社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
一、 安装Nginx
Nginx的安装配置
二、前端部署Linux服务器:
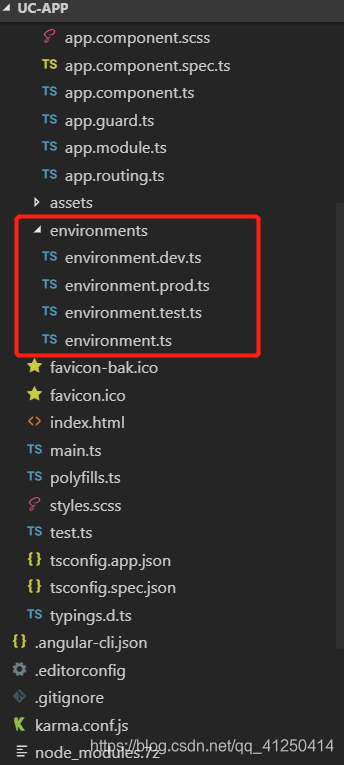
使用build命令build项目.
环境可以自己设置.
命令如下:
[开发环境]ng build --prod --env=dev
[测试环境]ng build --prod --env=test
[生产环境]ng build --prod --env=prod
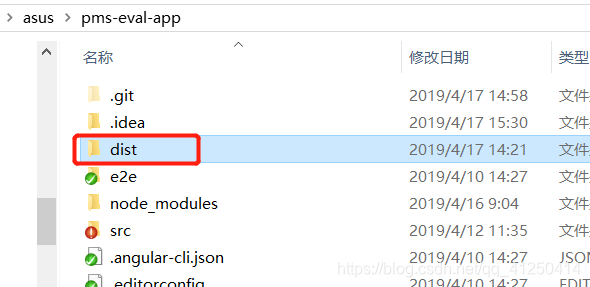
build 成功后,找到本地项目所在位置,会出现一个dist文件。
三、部署
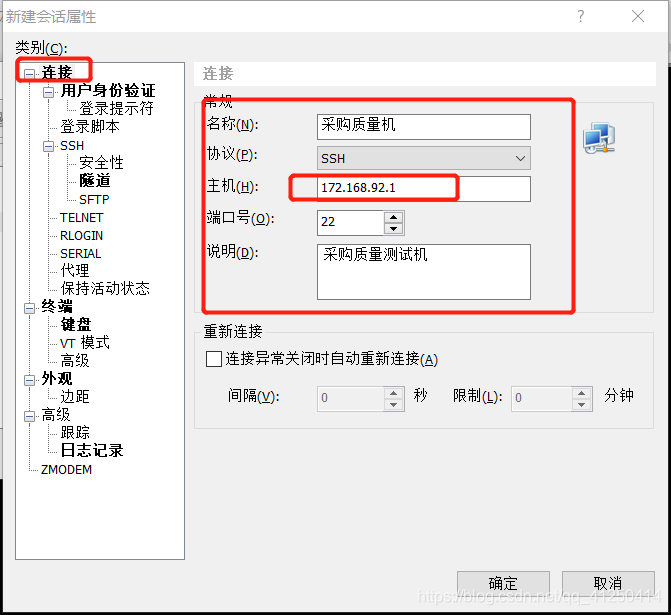
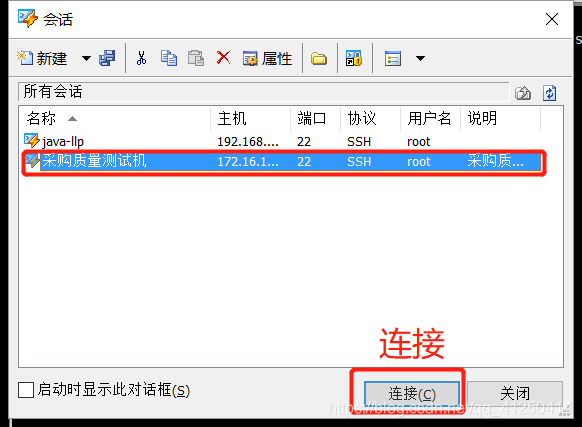
在Xshell登录需要部署的服务器。

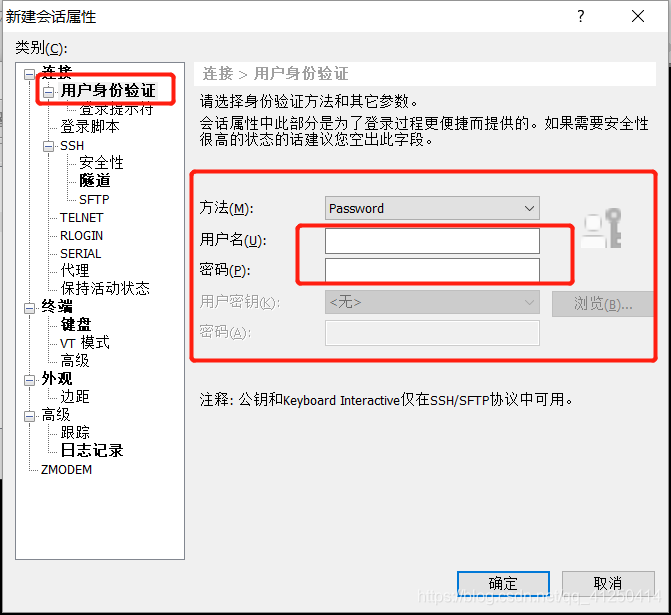
**输入用户名和密码。**确定登录。

连接成功!
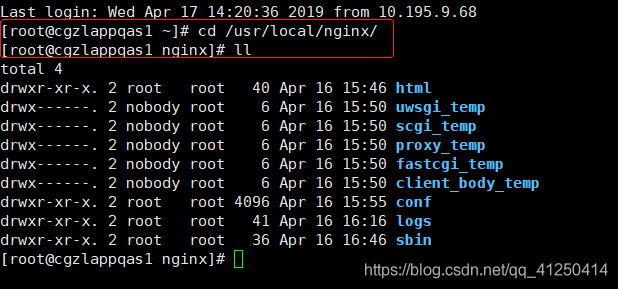
找到nginx
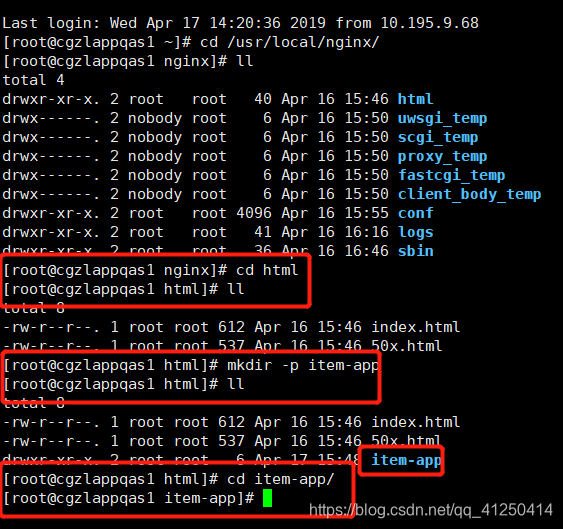
进入到html中创建文件,进入此文件
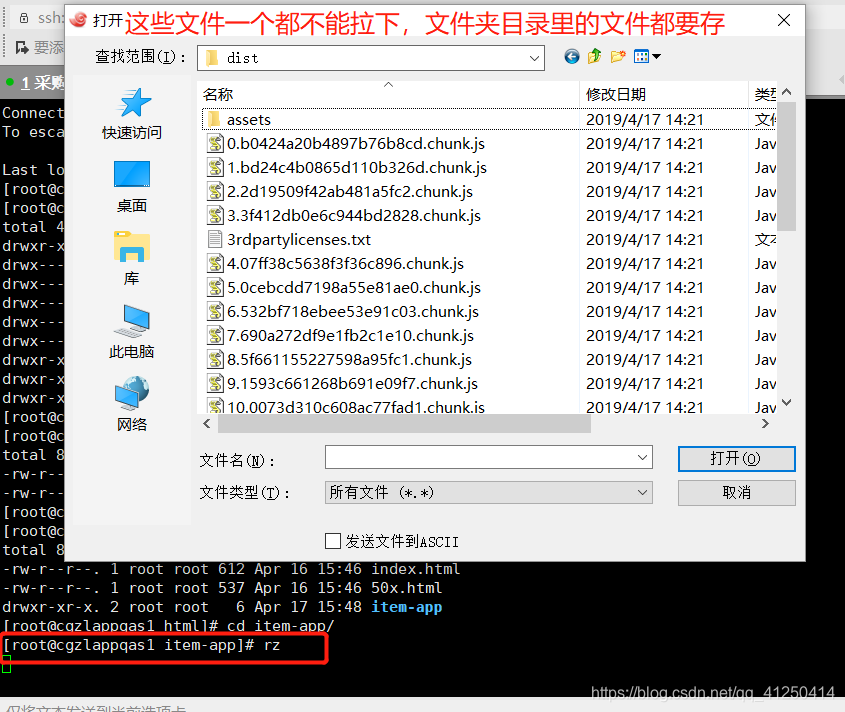
通过rz命令把build的dist文件全部上传到此项目中.
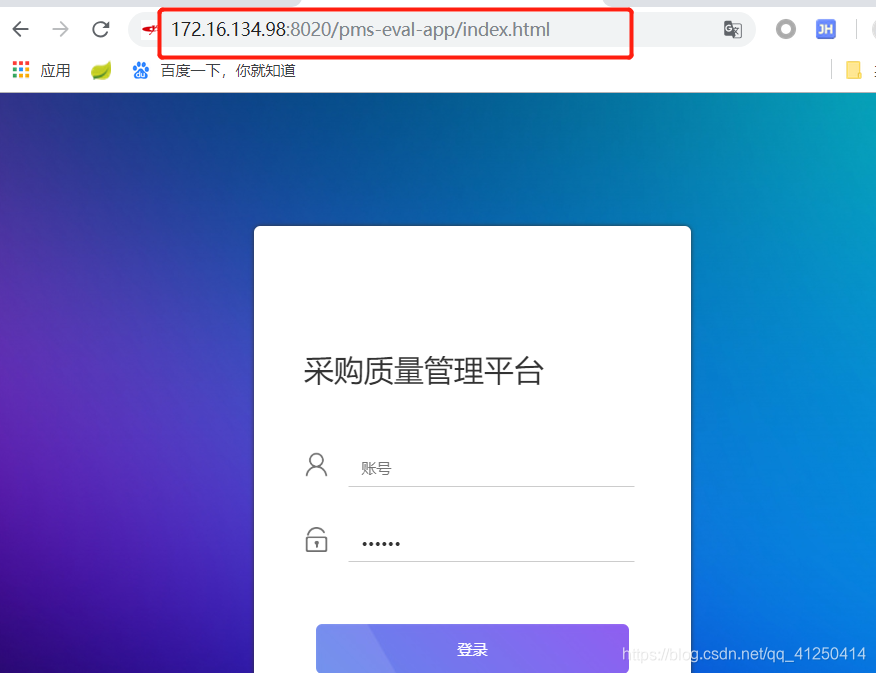
这样就部署成功了,需要保证Nginx是打开的。主机名:配置的端口/创建的项目名/xxx.html打开即可.
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
