社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
在Flutter中,一切皆widget。所以,一个完成的Flutter程序是由多个widget组成。下面我们来看一些基础的widget。现在主要采用的是google自己定义规则的material样式,可以在https://material.io/找到样式的相关规则。
用于定义app 顶部样式的widget。通常来说,在顶部功能条中,我们可以加入标题。一些切换按钮,菜单栏。
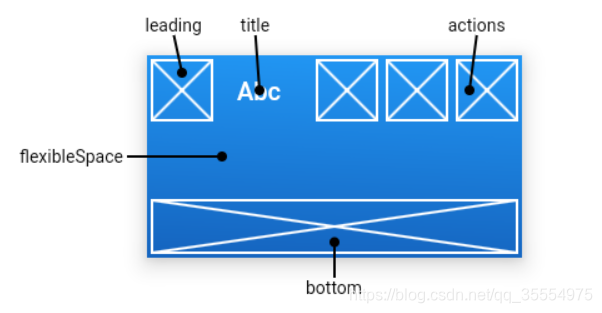
一般包裹在Scaffold widget中,可以实现自动适配宽高。大概结构如下所示,标注都是可以使用的属性。
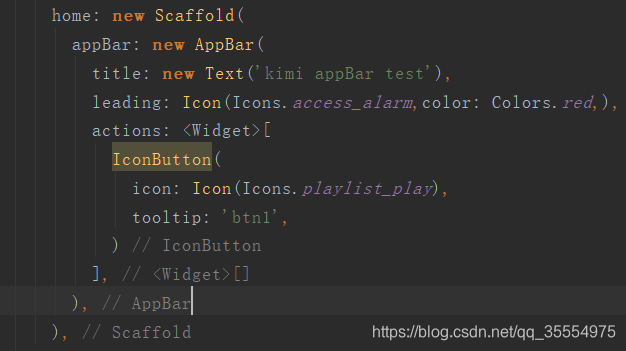
示例:
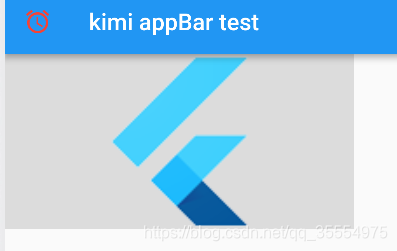
定义了如下代码所示的AppBar。使用了title,leading,actions 分别定义了标题,标题前的icon,和列表按钮。
执行如下:红色闹钟是leading 部分。中间的文字是title部分。最有的按钮是actions定义的部分。
文本控件应该算是UI中最常用的控件之一,主要用来显示字符串。
文本控件的难点是怎样显示字符串,主要是控制文本样式。
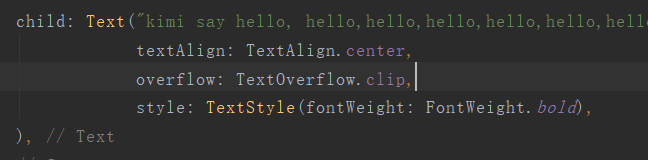
示例:为了保证效果,复制了长文本。
textAlign 排版方式。上面是居中显示。
overflow 溢出处理。clip为溢出自动换行以适配上级容器。
style 较为常用和重要。设置文字的字体,粗细,颜色等样式属性。
执行效果:
使用图片控件显示UI图片。可以使用本地的图片资源或者网络图片资源来定义Image控件。
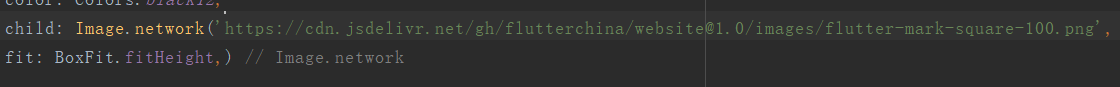
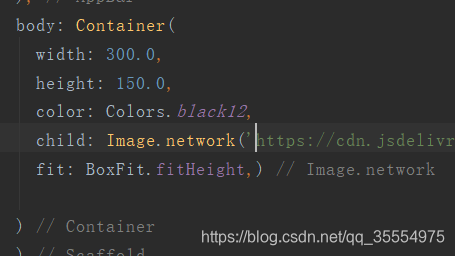
示例
Image.network 通过链接来获取图片。
fit 根据上级容器 自适配图片。上面为自适配高度。
执行效果
一个容器控件就是集成了背景颜色,大小和定位的包装其他控件的集合体。
可以包装多个子容器。关键字Container
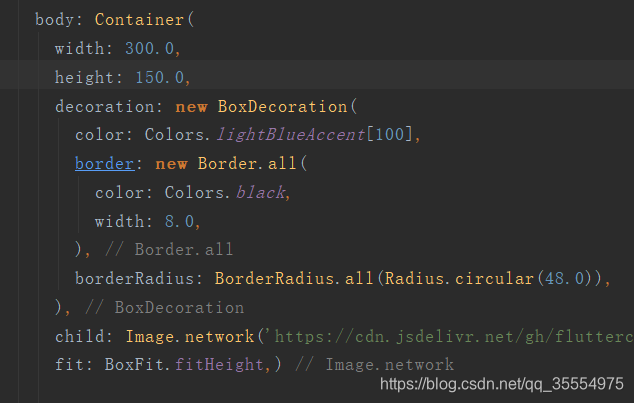
例如
就实现了一个宽300 高150的容器。背景色是black12 灰色。
我们还可以实现容器的包装属性decoration
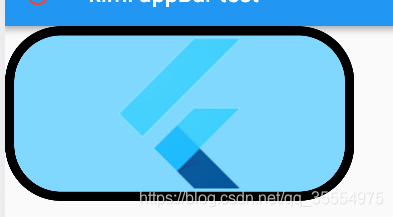
执行效果如下
列表控件是移动应用中常用的控件之一。主要包含水平列表和垂直列表。widget关键字为ListView
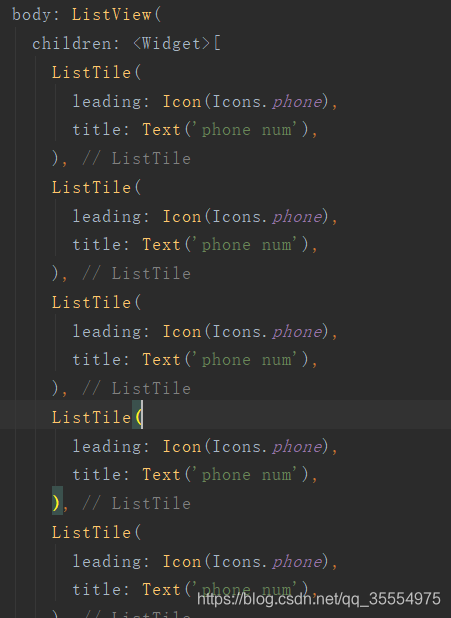
例如:
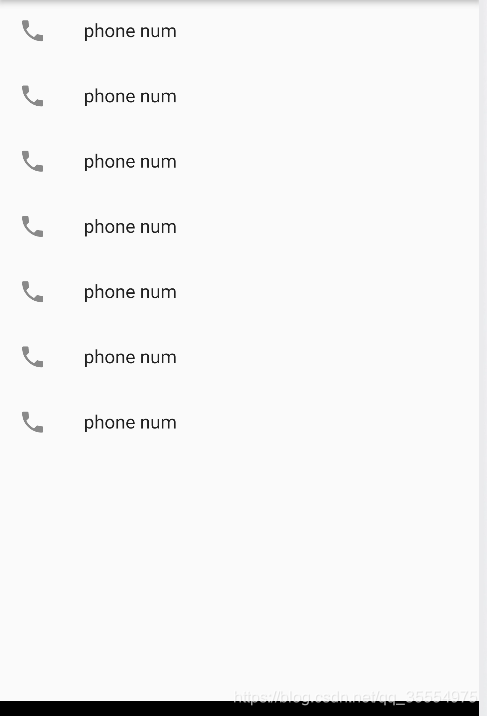
执行效果如下:
列表可以上下滑动。
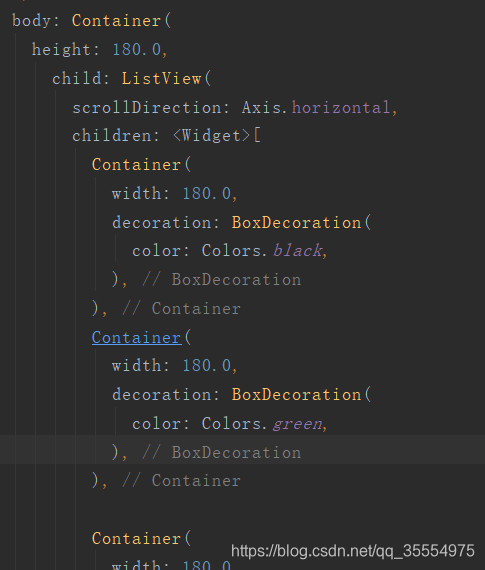
通过增加关键字scrollDirection: Axis.horizontal 来实现列表的左右滑动
例如
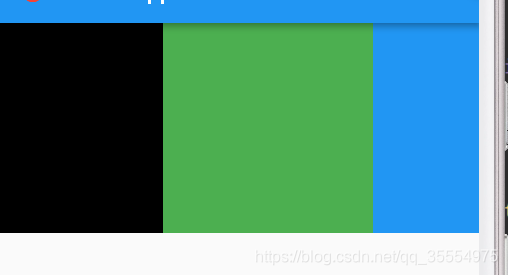
执行结果
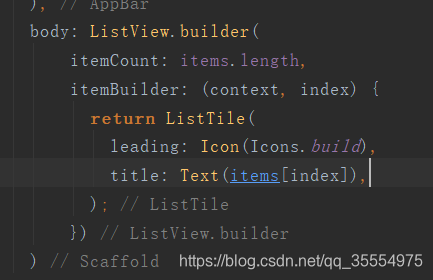
使用构造器构造列表。通过ListView.Builder 执行构造器构造列表。
如下
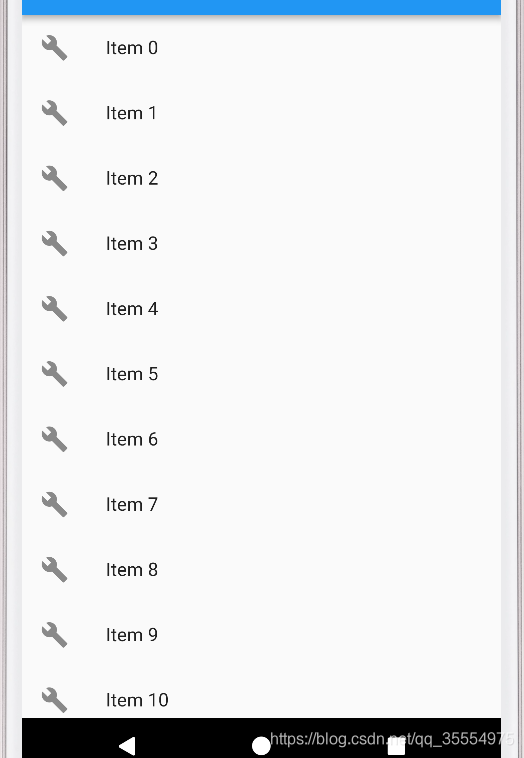
执行结果:
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
