社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
最近做的一个项目,需要对传输的参数进行aes加密,所以就顺便的了解了一下,因为这种东西,肯定都是有写好的,现成的,所有这里就简单的记录一下,方便以后自己和大家查找。
首先附上百度的关于AES的百度百科链接,如果觉得看的不是很明白的话,这里有一个漫画版的。然后在附上一个在线的加密解密的网站链接。方便大家自行的查询与应用。好的废话不多说,下面直接上代码。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 </head> 8 9 <!--<script src="https://sellpow-html.oss-cn-beijing.aliyuncs.com/public/js/aes.js"></script>--> 10 <!--<script src="https://cdn.bootcss.com/aes-js/3.1.2/index.js"></script>--> 11 <script src="http://react.file.alimmdn.com/aes.js" type="text/javascript" charset="utf-8"></script> 12 <body> 13 14 <script> 15 var key = CryptoJS.enc.Utf8.parse("8NONwyJtHesysWpM");//密钥 16 var plaintText = '{"a":1}'; // 需要传输的明文 17 var encryptedData = CryptoJS.AES.encrypt(plaintText, key, { 18 mode: CryptoJS.mode.ECB,//这里是选择的模式 19 padding: CryptoJS.pad.Pkcs7//这里也是选择的一个模式 20 }); 21 console.log("加密前:"+plaintText); 22 console.log("加密后:"+encryptedData); 23 24 encryptedData = encryptedData.ciphertext.toString(); 25 var encryptedHexStr = CryptoJS.enc.Hex.parse(encryptedData); 26 var encryptedBase64Str = CryptoJS.enc.Base64.stringify(encryptedHexStr); 27 28 var decryptedData = CryptoJS.AES.decrypt(encryptedBase64Str, key, { 29 mode: CryptoJS.mode.ECB, 30 padding: CryptoJS.pad.Pkcs7 31 }); 32 33 var decryptedStr = decryptedData.toString(CryptoJS.enc.Utf8); 34 35 console.log("解密后:"+decryptedStr); 36 37 var pwd = "PCsUFtgog9/qpqmqXsuCRQ=="; 38 //加密服务端返回的数据 39 var decryptedData = CryptoJS.AES.decrypt(pwd, key, { 40 mode: CryptoJS.mode.ECB, 41 padding: CryptoJS.pad.Pkcs7 42 }); 43 44 console.log("解密服务端返回的数据:"+decryptedStr); 45 46 </script> 47 </body> 48 </html>
我在这个程序中使用的是ECB模式,所以就没有什么偏移量的问题了,如果你们使用的是其他的模式,请增加偏移量。
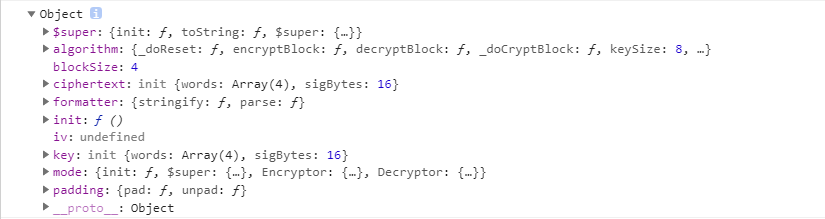
这里需要特别说明一点,就是在加密以后的数据,并不是一个字符串的格式,不信的话,大家可以直接打印一下 decryptedStr 这个变量,这个是一个对象的格式。请看下面的截图。上面程序中的打印,会把原来的数据转换成字符串,所以大家应该直接打印console.log(decryptedStr)

所以在传输的时候,请把他转换为字符串。参见以下代码:
1 $.ajax({ 2 type:"post", 3 url:"http://192.168.1.250/WxAssistBackstage/index.php/otheraction/chuiniu/do_apply", 4 async:true, 5 data:{ 6 data:encryptedData.toString()//转换成为字符串再传输 7 }, 8 success:function(data){ 9 console.log(data) 10 } 11 });
如果不转换的话,就会报错,我把报错信息给大家贴出来。这个报错信息还是第一次见到。
jquery.min.js:4 Uncaught RangeError: Maximum call stack size exceeded
at Function.x.extend.x.fn.extend (jquery.min.js:4)
at Function.x.extend.x.fn.extend (jquery.min.js:4)
at Function.x.extend.x.fn.extend (jquery.min.js:4)
at Function.x.extend.x.fn.extend (jquery.min.js:4)
at Function.x.extend.x.fn.extend (jquery.min.js:4)
at Function.x.extend.x.fn.extend (jquery.min.js:4)
at Function.x.extend.x.fn.extend (jquery.min.js:4)
at Function.x.extend.x.fn.extend (jquery.min.js:4)
at Function.x.extend.x.fn.extend (jquery.min.js:4)
at Function.x.extend.x.fn.extend (jquery.min.js:4)
错误直译过来就是“栈溢出”,出现这个错误的原因是因为我进行了递归运算,但是忘记添加判断条件,导致递归无线循环下去。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
