社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群

<div class="wraper">
<div class="left">
<div class="board">
<img class="img" src="./img/round.png" alt="">
<img class="tuan" src="./img/values/0.png" alt="">
</div>
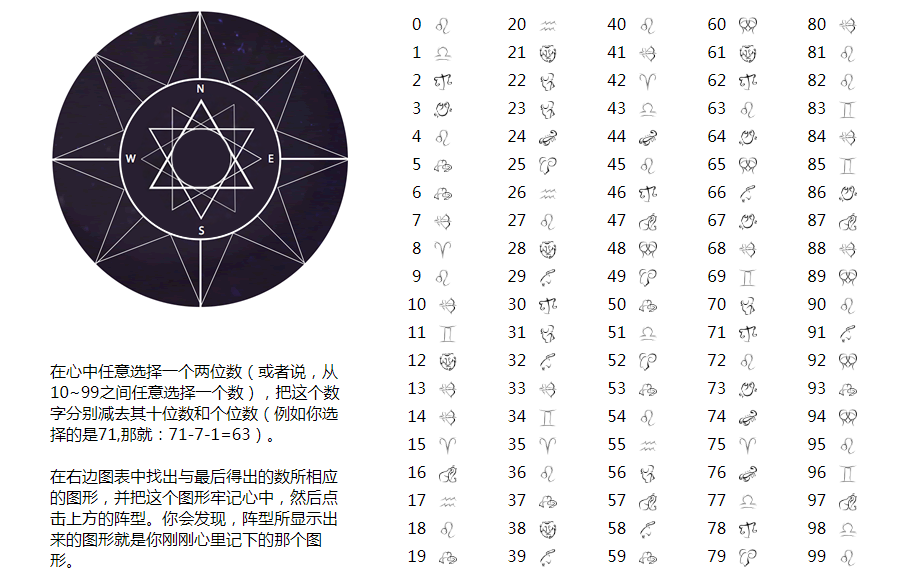
<p>在心中任意选择一个两位数(或者说,从10~99之间任意选择一个数),把这个数字分别减去其十位数和个位数(例如你选择的是71,那就:71-7-1=63)。</p>
<br />
<p>在右边图表中找出与最后得出的数所相应的图形,并把这个图形牢记心中,然后点击上方的阵型。你会发现,阵型所显示出来的图形就是你刚刚心里记下的那个图形。</p>
</div>
<div class="right">
</div>
</div> *{
margin: 0;
padding: 0;
}
.wraper{
width: 932px;
margin: 10px auto;
display: flex;
.left{
width:300px;
.board{
width: 300px;
height: 300px;
background: url('../img/bg.gif');
background-size: 300px 300px;
margin-bottom: 50px;
position: relative;
transition: all 3s ease-in-out;
img{
position: absolute;
left: 50%;
top: 50%;
cursor: pointer;
transform: translate(-50%,-50%);
transition: all 1s ease-in;
}
.img{
z-index: 10;
}
.tuan{
opacity: 0;
}
}
}
.right{
width:500px;
height: 560px;
margin-left:32px;
display: grid; //网格布局
grid-template-columns:repeat(5,1fr); //定义列宽
grid-template-rows: repeat(20,1fr); //定义行宽
grid-auto-flow: column; //自动放置算法
align-items: center; //垂直对齐方式
justify-items: center; //水平对齐方式
.item{
span{
display: inline-block;
line-height: 18px;
height: 18px;
margin-right: 8px;
}
img{
width: 18px;
height:18px;
vertical-align: middle;
}
}
}
} (function() {
var right = document.getElementsByClassName('right')[0];
var img = document.getElementsByClassName('img')[0];
var tuan = document.getElementsByClassName('tuan')[0];
var board = document.getElementsByClassName('board')[0];
var curent;
var maxImgIndex = 15;
function play() {
var rand;
curent = getRandom(0, maxImgIndex);
for (var i = 0; i < 100; i++) {
if (i % 9 === 0) {
rand = curent;
} else {
rand = getRandom(0, maxImgIndex);
}
right.innerHTML += `<div class="item">
<span>${i}</span>
<img src="./img/values/${rand}.png" alt="">
</div>`;
}
}
play();
function getRandom(min, max) {
max++;
return Math.floor(Math.random() * (max - min) + min);
}
board.addEventListener('click', function() {
this.style.transform = "rotate(1800deg)";
})
board.addEventListener('transitionend', function() {
img.style.opacity = '0';
tuan.src = `./img/values/${curent}.png`;
tuan.style.opacity = '1';
})
})()参考自:腾讯课堂渡一教育
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
