社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
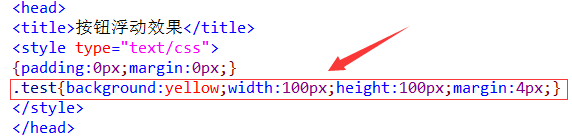
一、定义一个文本框,一个按钮和一个盒子
id分别设为text,btn,warp,定义的变量名分别为otext,obtn,owarp

注:定义变量 var
var obtn=document.getElementById(" ");
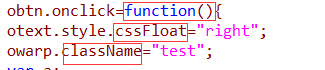
二、调用一个function()函数
为obtn加一个点击事件onclick,当点击按钮时,文本框浮动到屏幕右边,并且盒子出现。
盒子的样式可以在头标签的<style></style>中定义一个class,类的名字自取,将盒子的样式都写在类中,在function中直接调用,创造点击事件


注:类名前要加点,class不能直接用,因为是关键字,要写成className
浮动属性:ie浏览器:styleFloat
非ie浏览器:cssFloat
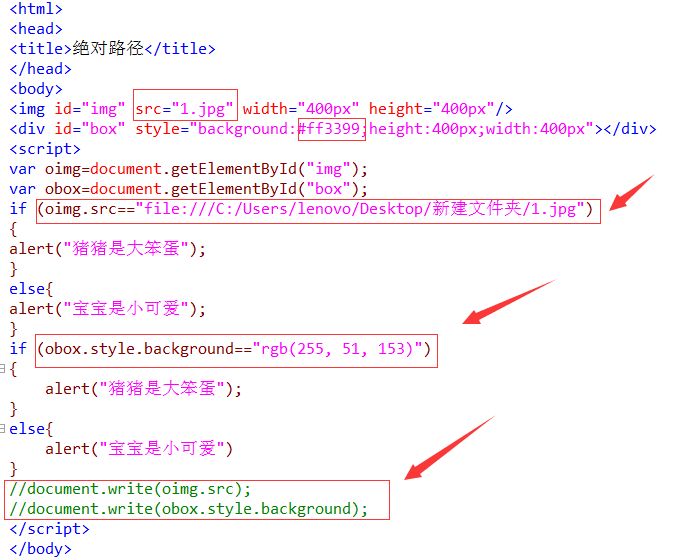
三、绝对路径的有关问题

注:显示的时候可以用相对路径,即在对应目录下的名字,用来判断的时候,例如放在if语句中,就需要知道图片的绝对路径或颜色的rgb的值
上图中绿色注释部分是查看绝对路径和rgb的方法,也可以用弹窗,alert(obox.style.background);
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
