 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 32, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": -1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.5707963267948966 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_1", "objType": "ExtrudeGeometry", "position": { "x": 0, "y": 0, "z": 2900 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }, { "x": 800, "y": -30, "type": "nomal" }, { "x": 830, "y": -60, "type": "nomal" }, { "x": 860, "y": -100, "type": "nomal" }, { "x": 870, "y": -120, "type": "nomal" }, { "x": 880, "y": -140, "type": "nomal" }, { "x": 900, "y": -200, "type": "nomal" }, { "x": 910, "y": -250, "type": "nomal" }, { "x": 925, "y": -320, "type": "nomal" }, { "x": 935, "y": -380, "type": "nomal" }, { "x": 990, "y": -800, "type": "nomal" }, { "x": 1010, "y": -900, "type": "nomal" }, { "x": 1070, "y": -1050, "type": "nomal" }, { "x": 1120, "y": -1055, "type": "nomal" }, { "x": 1580, "y": -1500, "type": "nomal" }, { "x": 0, "y": -2900, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 10, "curveSegments": 2, "steps": 2, "bevelEnabled": true, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 2, "extrudePathPoints": [] }, "showSortNub": 4, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": -1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -3.141592653589793 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": "10001", "BindMeteName": "" }, { "show": true, "uuid": "", "name": "m1_floor1_2", "objType": "ExtrudeGeometry", "position": { "x": 0, "y": 10, "z": 2900 }, "style": { "skinColor": 1658762, "materialType": "lambert", "opacity": 1 }, "scale": { "x": 1, "y": 1, "z": 1 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 700, "y": 0, "type": "nomal" }, { "x": 760, "y": -10, "type": "nomal" }]
二、界面搭建代码


<!DOCTYPE html>
<html style="padding:0px;margin:0px;">
<head>
<title></title>
<meta charset="utf-8" />
<link href="../css/iconfont.css" rel="stylesheet" />
<link href="../css/bootstrap.css" rel="stylesheet" />
<link href="../css/index.css" rel="stylesheet" />
<script src="../js/jquery-2.2.2.js"></script>
<script src="../plugs/layer/layer.js"></script>
<script src="../plugs/layer/laydate/laydate.js"></script>
<script src="../js/commonFunction.js"></script>
<script src="../js/index.js"></script>
<script src="../js/WebSocket.js"></script>
<script src="../js/index_static.js"></script>
<script src="../js/cacheData.js"></script>
<script src="../js/serverAPI.js"></script>
<script src="../plugs/echarts.min.js"></script>
</head>
<body id="bodyPage" style="padding:0px;margin:0px;" class="indexbody">
<!---主页---------------------->
<div id="indexMainPage">
<div id="mainHeadDiv">
<table>
<tr id="mainHeadDiv_thead1">
<td id="mainHeadDiv_thead1_td_1">国家会展中心实时客流监控系统</td>
<td id="mainHeadDiv_thead1_td_2">场馆实时客流图</td>
<td id="mainHeadDiv_thead1_td_3">0000年00月00日 星期日 00:00:00</td>
</tr>
</table>
</div>
<div id="topTitle">
<table>
<tr>
<td id="topTitle_td1">场馆当前人数</td>
<td id="topTitle_td2">
<span>0</span>
<span>0</span>
<font>,</font>
<span>0</span>
<span>0</span>
<span>0</span>
<font>,</font>
<span>0</span>
<span>0</span>
<span>0</span>
<font>,</font>
<span>0</span>
<span>0</span>
<span>0</span>
</td>
</tr>
</table>
</div>
<div id="leftMainDiv_ztts">
<div id="divFullScreenBtn">
全屏
</div>
<div id="leftMainDiv_ztts_bottom_staticDiv">
<table style="width:100%;height:100%;">
<tr>
<td id="leftMainDiv_ztts_bottom_staticDiv_btns">
<button>昨天</button>
<button>今日</button>
<button>全部</button>
</td>
<td id="leftMainDiv_ztts_bottom_staticDiv_content1"></td>
<td id="leftMainDiv_ztts_bottom_staticDiv_split"></td>
<td id="leftMainDiv_ztts_bottom_staticDiv_content2"></td>
</tr>
</table>
</div>
<div id="leftMainDiv_ztts_rightTop_staticDiv">
<table id="leftMainDiv_ztts_rightTop_staticDivTable" style="width:90%;">
<tr>
<td style="width:50%" id="td_pnub_1"><font >1H</font>:<font>0</font>人</td>
<td id="td_pnub_6_1"><font>6.1H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_2"><font>2H</font>:<font>0</font>人</td>
<td id="td_pnub_6_2"><font>6.2H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_3"><font >3H</font>:<font>0</font>人</td>
<td id="td_pnub_7_1"><font >7.1H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_4_1"><font >4.1H</font>:<font>0</font>人</td>
<td id="td_pnub_7_2"><font>7.2H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_4_2"><font >4.2H</font>:<font>0</font>人</td>
<td id="td_pnub_8_1"><font >8.1H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_5_1"><font >5.1H</font>:<font>0</font>人</td>
<td id="td_pnub_8_2"><font>8.2H</font>:<font>0</font>人</td>
</tr>
<tr>
<td id="td_pnub_5_2"><font >5.2H</font>:<font>0</font>人</td>
<td></td>
</tr>
</table>
</div>
<div id="leftMainDiv_ztts_rightBottom_staticDiv">
<div id="leftMainDiv_ztts_rightBottom_staticDivContent">
</div>
</div>
<div id="leftMainDiv_ztts_msg">
<font id="leftMainDiv_ztts_msg_font1">
场馆当前正常
</font>
<br />
<font id="leftMainDiv_ztts_msg_font2">点击查看详情</font>
</div>
</div>
<div id="rightMainDiv">
<div id="rightMainDiv_ssklsh">
<div id="rightMainDiv_ssklshContent">
</div>
</div>
<div id="rightMainDiv_klsjfx">
<div id="rightMainDiv_klsjfxContent">
<table style="width:100%;height:100%;">
<tr>
<td style="width:70%;height:50%;">
<div id="rightMainDiv_klsjfxContent_1">
<table style="height:100%;width:100%;">
<tr>
<td id="rightMainDiv_klsjfxContent_1_title">来源</td>
<td id="rightMainDiv_klsjfxContent_1_chart"></td>
</tr>
</table>
</div>
</td>
<td rowspan="2">
<div id="rightMainDiv_klsjfxContent_2">
<table style="height:100%;width:100%;">
<tr>
<td id="rightMainDiv_klsjfxContent_2_title">性别</td>
</tr>
<tr>
<td id="rightMainDiv_klsjfxContent_2_chart"></td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td><div id="rightMainDiv_klsjfxContent_3">
<table style="height:100%;width:100%;">
<tr>
<td id="rightMainDiv_klsjfxContent_3_title">年龄</td>
<td id="rightMainDiv_klsjfxContent_3_chart"></td>
</tr>
</table>
</div></td>
</tr>
</table>
</div>
</div>
</div>
</div>
<!---主页结束---------------------->
<iframe id="iframe_3d" src="3DModels.html">
</iframe>
<!---楼层---------------------->
<div id="indexFloorPage" style="display:none;">
<div id="mainHeadDiv2">
<table>
<tr id="mainHeadDiv2_thead1">
<td id="mainHeadDiv2_thead1_td_1">
国家会展中心实时客流监控系统</br>
<font id="mainHeadDiv2_thead1_td_font">0000年00月00日 星期日 00:00:00</font>
</td>
<td id="mainHeadDiv2_thead1_td_2">场馆实时客流图</td>
<td id="mainHeadDiv2_thead1_td_3">四号馆实时在馆人数:4555</td>
</tr>
</table>
</div>
<div id="btn_left">
<div class="btn_floor" id="btn_floor1">
<img src="../img/pageImg/floorbtn.png" /><font>一楼</font>
</div>
<div class="btn_floor" id="btn_floor2">
<img src="../img/pageImg/floorbtn.png" /><font>二楼</font>
</div>
<div class="btn_floor" id="btn_floorAll">
<img src="../img/pageImg/floorbtn.png" /> <font>整楼</font>
</div>
</div>
<div id="btn_right">
<div class="btn_people" id="btn_p30">
<font>30-45</font><img src="../img/pageImg/floorPeople.png" />
</div>
<div class="btn_people" id="btn_p20">
<font>20-35</font><img src="../img/pageImg/floorPeople.png" />
</div>
<div class="btn_people" id="btn_p10">
<font>10-25</font><img src="../img/pageImg/floorPeople.png" />
</div>
<div class="btn_people" id="btn_p0">
<font>0-15</font><img src="../img/pageImg/floorPeople.png" />
</div>
</div>
</div>
<!---楼层结束---------------------->
<!---统计详情---------------------->
<div id="indexStaticPage" style="display:none;">
<div id="mainHeadDiv3">
<table>
<tr id="mainHeadDiv3_thead1">
<td id="mainHeadDiv3_thead1_td_1">
国家会展中心实时客流监控系统</br>
<font id="mainHeadDiv3_thead1_td_font">0000年00月00日 星期日 00:00:00</font>
</td>
<td id="mainHeadDiv3_thead1_td_2">场馆实时客流图</td>
<td id="mainHeadDiv3_thead1_td_3">实时在馆总人数:4555</td>
</tr>
</table>
</div>
<div id="staticPageMain_content">
<div id="staticPage_topHalf">
<div id="staticWhereFromDiv">
<div id="staticWhereFromDivContent">
<div id="staticWhereFromDivContentTitle">
场馆来源地
</div>
<div id="staticWhereFromDivContentChart">
</div>
</div>
</div>
<div id="staticMainDiv">
<div id="staticMainDivContent">
<div id="staticMainDivContent_hitMap">
</div>
<div id="staticMainDivContent_hitMapBtn">
<div id="staticMainDivContent_hitMapBtnSpan"> </div>
<font id="staticMainDivContent_hitMapBtnfont">热力图</font>
</div>
</div>
</div>
<div id="staticAppDiv">
<div id="staticAppDivContent">
<div id="staticAppDivContentTitle">
APP排名
</div>
<div id="staticAppDivContentChart">
</div>
</div>
</div>
</div>
<div id="staticPage_bottomHalf">
<div id="staticAgeDiv">
<div id="staticAgeDivContent">
<div id="staticAgeDivContentTitle">
年龄分布
</div>
<div id="staticAgeDivContentChart">
</div>
</div>
</div>
<div id="staticRealPeopleDiv">
<div id="staticRealPeopleDivContent">
<div id="staticRealPeopleDivContentTitle">
4.1H实时客流趋势图
</div>
<div id="staticRealPeopleDivContentChart">
</div>
</div>
</div>
<div id="staticHistorySexDiv">
<div id="staticHistorySexDivContent">
<div id="staticHistorySexDivContentTitle">
男女比例
</div>
<div id="staticHistorySexDivContentChart">
</div>
</div>
</div>
</div>
</div>
</div>
<!---home键---------------------->
<div id="homeBtn">
</div>
<!---home END---------------------->
<!---统计结束---------------------->
<script>
$(function () {
indexPage = new IndexPage();
indexPage.initPageUI();
cacheData = new CacheData();
cacheData.init();
serverAPI = new ServerAPI();
serverAPI.startServer();
});
</script>
</body>
</html>
三、逻辑控制代码


1 function ModelBusiness() { } 2 ModelBusiness.prototype.init = function () { 3 var _this = this; 4 _this.currentShow = "mainModel"; 5 w3DShowObj.mouseMoveEvent = _this.mouseMoveEvent; 6 } 7 //双击事件 8 ModelBusiness.prototype.dbclickForeFunc = function (_obj, _face) { 9 var _this = this; 10 if (indexPage.currentShow != "main") { 11 12 if ("|m1_room_4_1|m1_room_4_2|m1_mark_4_1|m1_mark_4_2|m1_hitmap_b4_f2|m1_hitmap_b4_f1|".indexOf("|" + _obj.name + "|") >= 0) { 13 this.changeToDetailModel(function () { 14 indexPage.showLeftAndRightBottons(); 15 }); 16 } else { 17 console.log(_obj.name); 18 if (_obj.name.indexOf("m1_") >= 0) { 19 layer.msg("选中的场馆无对应模型"); 20 } 21 } 22 } else { 23 console.log(_obj.name); 24 indexPage.hideDetailBtn(); 25 //显示热力图 26 if (_obj.name.indexOf("m1_room_") >= 0 || _obj.name.indexOf("m1_mark_") >= 0) { 27 var buildbub = parseInt(_obj.name.split("_")[2]); 28 var floorNub = 0; 29 if (_obj.name.split("_")[3]) { 30 floorNub = parseInt(_obj.name.split("_")[3]); 31 } 32 //此处获取热力图数据 33 _this.gethitMapData(buildbub, floorNub, function (data) { 34 var postion = _this.hitMapToABPosition["h" + buildbub]; 35 var roomname = "m1_room_" + buildbub + "_" + floorNub; 36 if (floorNub == 0) { 37 roomname = "m1_room_" + buildbub; 38 } 39 var room = w3DShowObj.commonFunc.findObject(roomname); 40 var position = {}; 41 position.x = room.position.x + postion.x; 42 position.y = room.position.y + postion.y+10; 43 position.z = room.position.z + postion.z;版权声明:本文来源博客园,感谢博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://www.cnblogs.com/yeyunfei/p/10473050.html
站方申明:本站部分内容来自社区用户分享,若涉及侵权,请联系站方删除。
- 发表于 2019-11-17 14:09:15
- 阅读 ( 782 )
- 分类:前端
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
