社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
datax-web后端部署:
首先注意拉去的版本是开发版本的,并非master分支,方便我们即时跟上大家的节奏;
这里以idea里的部署为例:
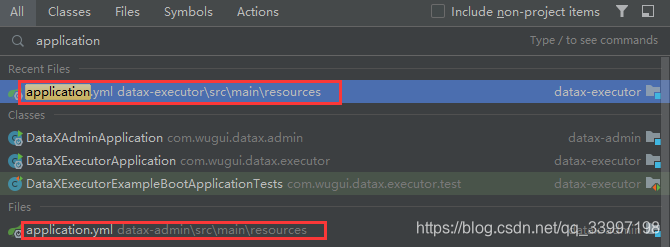
idea界面双击shift查询文件application.yaml
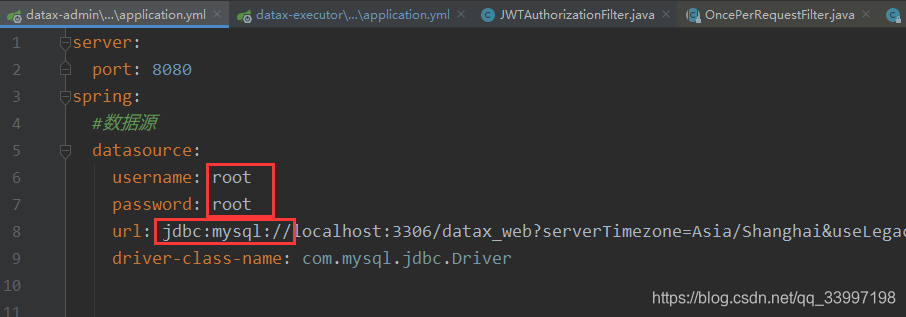
datax-admin下的yaml配置文件修改一下数据源,配置成datax-web的jdbc:
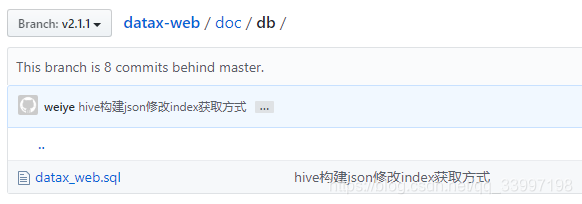
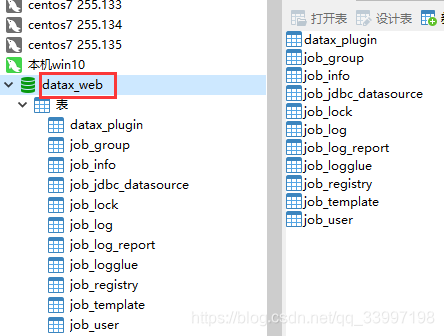
datax-web数据库由源码中doc/下的sql执行而成
jdbc:mysql://localhost:3306/datax_web?serverTimezone=Asia/Shanghai&useLegacyDatetimeCode=false&useSSL=false&nullNamePatternMatchesAll=true&useUnicode=true&characterEncoding=UTF-8

记得创建数据库:

datax-executor下的application.yaml修改datax.py脚本位置:
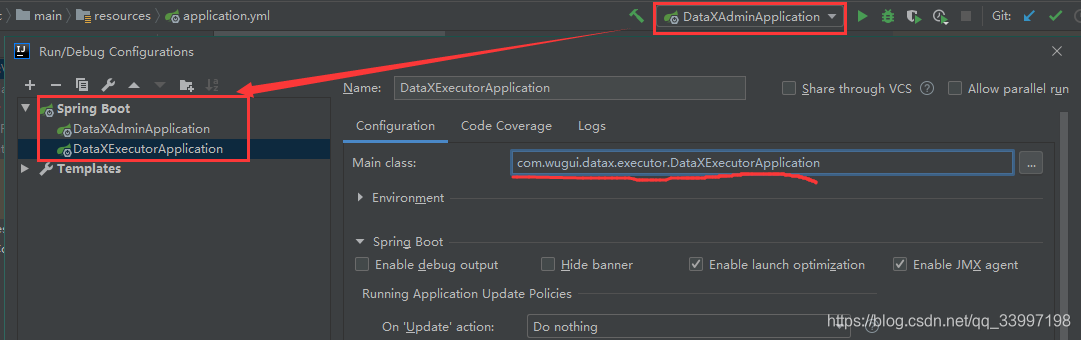
idea运行配置俩个执行器:
com.wugui.datax.admin.DataXAdminApplication
com.wugui.datax.executor.DataXExecutorApplication
两个都运行起来即可。
127.0.0.1:8080

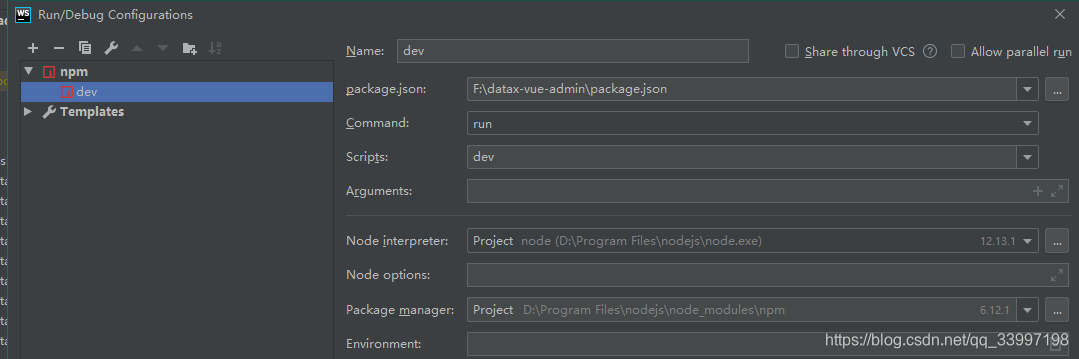
如果前端需要开发,假设使用的是webstrorm,将前端运行配置好:
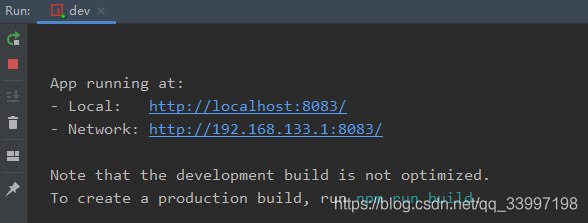
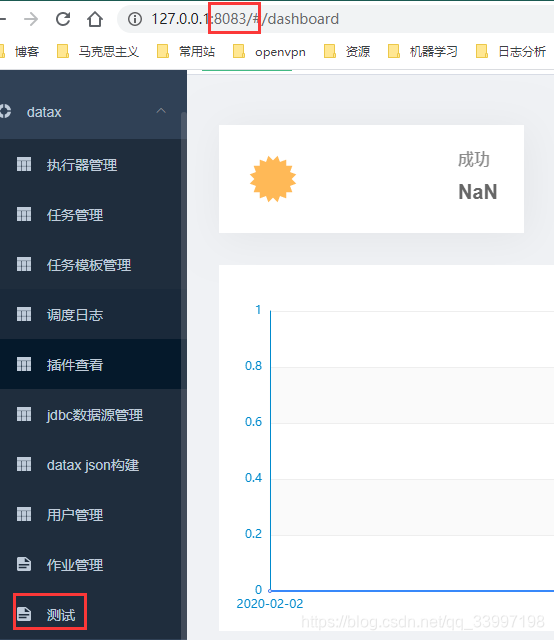
可以看到将前端改成8083接口即可:

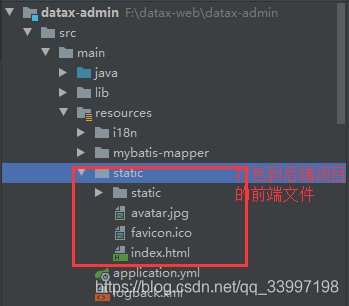
这是之前添加的目录。
修改webstorm的前端,就可以随即在浏览器看到效果,修改成合适的效果,可以用npm打包替换到后端文件中的静态文件。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
