社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
在某种情况下,我们要获取上一个页面的路由地址
可以使用:
vue-router的beforeRouterEnter钩子
其实也就是一个路由守卫
beforeRouteEnter(to, from, next) {
next(vm=>{ // 这里的vm指的就是vue实例,可以用来当做this使用
console.log(to)
console.log(from)
})
}
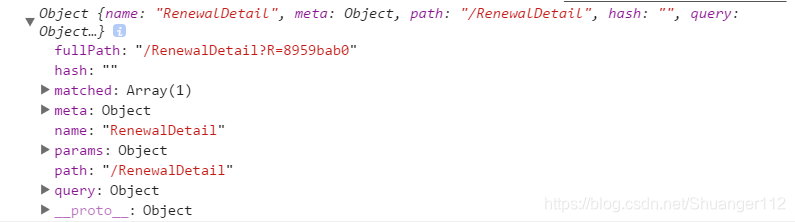
console.log(to)
打印出的是将要去的页面的路由信息参数
console.log(frome)
打印出的是上一个页面的路由信息参数
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
