社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
Nginx是一种非常流行的开源Web服务器,为全球数百万个应用程序提供服务。 Nginx仅次于Apache,这得益于它作为Web服务器的流行(它还可以充当反向代理,HTTP缓存和负载平衡器),以其有效地提供静态内容和整体性能的方式。
从操作和安全性的角度来看,Nginx处于应用程序体系结构的关键时刻,需要始终进行密切监视。 Elastic Stack(Elasticsearch,Logstash,Kibana和Beats)是世界上最受欢迎的开源日志管理和日志分析平台,它为工程师提供了一种非常简单有效的方法来监视Nginx。
在本文中,我们将提供为Nginx日志设置管道并开始监视工作的步骤。
Nginx为用户提供了各种日志记录选项,包括日志记录到文件,条件日志记录和syslog日志记录。 Nginx将生成两种可用于操作监视和故障排除的日志类型:错误日志和访问日志。 默认情况下,这两个日志通常都位于/var/log/nginx下,但是此位置可能因系统而异。
liuxg@liuxg:/var/log/nginx$ ls
access.log error.log
错误日志包含可用于对操作问题进行故障诊断的诊断信息。 Nginx error_log指令可用于指定日志文件的路径和严重性,并可在主要,http,邮件,流,服务器,位置上下文(按此顺序)中使用。
日志示例:
2020/02/26 17:20:33 [error] 7722#7722: *1 connect() failed (111: Connection refused) while connecting to upstream, client: 192.168.43.192, server: _, request: "GET / HTTP/1.1", upstream: "http://127.0.0.1:3001/", host: "192.168.43.192"
访问日志包含有关发送到Nginx并由Nginx服务的所有请求的信息。 因此,它们是用于性能监控以及安全性的宝贵资源。 Nginx访问日志的默认格式是组合格式,但是在分发之间可能会有所不同。 与错误日志一样,您可以使用access_log伪指令来设置日志文件路径和日志格式。
日志示例:
::1 - - [26/Feb/2020:16:46:52 +0800] "GET / HTTP/1.1" 200 396 "-" "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.122 Safari/537.36"
将Nginx日志传送到Elastic Stack的最简单方法是使用Filebeat。
在Elastic Stack的早期版本中,Logstash在Nginx日志管道中发挥了关键作用-处理日志并进行地理增强。 随着Filebeat模块的出现,无需Logstash即可完成此操作,从而使Nginx日志记录管道的设置更加简单。
在今天的实验中,我们将使用如下的配置:

在上面的配置中,在我的MacOS上运行一个本地的Elasticsearch及Kibana,而在另外一个虚拟机中安装一个Ubuntu 18.04的Linux系统。在Ubuntu 18.04中,我们运行如下的软件:
为了能够完成我们的设置,我们做如下的安装:
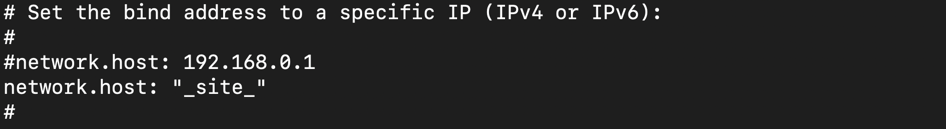
如果大家还没安装好自己的Elastic Stack的话,那么请按照我之前的教程“如何在Linux,MacOS及Windows上进行安装Elasticsearch” 安装好自己的Elasticsearch。由于我们的Elastic Stack需要被另外一个Ubuntu VM来访问,我们需要对我们的Elasticsearch进行配置。首先使用一个编辑器打开在config目录下的elasticsearch.yml配置文件。我们需要修改network.host的IP地址。在你的Mac及Linux机器上,我们可以使用:
$ ifconfig
来查看到我们的机器的IP地址。针对我的情况,我的MacOS机器的IP地址是:192.168.43.220。

在上面我们把network.host设置为"_site",表明它绑定到我们的本地电脑的IP地址。详细说明请参阅Elasticsearch的network.host说明。
我们也必须在elasticsearch.yml的最后加上discovery.type: single-node,表明我们是单个node。
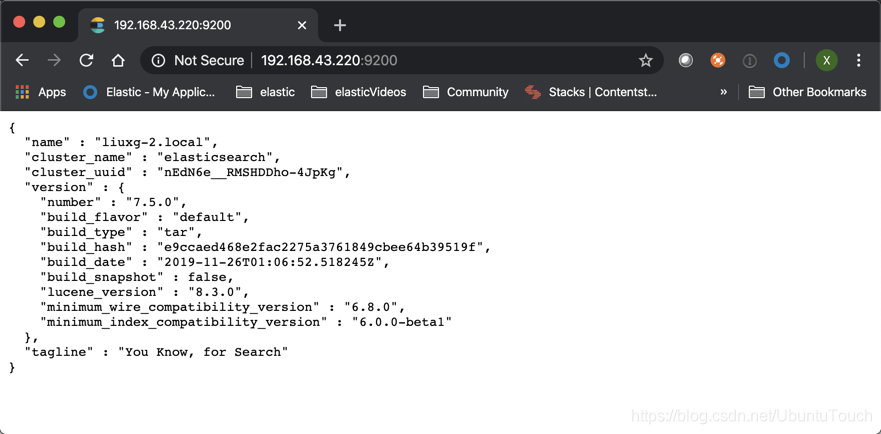
等修改完我们的IP地址后,我们保存elasticsearch.yml文件。然后重新运行我们的elasticsearch。我们可以在一个浏览器中输入刚才输入的IP地址并加上端口号9200。这样可以查看一下我们的elasticsearch是否已经正常运行了。

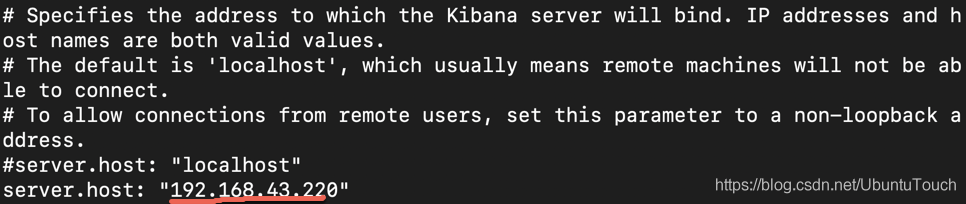
我们可以按照“如何在Linux,MacOS及Windows上安装Elastic栈中的Kibana”中介绍的那样来安装我们的Kibana。由于我们的Elasticsearch的IP地址已经改变,所以我们必须修改我们的Kibana的配置文件。我们使用自己喜欢的编辑器打开在config目录下的kibana.yml文件,并找到server.host。把它的值修改为自己的电脑的IP地址。针对我的情况是:

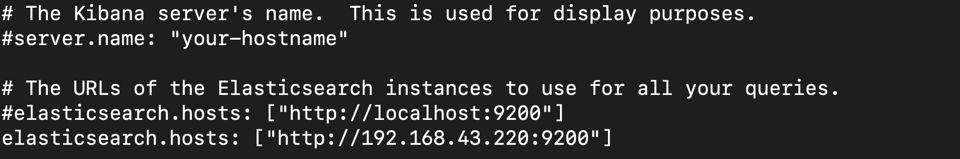
同时找到elasticsearch.hosts,并把自己的IP地址输入进去:

保存我们的kibana.yml文件,并运行我们的Kibana。同时在浏览器的地址中输入自己的IP地址及5601端口:

如果配置成功的话,我们就可以看到上面的画面。
我们在Ubuntu OS上安装如下的指令来安装我们的nodes:
sudo apt update
sudo apt install nodejs
如果仓库中的软件包适合您的需求,那么这就是设置Node.js所需要做的全部工作。 在大多数情况下,您还需要安装Node.js程序包管理器npm。 您可以通过键入以下内容来执行此操作:
sudo apt install npm
这将允许您安装要与Node.js一起使用的模块和软件包。
我们可以通过如下的命令来检查我们的nodejs的版本:
nodejs -v
接下来,我们安装并运行一个我们自己的nodejs的web服务器。我们先下载我的一个简单的nodejs代码:
git clone https://github.com/liu-xiao-guo/samplenodejs
等我们把代码下载下来后,我们可以在这个项目的根目录中运行如下的命令:
npm install
我们的nodejs是一个简单的基于express框架的web服务器。上面的命令可以帮我们安装我们所需要的所有的nodejs的模块。接下来,我们使用如下的命令来启动我们的web服务器。它运行于端口3000上:
npm start
这事我们可以在我们的Ubuntu OS系统的浏览器中,可以打入如下的地址:localhost:3000/hello

在还没有启动你的firewall的情况下,你也可以在你的host机器上打开这个网页:

如果你能看到上面的两个输出,表明你的nodejs的应用已经被成功运行。
Nginx在Ubuntu的默认存储库中可用,因此安装非常简单。
由于这是我们在此会话中与apt打包系统的第一次交互,因此我们将更新本地包索引,以便我们可以访问最新的包清单。 之后,我们可以安装nginx:
sudo apt-get update
sudo apt-get install nginx
一旦nginx被成功安装,我们可以通过如下的命令来查看nginx服务是否已经被成功启动:
systemctl status nginx
$ systemctl status nginx
● nginx.service - A high performance web server and a reverse proxy server
Loaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset: enabled)
Active: active (running) since Wed 2020-02-26 17:21:21 CST; 17h ago
Docs: man:nginx(8)
Process: 7740 ExecStop=/sbin/start-stop-daemon --quiet --stop --retry QUIT/5 --pidfile /run/nginx
Process: 7743 ExecStart=/usr/sbin/nginx -g daemon on; master_process on; (code=exited, status=0/S
Process: 7742 ExecStartPre=/usr/sbin/nginx -t -q -g daemon on; master_process on; (code=exited, s
Main PID: 7744 (nginx)
Tasks: 7 (limit: 4915)
CGroup: /system.slice/nginx.service
├─7744 nginx: master process /usr/sbin/nginx -g daemon on; master_process on;
├─7745 nginx: worker process
├─7746 nginx: worker process
├─7747 nginx: worker process
├─7748 nginx: worker process
├─7749 nginx: worker process
└─7750 nginx: worker process
2月 26 17:21:21 liuxg systemd[1]: Starting A high performance web server and a reverse proxy server
2月 26 17:21:21 liuxg systemd[1]: Started A high performance web server and a reverse proxy server
如果我们想停止nginx,我们可以使用如下的命令:
sudo systemctl stop nginx
要在停止时启动Web服务器,请键入:
sudo systemctl start nginx
要停止然后再次启动该服务,请键入:
sudo systemctl restart nginx
在测试Nginx之前,我们需要重新配置防火墙软件以允许访问该服务。 Nginx在安装后将自己注册为ufw(我们的防火墙)的服务。 这使得允许Nginx访问相当容易。
我们可以通过键入以下内容列出ufw知道如何使用的应用程序配置:
sudo ufw app list
您应该获得应用程序配置文件的列表:
Available applications:
CUPS
Nginx Full
Nginx HTTP
Nginx HTTPS
OpenSSH
如您所见,Nginx提供了三个配置文件:
建议您启用限制性最强的配置文件,该配置文件仍将允许您配置的流量。 由于我们尚未为服务器配置SSL,因此在本指南中,我们只需要允许端口80上的流量通过。
您可以通过键入以下内容启用此功能:
sudo ufw allow 'Nginx HTTP'
您可以通过键入以下内容来验证更改:
sudo ufw status
$ sudo ufw status
Status: inactive
如果上面的命令返回inactive,则表明我们的防火墙没有被打开。在这种情况下在我们的host MacOS机器上的浏览器打开地址http://192.168.43.192:3000/可以看到输出。如果我们想让我们的firewall能正常工作,我们可以打入如下的命令:
sudo ufw enable
$ sudo ufw enable
Firewall is active and enabled on system startup
由于防火墙已经起作用了。这个时候我们在MacOS的浏览器中再次打开地址http://192.168.43.192:3000/将不会看到任何的内容。这是因为我们的nginx只打开了80这个口。
如果我们想取消防火墙,我们可以打入如下的命令来取消防火墙:
sudo ufw disable
$ sudo ufw disable
Firewall stopped and disabled on system startup
在上面,我们已经看到,当我们把firewall打开后,我们的那个http://192.168.43.192:3000/地址不能在外面被访问。
现在您的应用程序正在运行,并且正在localhost上侦听,您需要为用户提供一种访问它的方式。 为此,我们将Nginx Web服务器设置为反向代理。我们在/etc/nginx /sites-available /default文件中设置Nginx配置。 打开文件进行编辑:
sudo vi /etc/nginx/sites-available/default
在server块内,您应该有一个现有的location/block。 用以下配置替换该块的内容。 如果您的应用程序设置为在其他端口上侦听,则将突出显示的部分更新为正确的端口号。
/etc/nginx/sites-available/default
. . .
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
在上面,我们把端口地址3000放入设置中。你可以根据自己的服务器的端口进行配置。 假设我们的服务器在example.com上可用,则通过Web浏览器访问https://example.com/会将请求发送到本地主机的3000端口。
当我们修改完上面的配置后,输入以下内容,确保没有引入任何语法错误:
sudo nginx -t
接下来,重新启动Nginx:
sudo systemctl restart nginx
在我们配置后,我们可以重新在我们的host MacOS上输入地址:

这次我们可以看见即使在firewall运行的情况下,外面的请求也可以访问到运行于localhost:3000口的web服务器。
在Ubuntu上安装Filebeat也是非常直接的。我们可以先打开我们的Kibana。

我们点击“Add log data”按钮:

在上面我们点击“Nginx logs”:

由于Ubuntu系统是Debian系统,所有我们选择DEB。我们按照上面的指令来完成我们的安装。
简单地说:
curl -L -O https://artifacts.elastic.co/downloads/beats/filebeat/filebeat-7.5.0-amd64.deb
sudo dpkg -i filebeat-7.5.0-amd64.deb
修改/etc/filebeat/filebeat.yml以设置连接信息:
output.elasticsearch:
hosts: ["<es_url>"]
username: "elastic"
password: "<password>"
setup.kibana:
host: "<kibana_url>"
其中<password>是弹性用户的密码,<es_url>是Elasticsearch的URL,<kibana_url>是Kibana的URL。针对我的情况:

sudo filebeat modules enable nginx
根据自己的需求,我们可以适当修改/etc/filebeat/modules.d/nginx.yml文件里的配置。针对我们的练习,我们可以不做任何的修改。
setup命令将加载Kibana仪表板。 如果已经设置了仪表板,请忽略此命令。
sudo filebeat setup
上面的命令的输出为:
Index setup finished.
Loading dashboards (Kibana must be running and reachable)
Loaded dashboards
Loaded machine learning job configurations
Loaded Ingest pipelines
我们启动filebeat:
sudo service filebeat start

至此我们的安装都已经完成。
我们打开Kiban:

我们点击 “[Filebeat Nginx] Overview ECS”:

至此,我们完成了对Nginx日志的监控。在上面我们可以看到Nginx的所有的信息。
参考:
【1】https://www.digitalocean.com/community/tutorials/how-to-install-node-js-on-ubuntu-18-04
【2】https://www.digitalocean.com/community/tutorials/how-to-install-nginx-on-ubuntu-16-04
【3】https://www.digitalocean.com/community/tutorials/how-to-install-nginx-on-ubuntu-16-04
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
