社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
了解更多h5技术,可参阅千锋教育编著的《HTML5从入门到精通》附带教材视频、PPT以及项目源码。
表单元素
? 标签:用于创建一个表单,表单里面可以包含文本框、按钮、下拉列表等元素。
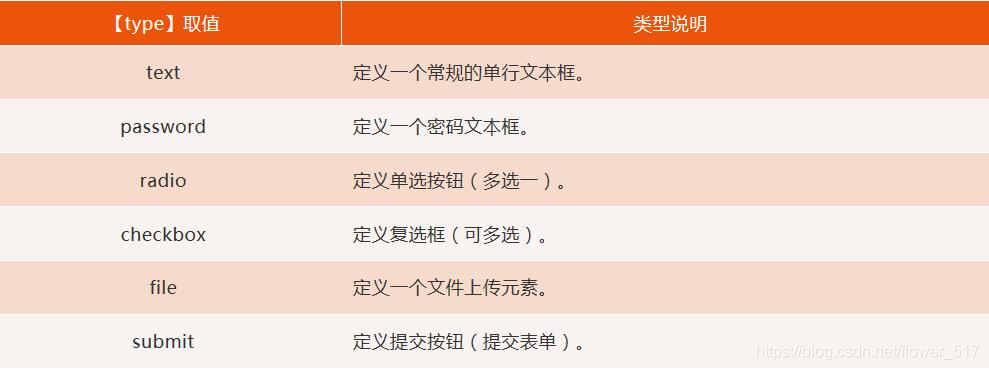
? 元素(输入元素):是表单里面最常用的元素,它有多种不同的类型(比如:单行文本框、密码框、单选按钮、复选框等等),可以通过【type】属性来设置。下表列出了常见的类型及说明。

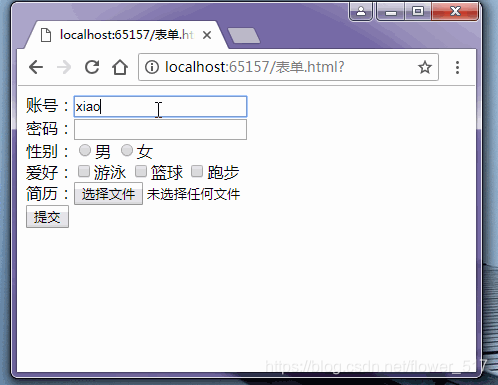
示例代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form><!--定义一个表单,表单开始-->
账号:<input type="text"/><!--单行文本框-->
<br /><!--换行-->
密码:<input type="password"/><!--密码文本框-->
<br /><!--换行-->
<!--下面是单选按钮,有两个选项,二选一-->
性别:<input type="radio" name="sex" value="male"/>男
<input type="radio" name="sex" value="female"/>女
<br /><!--换行-->
<!--下面是复选框,可多选-->
爱好:<input type="checkbox" name="interest" value="ah1" />游泳
<input type="checkbox" name="interest" value="ah2" />篮球
<input type="checkbox" name="interest" value="ah3" />跑步
<br /><!--换行-->
简历:<input type="file" /><!--上传文件-->
<br /><!--换行-->
<input type="submit" /><!--提交按钮-->
</form><!--表单结束-->
</body>
</html>
注意:单选按钮【radio】和复选框【checkbox】里的【name】属性必须为同一值,表明这些选项归属于同一组。
? 元素(下拉元素):下拉列表能有效节约页面的显示空间,可在多个选项里选取其中一个。下拉列表由两个标签组成:
?<select>标签用于定义了一个下拉列表;
?<option>标签定义了一个下拉列表里的选项;
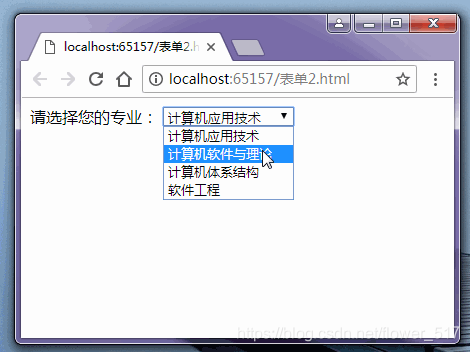
示例代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form>
请选择您的专业:
<select><!--定义一个下拉列表-->
<option>计算机应用技术</option><!--列表选项-->
<option>计算机软件与理论</option>
<option>计算机体系结构</option>
<option>软件工程</option>
</select>
</form>
</body>
</html>

? 元素(多行文本):我们可以利用元素创建一个文本块输入控件,用于输入多行文本,可输入的字数不受限制。可以通过【rows】和【cols】属性来规定 textarea 的行数和列数(尺寸大小),也可以使用 CSS 的 height 和 width 属性。
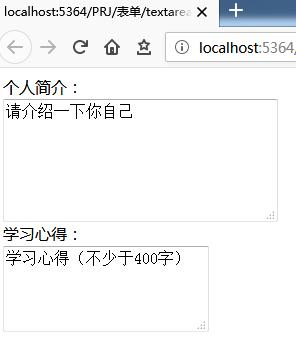
示例代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
#textarea2
{/*设置ID为textarea2的多行文本框的宽、高尺寸*/
width:200px;
height:80px;
}
</style>
</head>
<body>
<form>
个人简介:<br /><!--该多行文本框的大小为5行30列-->
<textarea rows="5" cols="30">请介绍一下你自己</textarea>
<br />
学习心得:<br /><!--用CSS设置该多行文本框的大小-->
<textarea id="textarea2">学习心得(不少于400字)</textarea>
</form>
</body>
</html>

小结一下:表单元素的标签我们初步记住三个即可:
1、输入元素:这个里面包括了很多不同类型的标签,比如:单行文本框、密码框、按钮、单选按钮、多选框等等,它们用【type】属性加以区分。
2、下拉列表< select >:就是个下拉列表框,没有其它类别。由两部分组成:定义标签< select >和选项标签< option >,
3、多行文本< textarea >:就是多行文本框,也没有其它类别。
关注微信公众号:千问千知,领取h5学习资料。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
